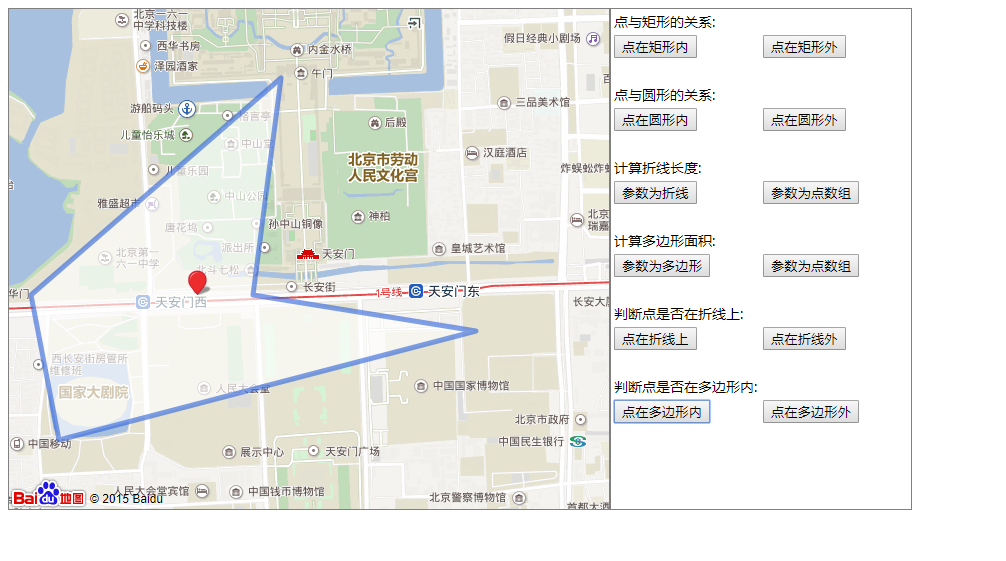
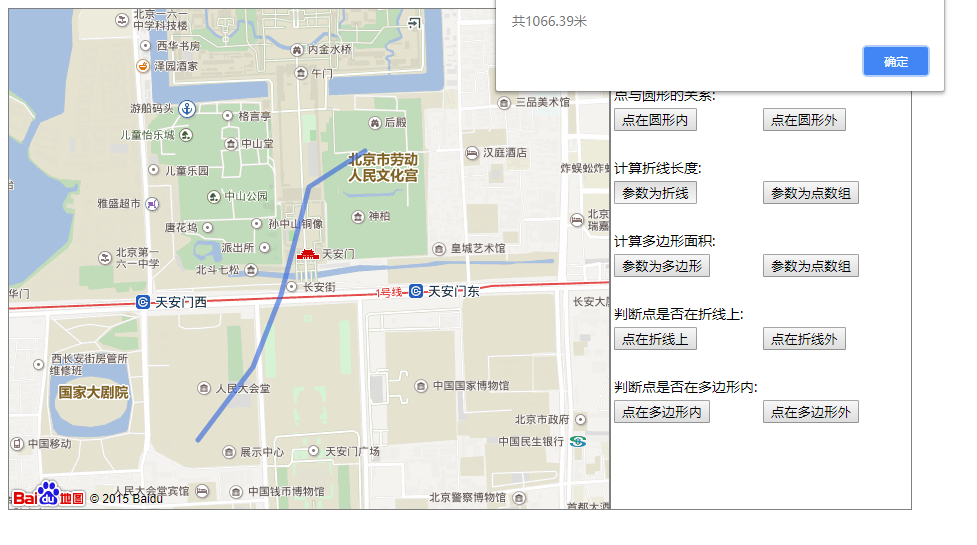
参考示例 百度地图GeoUtils示例
简介
百度地图JavaScript开源库,是一套基于百度地图API二次开发的开源的代码库。目前提供多个lib库,帮助开发者快速实现在地图上添加Marker、自定义信息窗口、标注相关开发、区域限制设置、几何运算、实时交通、检索与公交驾车查询、鼠标绘制工具等功能。
几何运算
GeoUtils类提供若干几何算法,用来帮助用户判断点与矩形、 圆形、多边形线、多边形面的关系,并提供计算折线长度和多边形的面积的公式。 主入口类是GeoUtils。
GeoUtils.html
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>GeoUtils示例</title><script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script><script type="text/javascript" src="http://api.map.baidu.com/library/GeoUtils/1.2/src/GeoUtils_min.js"></script><style type="text/css">
table{ font-size:14px; }</style></head><body><div style="float:left;width:600px;height:500px;border:1px solid gray" id="container"></div><div style="float:left;width:300px;height:500px;border:1px solid gray" id="control">
<table style="width:100%;">
<tr>
<td colspan="2">
点与矩形的关系: </td>
</tr>
<tr>
<td>
<input type="button" value="点在矩形内" onclick="ptInRect()"/>
</td>
<td>
<input type="button" value="点在矩形外" onclick="ptOutRect()"/>
</td>
</tr>
<tr>
<td>
<br/>
</td>
</tr>
<tr>
<td colspan="2">
点与圆形的关系: </td>
</tr>
<tr>
<td>
<input type="button" value="点在圆形内" onclick="ptInCircle()"/>
</td>
<td>
<input type="button" value="点在圆形外" onclick="ptOutCircle()"/>
</td>
</tr>
<tr>
<td>
<br/>
</td>
</tr>
<tr>
<td colspan="2">
计算折线长度: </td>
</tr>
<tr>
<td>
<input type="button" value="参数为折线" onclick="computeLenByPolyine()"/>
</td>
<td>
<input type="button" value="参数为点数组" onclick="computeLenByArray()"/>
</td>
</tr>
<tr>
<td>
<br/>
</td>
</tr>
<tr>
<td colspan="2">
计算多边形面积: </td>
</tr>
<tr>
<td>
<input type="button" value="参数为多边形" onclick="computeAreaByPolygon()"/>
</td>
<td>
<input type="button" value="参数为点数组" onclick="computeAreaByArray()"/>
</td>
</tr>
<tr>
<td>
<br/>
</td>
</tr>
<tr>
<td colspan="2">
判断点是否在折线上: </td>
</tr>
<tr>
<td>
<input type="button" value="点在折线上" onclick="ptOnPolyline()"/>
</td>
<td>
<input type="button" value="点在折线外" onclick="ptOutPolyline()"/>
</td>
</tr>
<tr>
<td>
<br/>
</td>
</tr>
<tr>
<td colspan="2">
判断点是否在多边形内: </td>
</tr>
<tr>
<td>
<input type="button" value="点在多边形内" onclick="ptInPolygon()"/>
</td>
<td>
<input type="button" value="点在多边形外" onclick="ptOutPolygon()"/>
</td>
</tr>
</table></div></body></html><script type="text/javascript">
var map = new BMap.Map("container"); var pt = new BMap.Point(116.404, 39.915);
map.centerAndZoom(pt, 16);
map.enableScrollWheelZoom();//开启滚动缩放
map.enableContinuousZoom();//开启缩放平滑
//点在矩形内
function ptInRect(){
var pt = new BMap.Point(116.404, 39.915);//测试点
var pt1 = new BMap.Point(116.400, 39.910);//西南脚点
var pt2 = new BMap.Point(116.410, 39.920);//东北脚点
var bds = new BMap.Bounds(pt1, pt2); //测试Bounds对象
var result = BMapLib.GeoUtils.isPointInRect(pt, bds); if(result == true){
alert("点在矩形内");
} else {
alert("点在矩形外")
} //演示:将点与矩形添加到地图上
map.clearOverlays(); var mkr = new BMap.Marker(pt); var pts = []; //bds的四个脚点坐标
var leftTop = new BMap.Point(pt1.lng, pt2.lat); var rightTop = new BMap.Point(pt2.lng, pt2.lat); var leftBottom = new BMap.Point(pt1.lng, pt1.lat); var rightBottom = new BMap.Point(pt2.lng, pt1.lat);
pts.push(leftTop);
pts.push(rightTop);
pts.push(rightBottom);
pts.push(leftBottom); var rect = new BMap.Polygon(pts);
map.addOverlay(mkr);//添加测试点
map.addOverlay(rect);//添加测试矩形
} //点在矩形外
function ptOutRect(){
var pt = new BMap.Point(116.398, 39.915);//测试点
var pt1 = new BMap.Point(116.400, 39.910);//西南脚点
var pt2 = new BMap.Point(116.410, 39.920);//东北脚点
var bds = new BMap.Bounds(pt1, pt2); //测试Bounds对象
var result = BMapLib.GeoUtils.isPointInRect(pt, bds); if(result == true){
alert("点在矩形内");
} else {
alert("点在矩形外")
} //演示:将点与矩形添加到地图上
map.clearOverlays(); var mkr = new BMap.Marker(pt); var pts = []; //bds的四个脚点坐标
var leftTop = new BMap.Point(pt1.lng, pt2.lat); var rightTop = new BMap.Point(pt2.lng, pt2.lat); var leftBottom = new BMap.Point(pt1.lng, pt1.lat); var rightBottom = new BMap.Point(pt2.lng, pt1.lat);
pts.push(leftTop);
pts.push(rightTop);
pts.push(rightBottom);
pts.push(leftBottom); var rect = new BMap.Polygon(pts);
map.addOverlay(mkr);//添加测试点
map.addOverlay(rect);//添加测试矩形
} //点在圆内
function ptInCircle(){
var pt = new BMap.Point(116.404, 39.915);//测试点
var c = new BMap.Point(116.404, 39.915); //圆心
var circle = new BMap.Circle(c, 500);//测试圆
var result = BMapLib.GeoUtils.isPointInCircle(pt, circle); if(result == true){
alert("点在圆形内");
} else {
alert("点在圆形外")
} //演示:将点与圆形添加到地图上
map.clearOverlays(); var mkr = new BMap.Marker(pt);
map.addOverlay(mkr);
map.addOverlay(circle);
} //点在圆外
function ptOutCircle(){
var pt = new BMap.Point(116.396, 39.915);//测试点
var c = new BMap.Point(116.404, 39.915); //圆心
var circle = new BMap.Circle(c, 500);//测试圆
var result = BMapLib.GeoUtils.isPointInCircle(pt, circle); if(result == true){
alert("点在圆形内");
} else {
alert("点在圆形外")
} //演示:将点与圆形添加到地图上
map.clearOverlays(); var mkr = new BMap.Marker(pt);
map.addOverlay(mkr);
map.addOverlay(circle);
} //计算长度,参数为折线
function computeLenByPolyine(){
var pts = []; var pt1 = new BMap.Point(116.400,39.910); var pt2 = new BMap.Point(116.402,39.912); var pt3 = new BMap.Point(116.403,39.914); var pt4 = new BMap.Point(116.404,39.917); var pt5 = new BMap.Point(116.406,39.918);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3);
pts.push(pt4);
pts.push(pt5); var ply = new BMap.Polyline(pts); var dis = BMapLib.GeoUtils.getPolylineDistance(ply);
alert("共" + dis.toFixed(2) + "米"); //演示:将线添加到地图上
map.clearOverlays();
map.addOverlay(ply);
} //计算长度,参数为点数组
function computeLenByArray(){
var pts = []; var pt1 = new BMap.Point(116.400,39.910); var pt2 = new BMap.Point(116.402,39.912); var pt3 = new BMap.Point(116.403,39.914); var pt4 = new BMap.Point(116.404,39.917); var pt5 = new BMap.Point(116.406,39.918);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3);
pts.push(pt4);
pts.push(pt5); var dis = BMapLib.GeoUtils.getPolylineDistance(pts);
alert("共" + dis.toFixed(2) + "米"); //演示:将线添加到地图上
var ply = new BMap.Polyline(pts, {strokeColor: "red", strokeStyle:"dashed"});
map.clearOverlays();
map.addOverlay(ply);
} //计算面积,参数为多边形
function computeAreaByPolygon(){
var pts = []; var pt1 = new BMap.Point(116.395, 39.910); var pt2 = new BMap.Point(116.394, 39.918); var pt3 = new BMap.Point(116.396, 39.919); var pt4 = new BMap.Point(116.404, 39.920); var pt5 = new BMap.Point(116.406, 39.913);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3);
pts.push(pt4);
pts.push(pt5); var ply = new BMap.Polygon(pts); var area = BMapLib.GeoUtils.getPolygonArea(ply);
alert("共" + area.toFixed(2) + "平方米"); //演示:将面添加到地图上
map.clearOverlays();
map.addOverlay(ply);
} //计算面积,参数为数组
function computeAreaByArray(){
var pts = []; var pt1 = new BMap.Point(116.395, 39.910); var pt2 = new BMap.Point(116.394, 39.918); var pt3 = new BMap.Point(116.396, 39.919); var pt4 = new BMap.Point(116.404, 39.920); var pt5 = new BMap.Point(116.406, 39.913);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3);
pts.push(pt4);
pts.push(pt5); var area = BMapLib.GeoUtils.getPolygonArea(pts);
alert("共" + area.toFixed(2) + "平方米"); //演示:将面添加到地图上
var ply = new BMap.Polygon(pts, {strokeColor: "red", strokeStyle:"dashed", fillColor:"gray"});
map.clearOverlays();
map.addOverlay(ply);
} //点在折线上
function ptOnPolyline(){
var pts = []; var pt1 = new BMap.Point(116.395, 39.910); var pt2 = new BMap.Point(116.405, 39.920); var pt3 = new BMap.Point(116.410, 39.920);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3); var ply = new BMap.Polyline(pts); var pt = new BMap.Point(116.400, 39.915); var result = BMapLib.GeoUtils.isPointOnPolyline(pt, ply); if(result == true){
alert("点在折线上");
} else {
alert("点在折线外")
}
map.clearOverlays(); var mkr = new BMap.Marker(pt);
map.addOverlay(mkr);
map.addOverlay(ply);
} //点在折线外
function ptOutPolyline(){
var pts = []; var pt1 = new BMap.Point(116.395, 39.910); var pt2 = new BMap.Point(116.405, 39.920); var pt3 = new BMap.Point(116.410, 39.920);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3); var ply = new BMap.Polyline(pts); var pt = new BMap.Point(116.401, 39.915); var result = BMapLib.GeoUtils.isPointOnPolyline(pt, ply); if(result == true){
alert("点在折线上");
} else {
alert("点在折线外")
}
map.clearOverlays(); var mkr = new BMap.Marker(pt);
map.addOverlay(mkr);
map.addOverlay(ply);
} //点在多边形内
function ptInPolygon(){
var pts = []; var pt1 = new BMap.Point(116.395, 39.910); var pt2 = new BMap.Point(116.394, 39.914); var pt3 = new BMap.Point(116.403, 39.920); var pt4 = new BMap.Point(116.402, 39.914); var pt5 = new BMap.Point(116.410, 39.913);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3);
pts.push(pt4);
pts.push(pt5); var ply = new BMap.Polygon(pts); var pt =new BMap.Point(116.400, 39.914); var result = BMapLib.GeoUtils.isPointInPolygon(pt, ply); if(result == true){
alert("点在多边形内");
} else {
alert("点在多边形外")
} //演示:将面添加到地图上
map.clearOverlays(); var mkr = new BMap.Marker(pt);
map.addOverlay(mkr);
map.addOverlay(ply);
} //点在多边形外
function ptOutPolygon(){
var pts = []; var pt1 = new BMap.Point(116.395, 39.910); var pt2 = new BMap.Point(116.394, 39.914); var pt3 = new BMap.Point(116.396, 39.919); var pt4 = new BMap.Point(116.406, 39.920); var pt5 = new BMap.Point(116.410, 39.913);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3);
pts.push(pt4);
pts.push(pt5); var ply = new BMap.Polygon(pts); var pt =new BMap.Point(116.410, 39.915); var result = BMapLib.GeoUtils.isPointInPolygon(pt, ply); if(result == true){
alert("点在多边形内");
} else {
alert("点在多边形外")
} //演示:将面添加到地图上
map.clearOverlays(); var mkr = new BMap.Marker(pt);
map.addOverlay(mkr);
map.addOverlay(ply);
}</script>123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201202203204205206207208209210211212213214215216217218219220221222223224225226227228229230231232233234235236237238239240241242243244245246247248249250251252253254255256257258259260261262263264265266267268269270271272273274275276277278279280281282283284285286287288289290291292293294295296297298299300301302303304305306307308309310311312313314315316317318319320321322323324325326327328329330331332333334335336337338339340341342343344345346347348349350351352353354355356357358359360361362363364365366367368369370371372373374375376377378379380381382383384385386387388389390391392393394395396397398399400401运行效果如图: