参考地址 v-charts 图表的一些简单用法
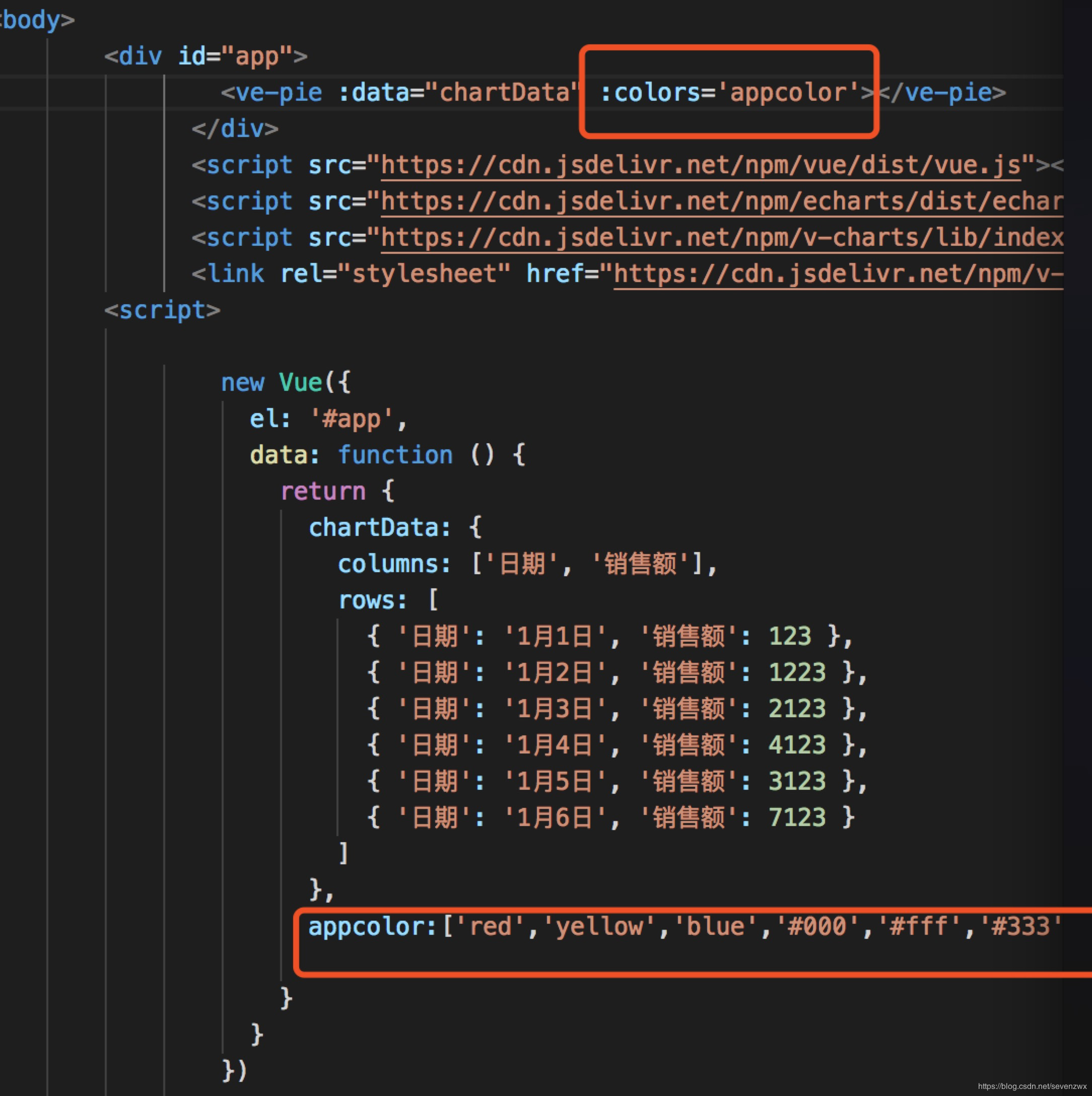
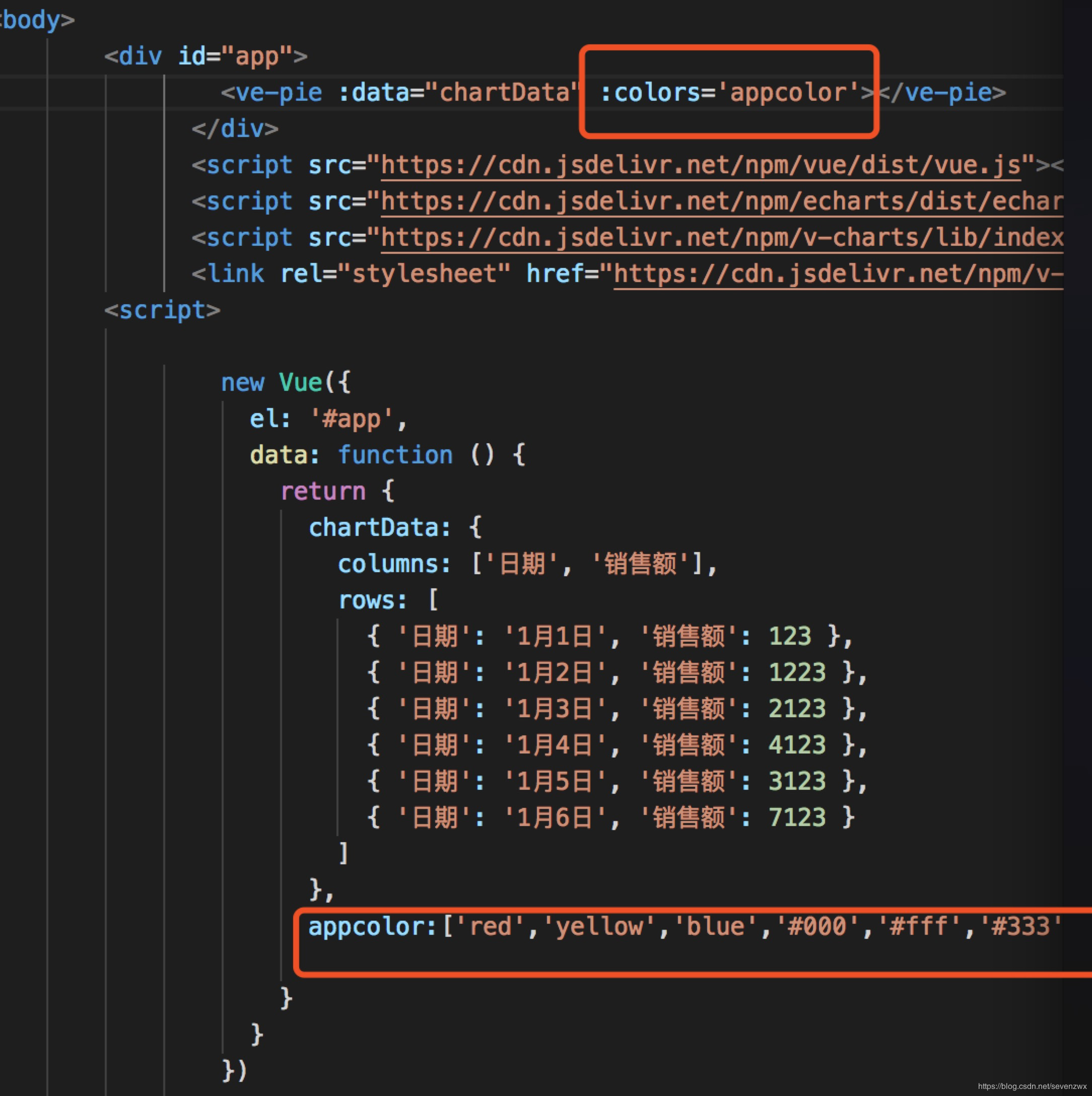
1.v-charts修改颜色的方法 这样就可以自定义自己想要的颜色了。
这样就可以自定义自己想要的颜色了。
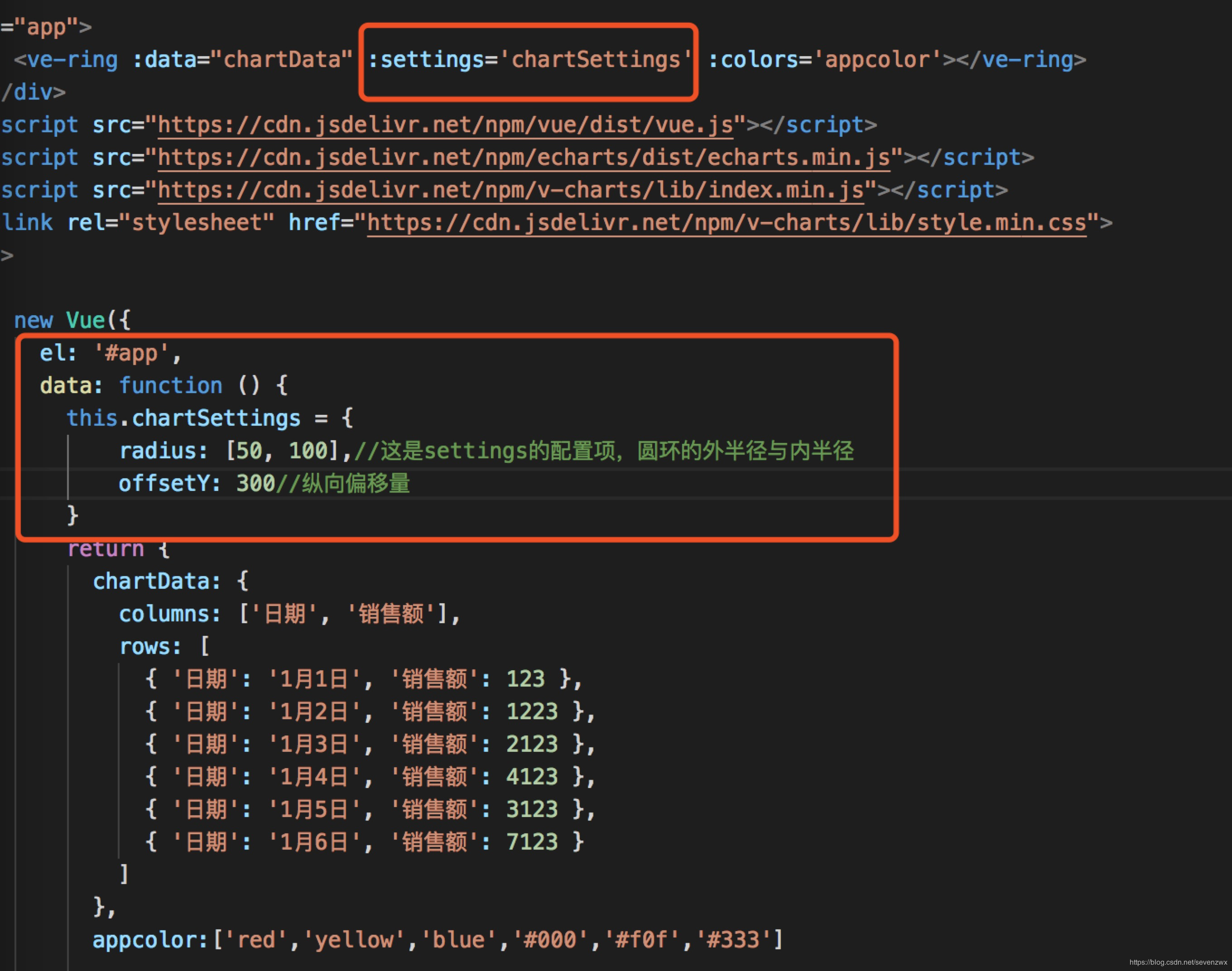
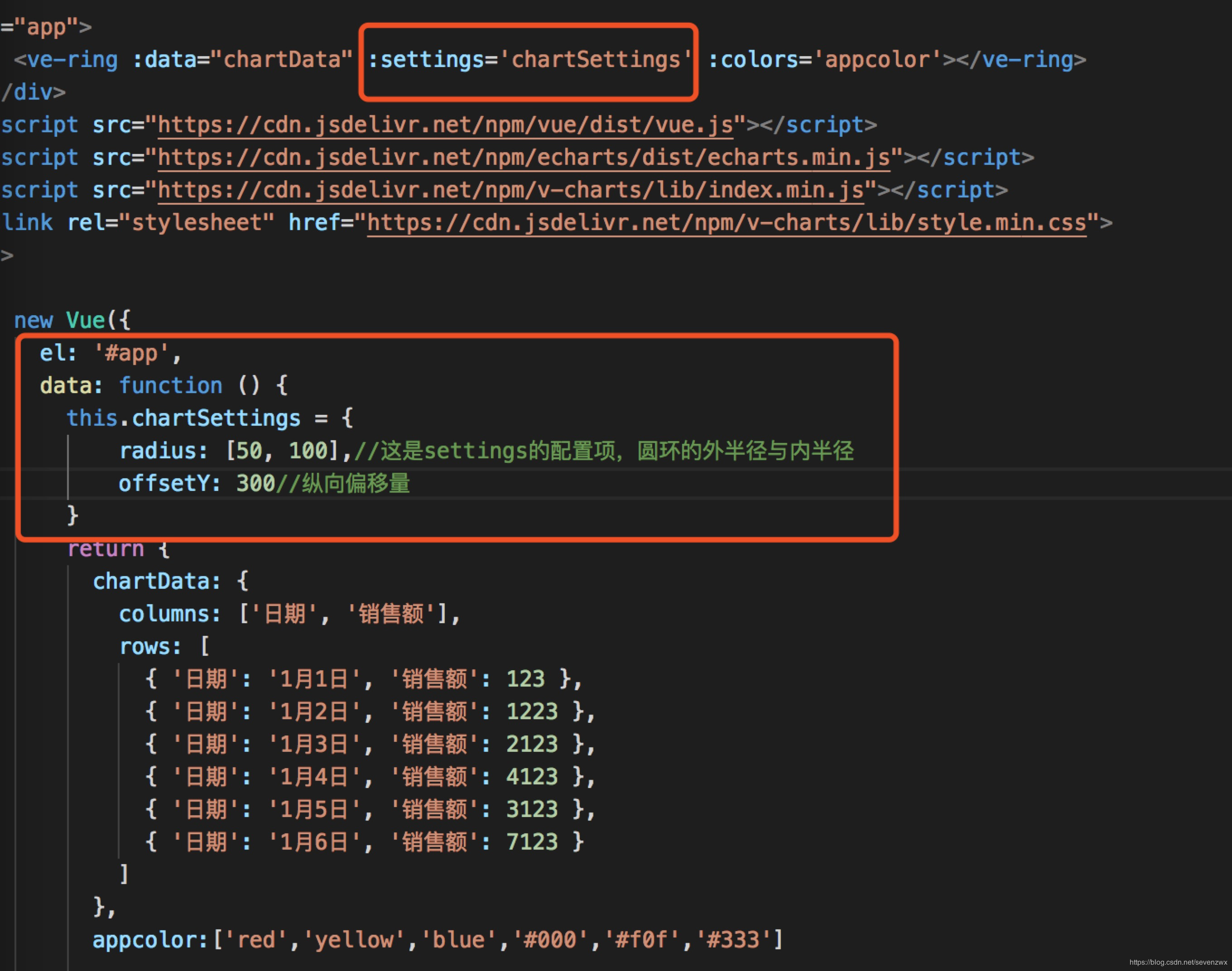
2.环形图修改半径的大小
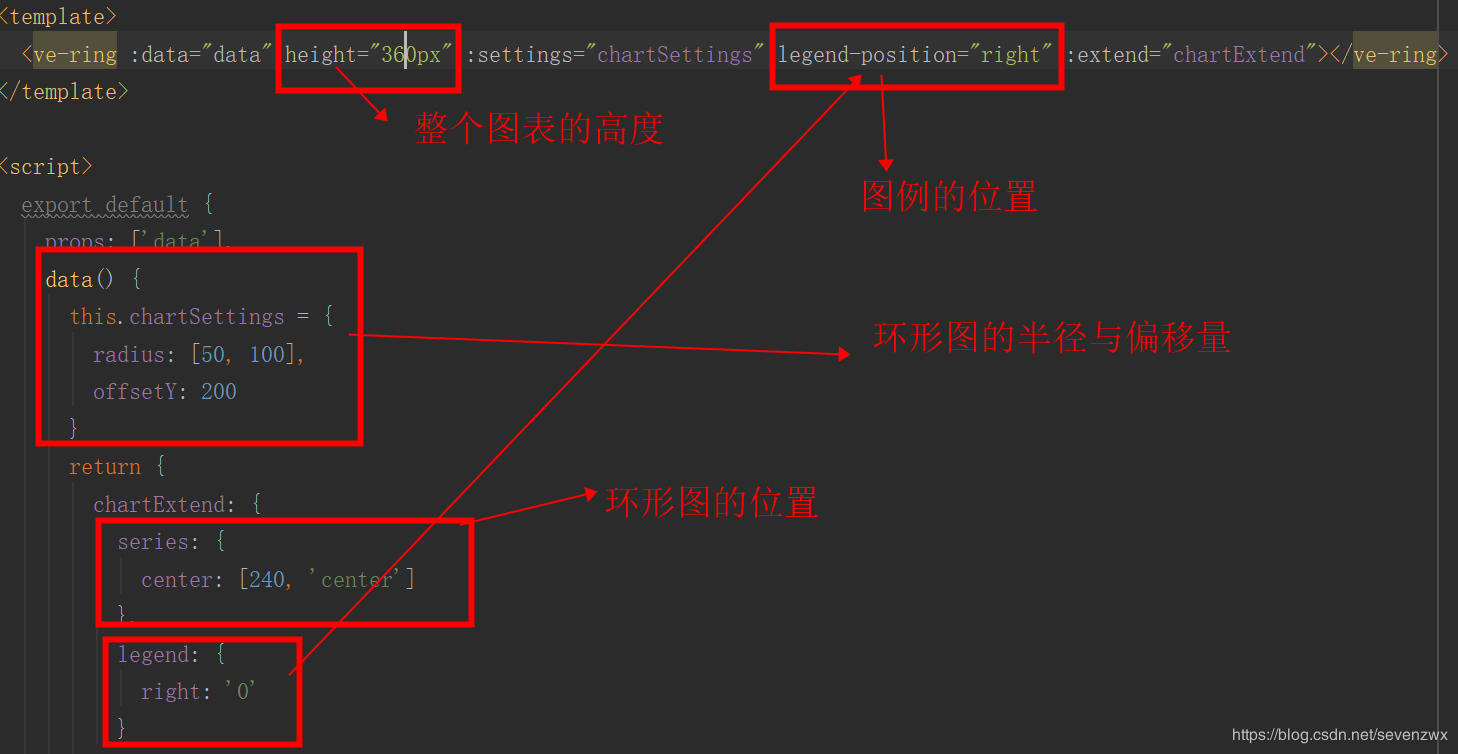
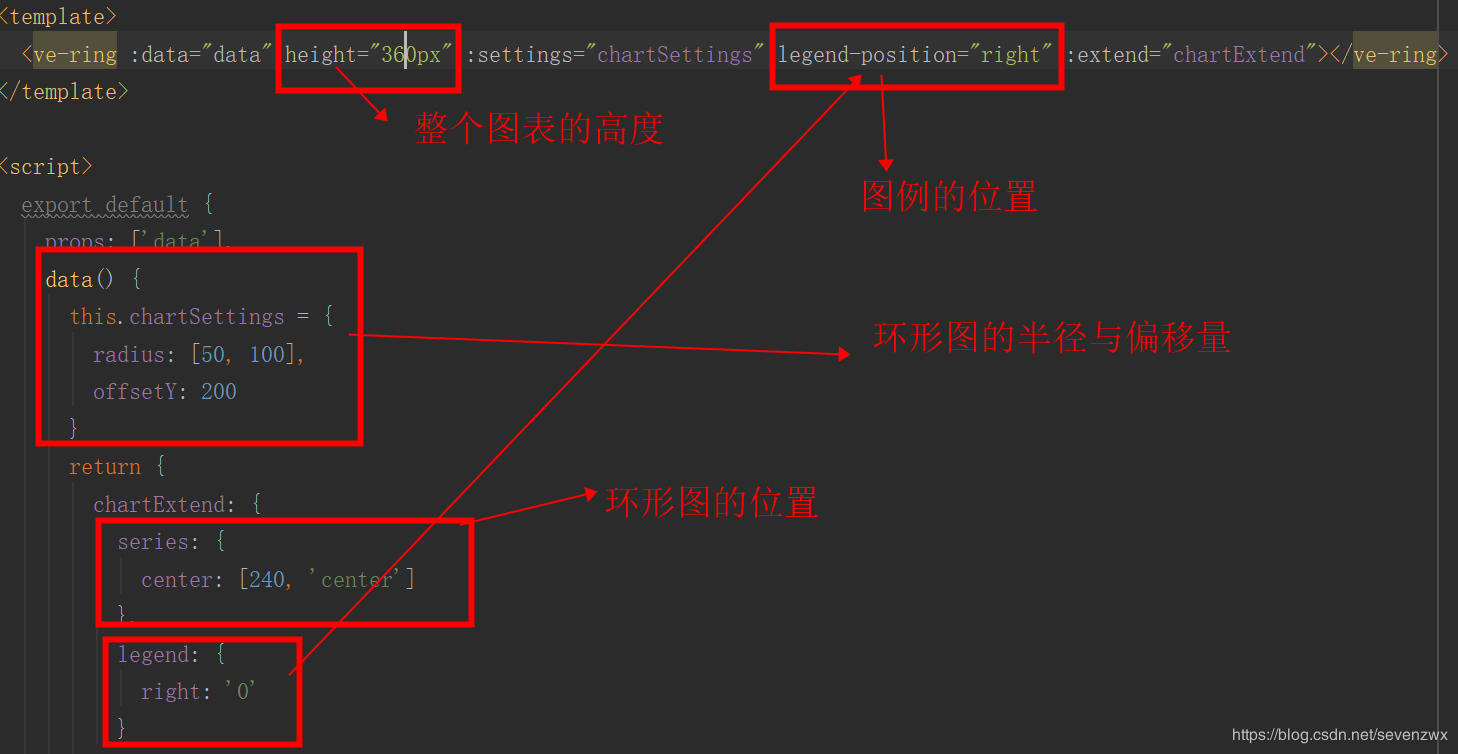
3.环形图的一些配置
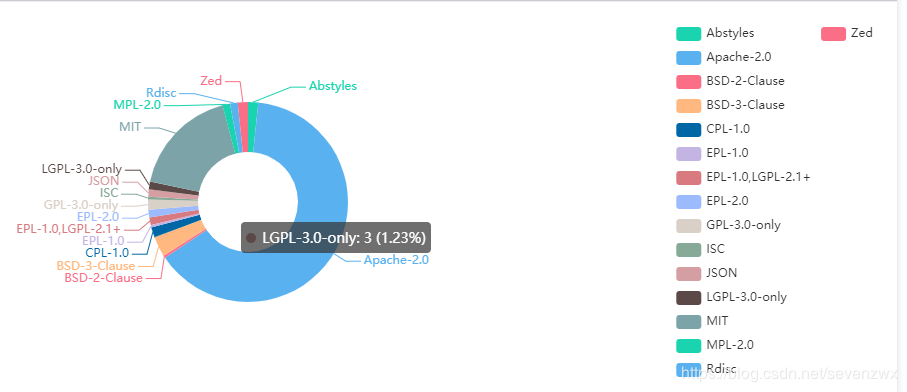
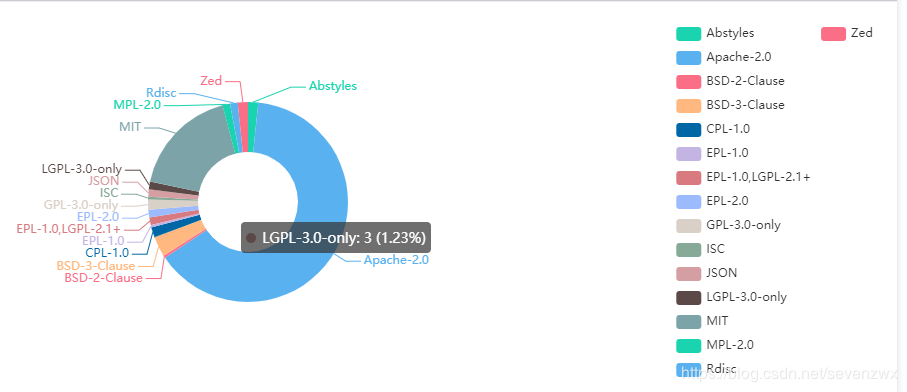
配置完长下图的样子
这些基本设置,v-charts的文档中都有介绍,大部分与echarts相似。
参考地址 v-charts 图表的一些简单用法
1.v-charts修改颜色的方法 这样就可以自定义自己想要的颜色了。
这样就可以自定义自己想要的颜色了。
2.环形图修改半径的大小
3.环形图的一些配置
配置完长下图的样子
这些基本设置,v-charts的文档中都有介绍,大部分与echarts相似。
在Chrome中按下Ctrl+Shift+N,进入隐身模式,隐身模式会禁用所有的插件。
DOM,this.$el,vue
yarn upgrade 用于更新包到基于规范范围的最新版本
所有组件都需要这么去调用,就会有些许麻烦而且不太美观。像Loading、Toast等这些组件,一页面可以经常用到而且每次显示的内容都可能不一样,这样的话用js的方式【this.$xxx.show(option)】去调用就方便很多,而且代码也更整洁。
当我们需要在返回上一级之前进行某些函数判断时,可以借助beforeRouteLeave 进行判断。
transition有四个属性,很多人都会遗忘,分别是transition-property,transition-duration,transition-timing-function,transition-delay,尤其是transition-delay,这个可以实现延迟动画
另外,我们做路由的时候要有意的根据页面等级做出路由的长度 比如 /a是一级的页面/a/b是二级的页面,下面的文章大家也可以通过判断path的长度来计算rank值,不用有意自定了 这样做的好处有两点,一个就是前进刷新,后退不刷新,还有就是,如果我们做页面进出效果的时候也能排上用场。
vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率、使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经可以写基础组件了”,于是就关闭了vue说明文档。
那缺少的elementui文件去哪里找呢?答案是cdn引用。
nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用Vue开发多页应用,并在服务端完成渲染,可以直接用命令把我们制作的vue项目生成为静态html。