参考地址 内网穿透工具搭建(服务端and客户端)
最近一个项目需要用到将订单发布到第三方平台,之后要是有人购买他们会请求我们这边的接口来改变订单状态等! cd /lee //这个lee是我自己创建目录 wget https://github.com/fatedier/frp/releases/download/v0.21.0/frp_0.21.0_linux_amd64.tar.gz 复制代码 bind_port = 7000 #bind_port为frp对客户端的端口号 vhost_http_port=80 #访问客户端web服务自定义的端口号 复制代码 ./frps -c ./frps.ini 复制代码 [common] server_addr= 公网服务器的ip server_port=7000 #你在公网服务器配置的端口 [web] type = http local_port = 80 custom_domains = lee.li-8.com # 域名 复制代码 frpc.exe -c ./frpc.ini 复制代码
由于本地开发,测试的时候,他们那边请求我们这边接口的时候没法访问内网 所以要用到内网穿透 当然现在也有很多更简单的 比如花生壳就是很好的!
不过我们是自己搭建 所以写一下搭建的过程 以便于大家参考
服务器是linux的:
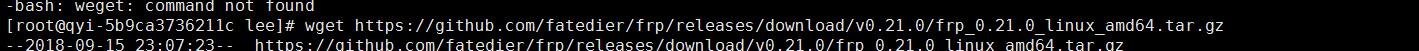
首先下载服务端压缩包...
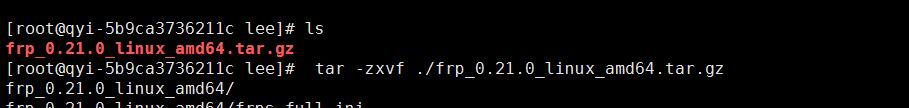
之后解压
解压后有七个文件
配置服务器端
服务器端只需要两个文件frps和frps.ini
其中frps为可执行文件 frps.ini为配置文件
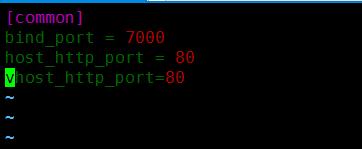
修改frps.ini文件为:
执行命令启动服务端:
将域名解析到公网服务器就Ok了
客户端配置以及下载:
我本地电脑是windows的
版本选择地址: https://github.com/fatedier/frp/releases
win 64位下载地址:https://github.com/fatedier/frp/releases/download/v0.21.0/frp_0.21.0_windows_amd64.zip
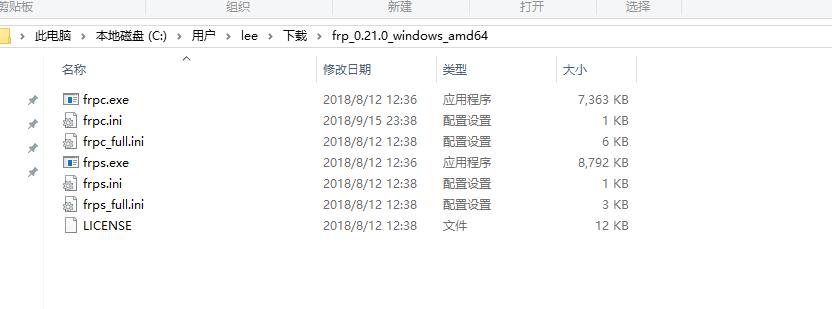
下载后解压如下::
使用编辑器打开 frpc.ini
输入:
之后cmd cd 到 frpc.ini 文件所在目录
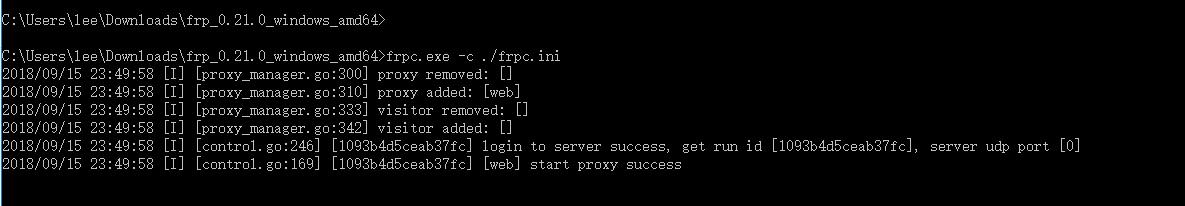
执行:
之后你就可以访问了