很多想开发iOS,或者正在开发iOS的程序员以前都做过Java或者C++,当第一次看到Objective-C的代码时都会头疼,Objective-C的代码在语法上和Java, C++有着很大的区别,有的同学会感觉像是看天书一样。不过,语言都是相通的,有很多共性。下面列出Objective-C语言的语法和Java,C++的对比,这样你就会很容易Objective-C的语法是怎么回事了。
先目睹一下Objective-C头文件和实现文件里都有什么:
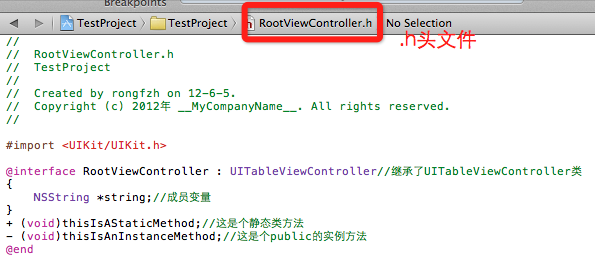
头文件:

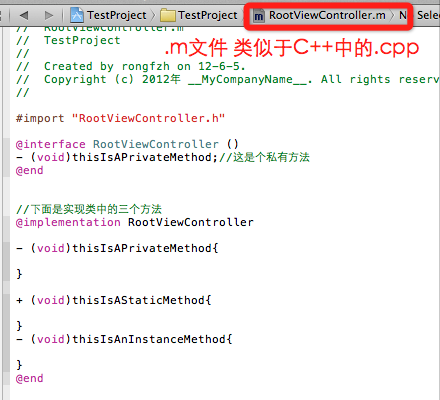
实现文件, 类似于C++的.cpp文件:

一、函数的对比
helloworld方法
Java 语言:
public void helloWorld(bool ishelloworld) {//干点啥}C++语言:
void helloWorld(bool ishelloworld) {//干点啥}Objective-C语言:
-(void) HelloWorld:(BOOL)ishelloworld{//干点啥}前面带有减号(-) 的方法为实例方法,必须使用类的实例才可以调用的。对应的有+号, 代表是类的静态方法,不需要实例化即可调用。
二、消息。
消息的定义:向对象发送信息。
消息是ios的运行时环境特有的机制。 和C++,Java下的类,或实例调用类或实例的方法类似。我这说的是类似,他们的机制实际上是有很大的差别。
例子:
[object message]
[object message:param1 withParameter:param2]NSString *string;string = [[NSString alloc] initWithString:@"Hello"];
上面的代码类似于:
java/c++:object.message()
java/c++:object.message(param1,param2)
java/c++:
string *str ;
str = new string("Hello");
三、Import
例子:
import "Class.h"
import <Class.h>
import <director/Class.h>
这个和C++里的include ,java的import类似
四 、Property 和Synthesize
Property定义:@property 声明用于自动创建property属性变量的getter和setter
Synthesize定义:@Synthesize声明实现了property属性变量的getter和setter。
例子:
在 interface:@property dataType variableName
在 implementation: synthesiz variableName
四、头文件中的方法
例子:
-(returnType)method-(returnType)method:(dataType)param1-(returnType)method:(dataType)param1 withParam:(dataType)param2
类似于:
C/C++/Java
returnType method()returnType method(param1)returnType method(param1,param2)
五、self
指向自己的指针
[self method]
类似于:c++/java
this.method();
六、继承关系和接口实现
例子:
ClassA:ParentAClassA:ParentA<Protocol>ClassA <Protocol>
类似于:
java:
ClassA extends ParentAClassA extends ParentA implements interfaceClassA implements interface
objective-c的 Protocol和c++、java的接口类似。
七、空指针
id obj = nil;
NSString *hello = nil;
nil相当与Java中的null;
八、 id
objective-c的id和C++里的(void*)类似
PS:Objective-C和Java一样,都有运行时环境,有内省的能力。Objective-C和java有很多不同的地方,在iOS系统里,Objective-C的内存需要自己管理,添加了ARC机制后编译器帮助了Objective-C 添加release释放的代码。而Java是通过垃圾回收器管理内存的。
