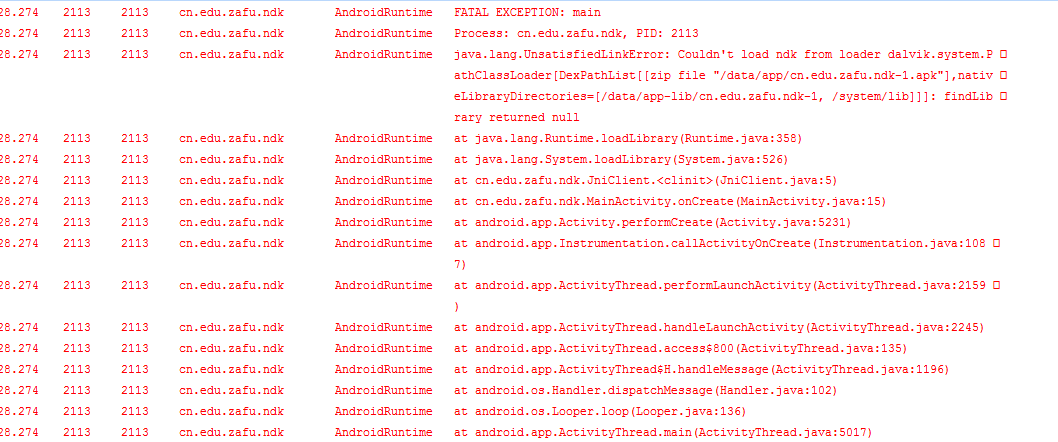
看下日志,报了一个错误,大致原因是找不到so文件。该错误是在模拟器中运行产生的,真机运行并不会出现。
经询问,该原因是我启动的模拟器是x86结构的,涉及到底层的东西需要使用arm结构的模拟器,所以不是程序出了问题,而是模拟器的问题,新建一个arm结构的模拟器就不会报该错误了。然而在windows下启动一个arm结构的模拟器需要花费很长时间,所以现实中涉及到这方面的东西,还是使用真机吧,当然还有另一种选择,使用linux进行开发吧,在linux下模拟器的启动速度大大加快了,由于自己电脑是windows+ubuntu双系统,所以切换到ubuntu进行开发也是挺方便的。