
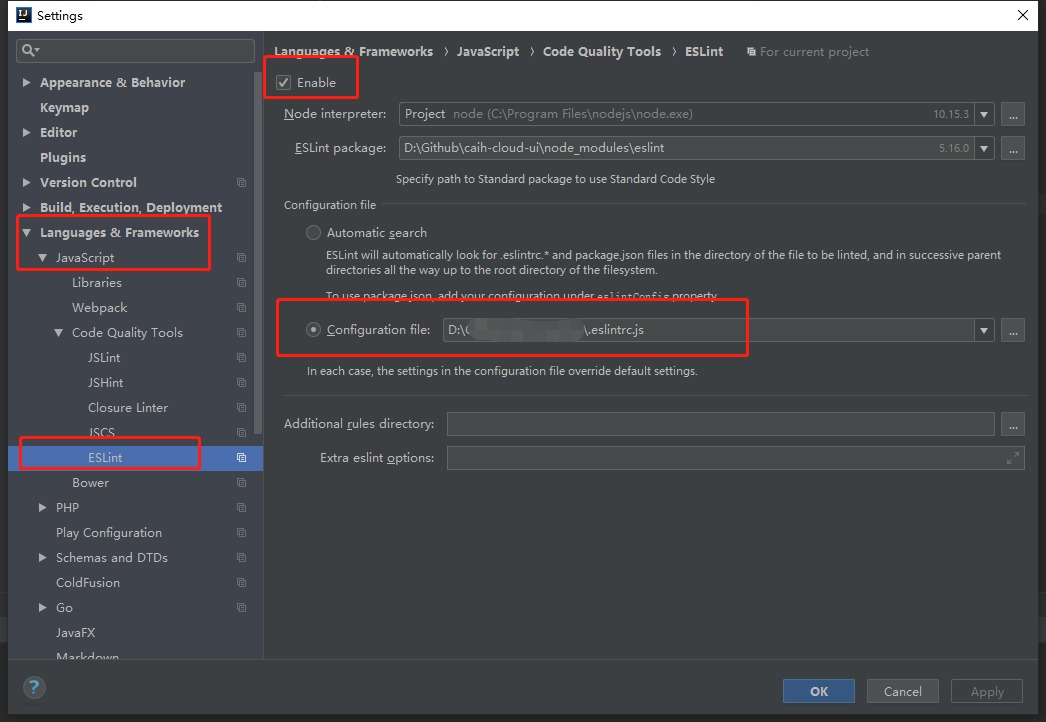
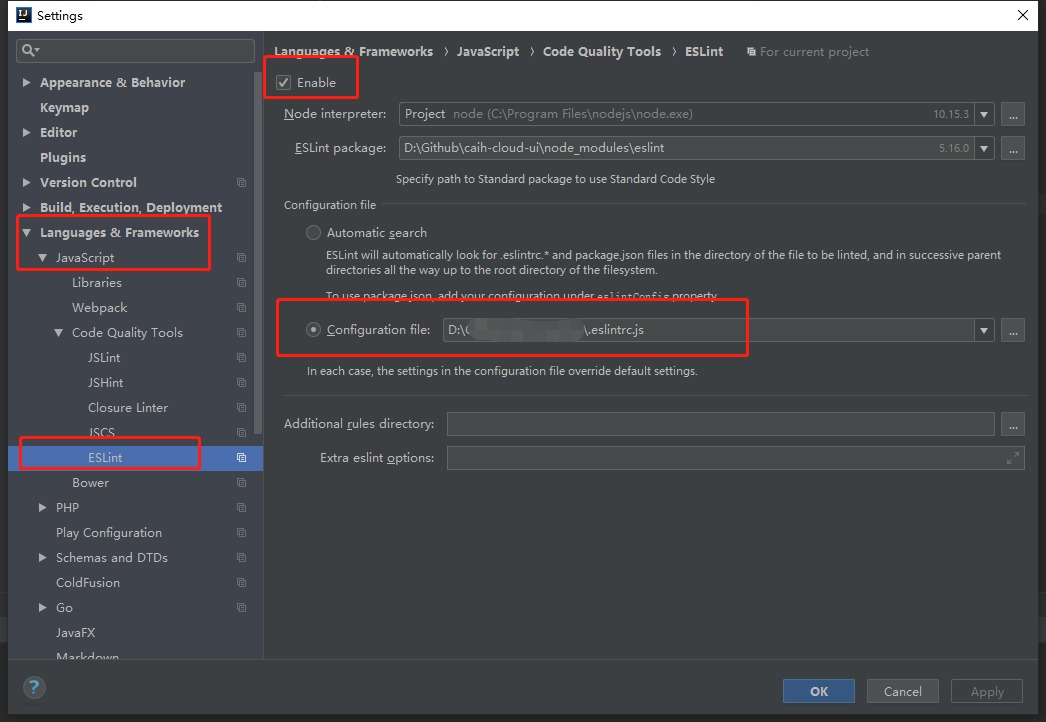
配置文件
File | Settings | Language & Frameworks | JavaScript | Code Quality Tools | ESLint->Configuration file 选择 .eslintrc 文件

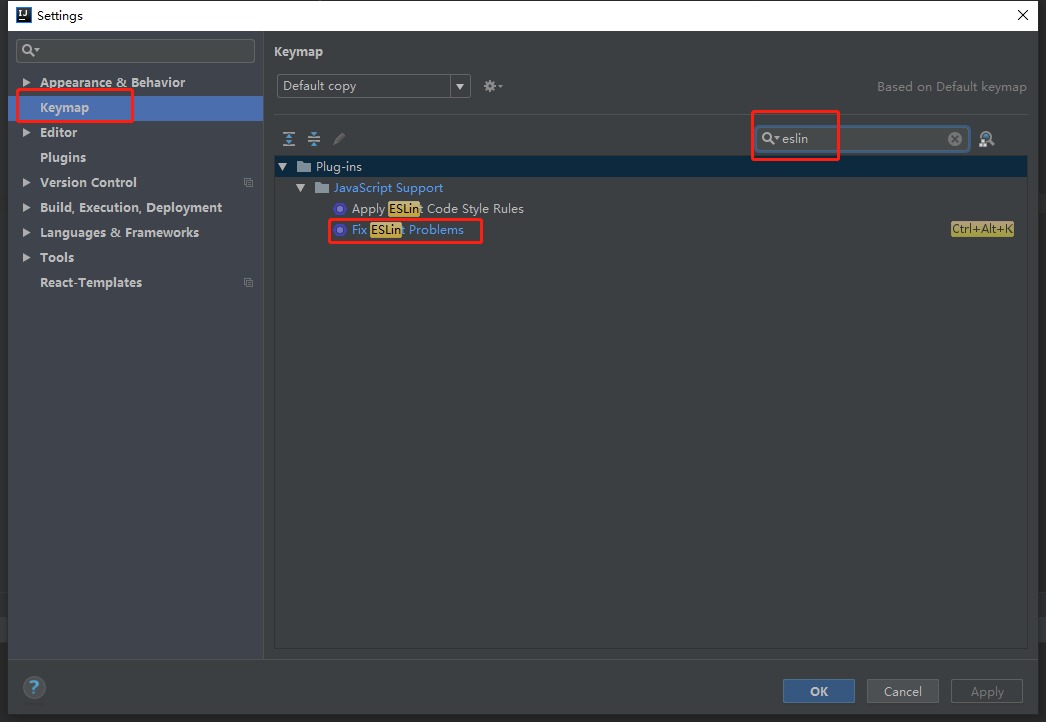
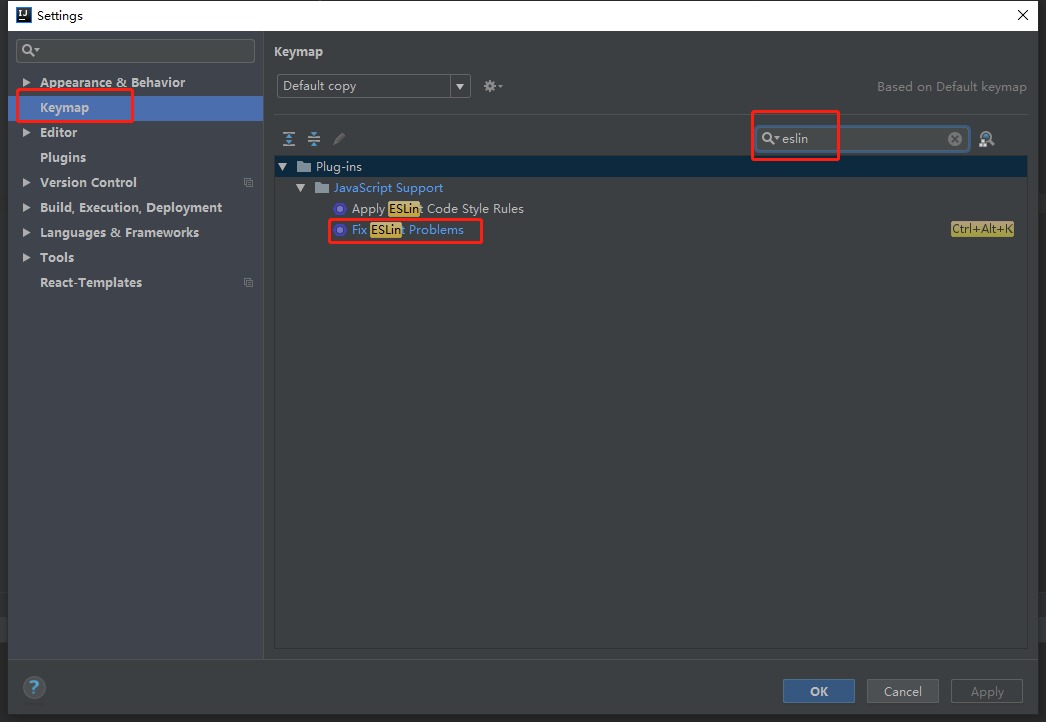
设置快捷键
| Preferences | Keymap->搜索“eslint”关键字,找到Fix ESLint Problems,添加快捷键。 |
因为我常用 ctrl+alt+L进行格式化,选了一个旁边的+K,方便一同格式化。

好了,完成。

File | Settings | Language & Frameworks | JavaScript | Code Quality Tools | ESLint->Configuration file 选择 .eslintrc 文件

| Preferences | Keymap->搜索“eslint”关键字,找到Fix ESLint Problems,添加快捷键。 |
因为我常用 ctrl+alt+L进行格式化,选了一个旁边的+K,方便一同格式化。

好了,完成。
一个可以进行有损图片压缩的命令行工具和代码库。
date-fns,格式化日期
isToday() 判断传入日期是否为今天 isYesterday() 判断传入日期是否为昨天 isTomorrow() 判断传入日期是否为 format() 日期格式化 addDays() 获得当前日期之后的日期 addHours() 获得当前时间n小时之后的时间点 addMinutes() 获得当前时间n分钟之后的时间 addMonths() 获得当前月之后n个月的月份 subDays() 获得当前时间之前n天的时间 subHours() 获得当前时间之前n小时的时间 subMinutes() 获得当前时间之前n分钟的时间 subMonths() 获得当前时间之前n个月的时间 differenceInYears() 获得两个时间相差的年份 differenceInWeeks() 获得两个时间相差的周数 differenceInDays() 获得两个时间相差的天数 differenceInHours() 获得两个时间相差的小时数 differenceInMinutes() 获得两个时间相差的分钟数
npm,cnpm,查看源,切换源,npm config set registry https://registry.npmjs.org
npm发布包步骤,以及踩过的坑(见红颜色标准): 1.注册npm账号,并完成Email认证(否则最后一步提交会报Email错误) 2.npm添加用户或登陆:npm adduser 或 npm login
最近在做项目的时候,研究了mixins,此功能有妙处。用的时候有这样一个场景,页面的风格不同,但是执行的方法,和需要的数据非常的相似。我们是否要写两种组件呢?还是保留一个并且然后另个一并兼容另一个呢? 不管以上那种方式都不是很合理,因为组件写成2个,不仅麻烦而且维护麻烦;第二种虽然做了兼容但是页面逻辑造成混乱,必然不清晰;有没有好的方法,有那就是用vue的混合插件mixins。混合在Vue是为了提出相似的数据和功能,使代码易懂,简单、清晰。
混入minxins:分发vue组件中可复用功能的灵活方式。混入对象可以包含任意组件选项。组件使用混入对象时,所有混入对象的选项将混入该组件本身的选项。
Linux:Settings —> Editor —> Inspections —> General —> Duplicated Code Mac:Preferences --> Editor —> Inspections —> General —> Duplicated Code fragment 将对应的勾去掉。
顾名思义, shadow-dom,直译的话就是 影子dom ?我觉得可以理解为潜藏在黑暗中的 DOM 结构,也就是我们无法直接控制操纵的 DOM 结构。前端同学经常用开发者工具的话,查看 DOM 结构的时候,肯定看到过下面这样的结构:
svg-sprite-loader会把你的icon塞到一个个symbol中,symbol的id如果不特别指定,就是你的文件名。它最终会在你的html中嵌入这样一个svg, 你就可以像上面这样: