1.div应该放在body里面,这是我放在body中的一个div里面的div
<!-- 信息查看层 -->
<div class="floatDiv" :style="{display: isShow,left: floatLeft,top: floatTop}">
<p>{{floatData.name}}</p>
<p>{{level(floatData.level)}}</p>
<p>{{floatData.intersectionStartRing}}环~{{floatData.intersectionEndRing}}环</p>
<p v-if='floatData.estimatedStartTime'>{{floatData.estimatedViewStartTime}}-{{floatData.estimatedViewEndTime}}</p>
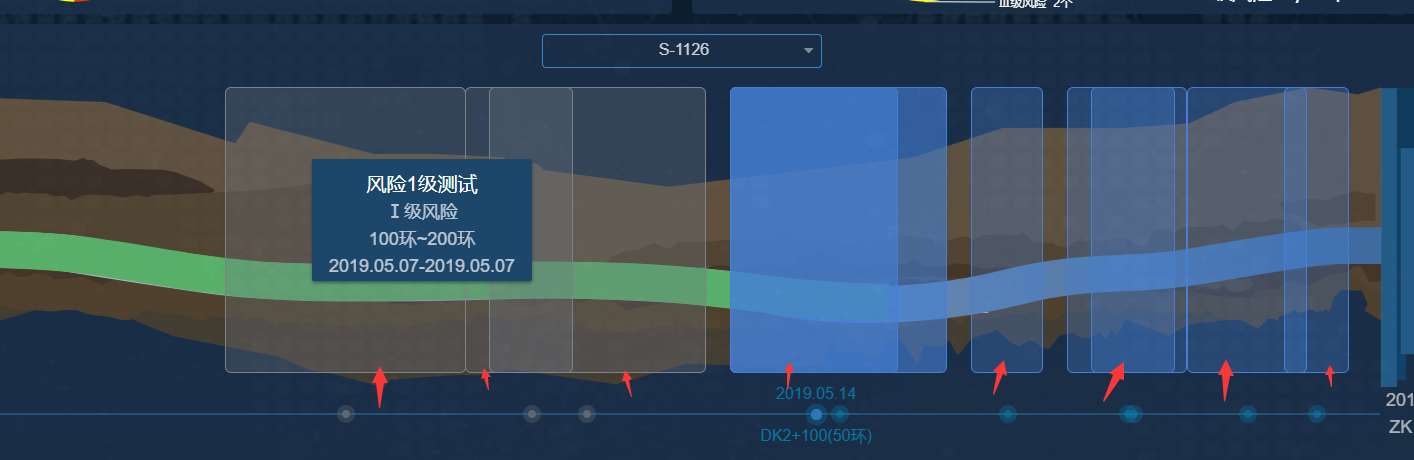
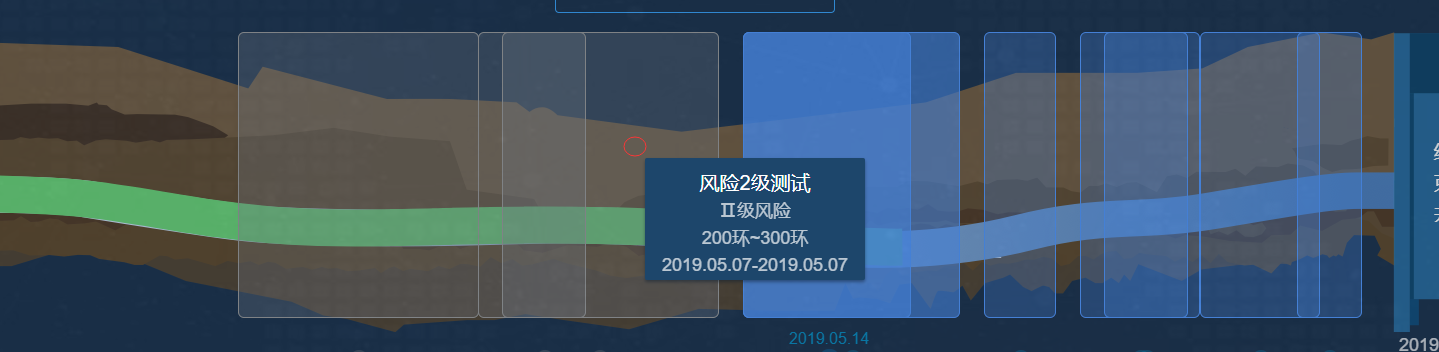
</div>2.效果图:移动到红色剑头的区域显示对应的消息


3.鼠标事件
1 | <div v-on:mousemove="dataDetails($event, item)" v-on:mouseleave="hiddenDetail($event)" v-for="(item, index) in sectionDiagram" <br>:style="{left: item.sqrareLeft + 'px', width: item.width + 'px',zIndex: 88 + index}" :key='index' class="middleBoxBgmSquare" <br>:class="square(item.passState)"><br></div> |
methods里面的代码
1 2 3 4 5 6 7 | // 信息显示层dataDetails (e, data) { this.floatData = data this.floatLeft = e.clientX - 195 + 'px' // 减去外层div的left距离 this.floatTop = e.clientY - 55 + 'px' this.isShow = 'inline-block'}, |
