1.问题描述
在Idea的spring工程里,经常会遇到Could not autowire. No beans of 'xxxx' type found的错误提示。但程序的编译和运行都是没有问题的,这个错误提示并不会产生影响。但红色的错误提示在有些有强迫症的程序员眼里,多多少少有些不太舒服。

2. 原因
原因可能有两个,第一个是IntellijIDEA本身工具的问题。第二个便是我们导入@Service包的时候导入包错误造成的
第一种原因,spring auto scan配置,在编辑情况下,无法找不到对应的bean,于是提示找不到对应bean的错误。常见于mybatis的mapper,如下:
<!-- mapper scanner configurer --><bean id="mapperScannerConfig" class="org.mybatis.spring.mapper.MapperScannerConfigurer"> <property name="basePackage" value="com.adu.spring_test.mybatis.dao" /> <property name="sqlSessionFactoryBeanName" value="sqlSessionFactory" /></bean>
3. 解决方案
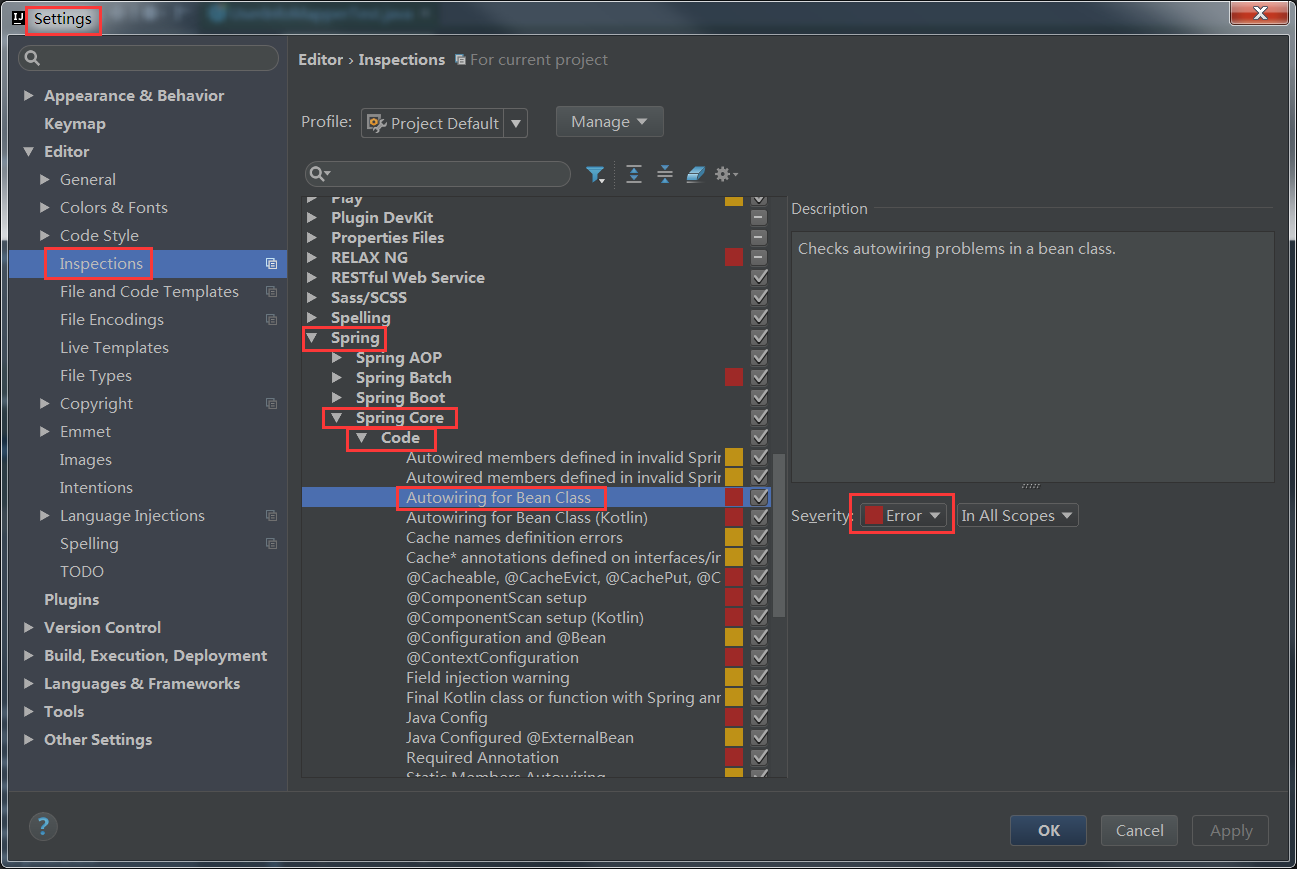
针对第一种原因,解决办法是:降低Autowired检测的级别,将Severity的级别由之前的error改成warning或其它可以忽略的级别。

针对第二种原因,解决方案当然是导入正确的包。首先我们来看下最容易导入的错误包,如下所示:
import com.alibaba.dubbo.config.annotation.Service;
正确的包应该是下面这个
import org.springframework.stereotype.Service;
切记切记啊!!!!
