如下
远程分支的创建,一般都是基于本地分支的。即将本地的某个分支提交到远程,作为远程分支。命令如下:
1 | git push origin local_branch:remote_branch |
比如以本地的dev1分支,创建远程的dev分支,命令如下:
1 | git push origin dev1:dev |
参考地址 git创建分支
一、分支简介
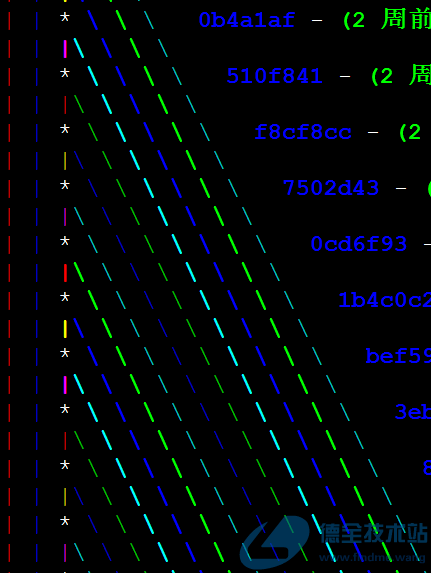
在git log命令中,我们可以知道,多次提交以后,就会生成一个提交链,如下:

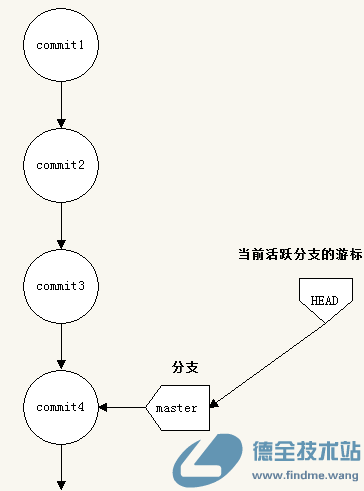
可以抽象成如下:

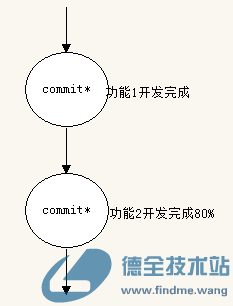
但,在实际开发过程中,往往会并发地进行着多个功能开发,比如某一个功能开发到80%,突然一个更重要的功能需要提前开发,如下图:

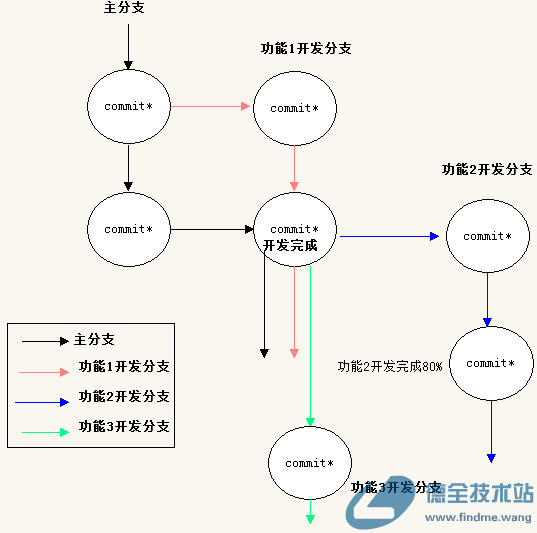
由于功能2尚未完成,整个项目就没法提交上线了,怎么办呢?把代码回滚到功能1开发完成时,然后再开发新功能,这当然不是我们希望的。整个时候,分支就显的尤为重要。比较好的开发,应该是下面这样:

那么,git里面那什么是分支呢?
简单来说,一条提交链,即为一个分支。
如下图,有多个提交链,就代表有多少个分支。

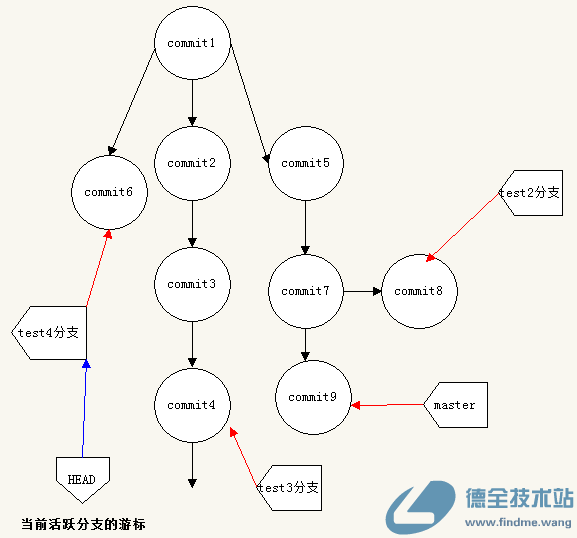
为了便于观看,我们可以将分支抽象成下图:

加上master分支,图中共有四个分支。有上图可以看出,分支指向了某个提交。
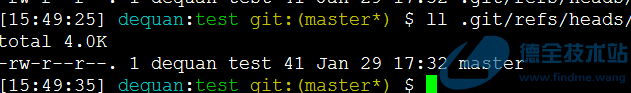
在git版本库里面,分支信息保存在.git/refs/heads目录,如下:

因为我们下面就一个分支,故就一个文件master,文件名即为分支名。
现在我们来看看创建分支,使用git branch 命令。
二、本地分支的创建
创建之前,先要知道当前系统有哪些分支,可以使用如下命令:
1 | git branch |
创建分支的命令如下:
1 | git branch branchName |
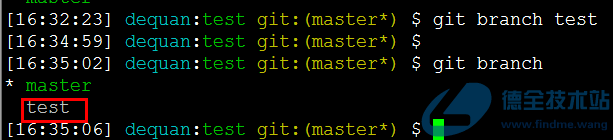
下面,我们来创建一个test分支

要切换到刚创建的test分支上面,可以使用如下命令:

创建完了分支,还得切换,多麻烦啊。git自然不会让你觉得麻烦,你还可以使用如下命令创建分支:
1 | git checkout -b branchName |
创建完分支后,就会切换到,新建的分支上面,测试如下:

备注:对应刚空的git库,是没法直接创建分支的,我们需要通过一个提交(哪怕是通过 git commit --allow-empty -m "init git" 搞一个空的提交),来创建第一个分支,即master分支。
二、远程分支的创建
远程分支的创建,一般都是基于本地分支的。即将本地的某个分支提交到远程,作为远程分支。命令如下:
1 | git push origin local_branch:remote_branch |
比如以本地的dev1分支,创建远程的dev分支,命令如下:
1 | git push origin dev1:dev |
