参考地址 FullCalendar插件的基本使用
前段时间,一直在开发考勤系统,当时为满足设计的需求,选了好几个插件,最后决定采用Fullcanlendar的插件。感觉这个插件可以满足现阶段的功能开发需求
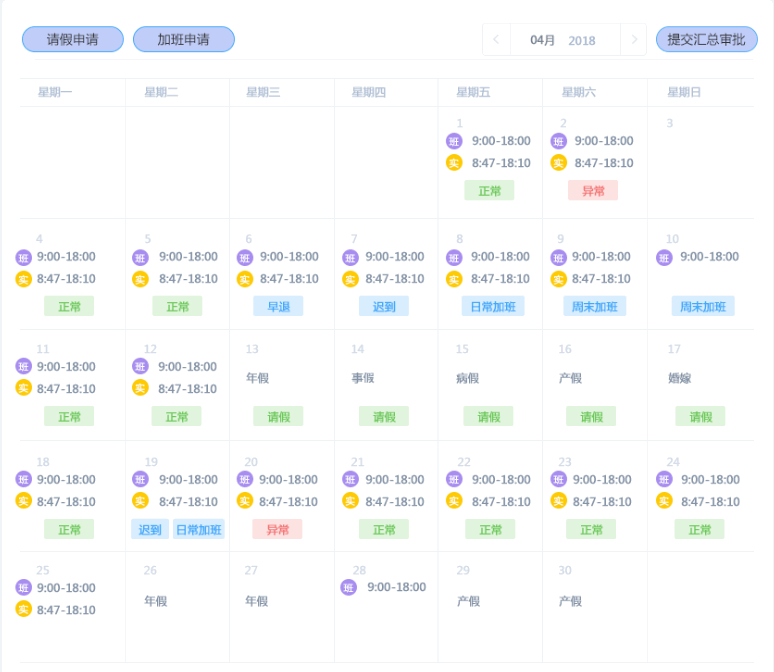
需求图

一、使用方式
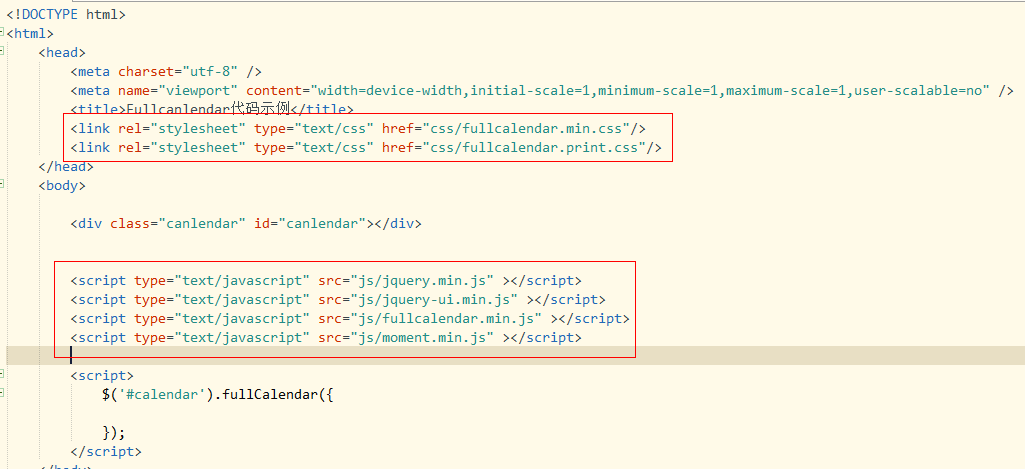
1、依赖的文件引入

2、页面使用--具体的各项属性和方法可以参照中文手册https://blog.csdn.net/ymnets/article/details/78661247
Fullcanlendar代码示例
三、获取数据:
整个的插件使用的难点就在于获取数据,如果依赖events函数直接获得数据源的话,将后台传过来的当月数据整理好放入回调函数中,也是可行的,但是在获取上一个月或者下一个月的时候数据不会再次获取数据;
使用eventSources也是同样的道理,具体可以查看博客https://www.helloweba.net/javascript/454.html;
使用ajax请求,向后台请求该月份的数据的话,最好的方式就是在切换月份的时候,请求接口,获取数据;而不是一次获取大量的数据渲染,这样会导致渲染速度太慢,网页响应速度慢,影响用户的体验。
events: date = .getDate().format('YYYY-MM' arr=date.split("-" events = loopMonthDay(arr[0],arr[1loopMonthDay(arr[0],arr[1]); 是自己封装的函数}
四、说明
因为默认的Fullcanlendar的样式比较简单直接,所以一般情况下是需要改写样式的。

