F12
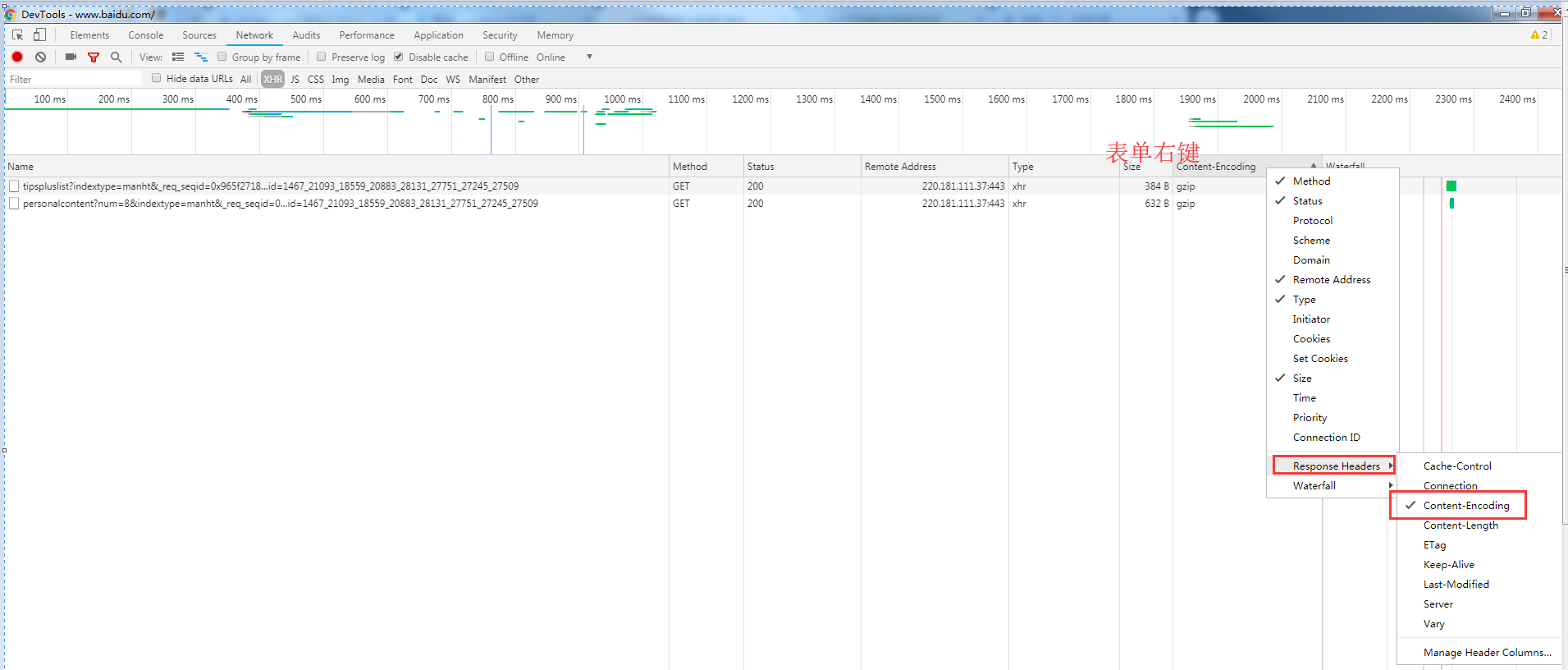
选择Network
表头右键:

如果开启了gzip则显示gzip,没有则是空。
上图是百度首页,显示已经进行gzip压缩。
F12
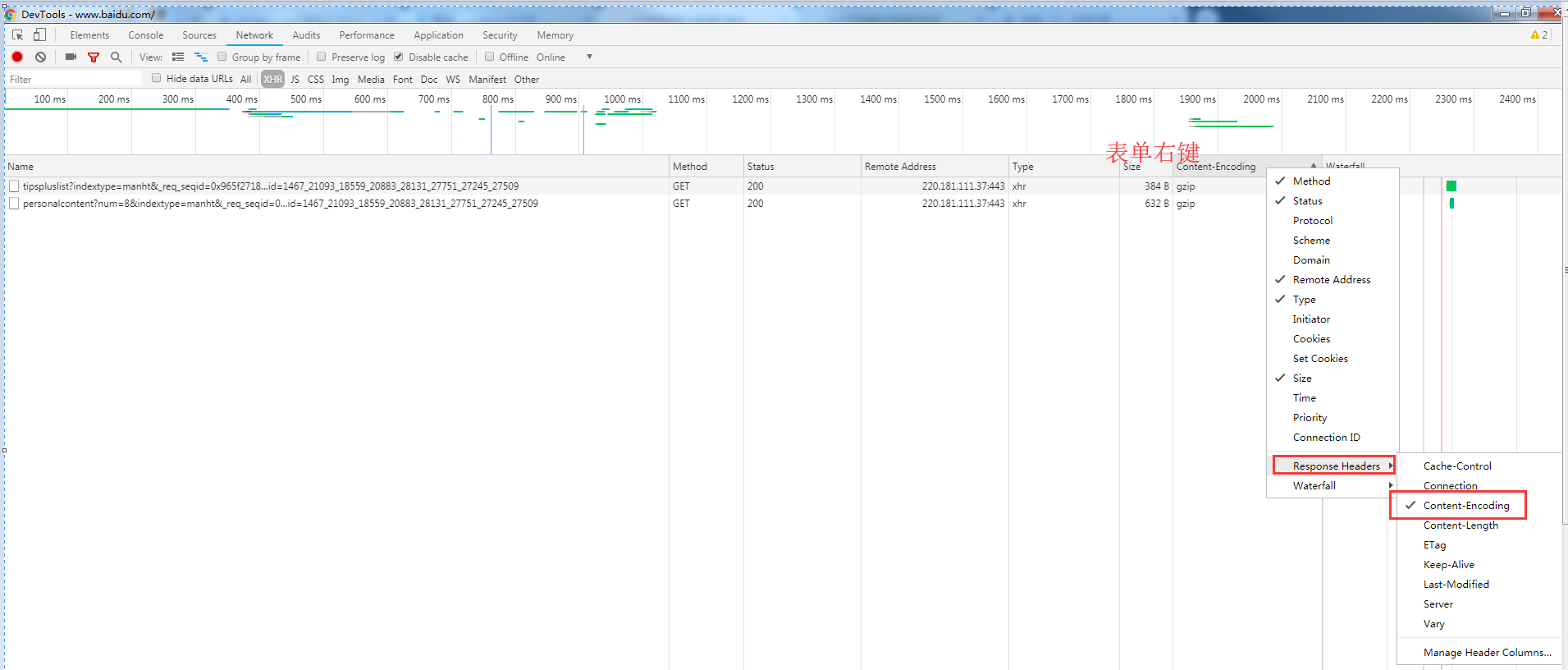
选择Network
表头右键:

如果开启了gzip则显示gzip,没有则是空。
上图是百度首页,显示已经进行gzip压缩。
静态库在程序编译时会被连接到目标代码中,程序运行时将不再需要该静态库。 动态库在程序编译时并不会被连接到目标代码中,而是在程序运行是才被载入,因此在程序运行时还需要动态库存在。
点号紧跟/ 表示: 当前目录(相对路径的写法)。
Linux环境下的软件安装,并不是一件容易的事情;如果通过源代码编译后在安装,当然事情就更为复杂一些;现在安装各种软件的教程都非常普遍;但万变不离其中,对基础知识的扎实掌握,安装各种软件的问题就迎刃而解了。Configure脚本配置工具就是基础之一,它是autoconf的工具的基本应用。
进入阿里巴巴开源镜像页面,找到ubuntu,点击后面的帮助,可以看到类似下面的介绍,加入就好。切记下面的第三步。
tar 解压缩命令详解,这五个是独立的命令,压缩解压都要用到其中一个,可以和别的命令连用但只能用其中一个。下面的参数是根据需要在压缩或解压档案时可选的。
FFmpeg编译错误:arm-linxu-androideabi-gcc is unable to create an executable file
FFmpeg 编译选项中文翻译
Make是一个跨平台的安装(编译)工具,可以用简单的语句来描述所有平台的安装(编译过程)。他能够输出各种各样的makefile或者project文件,能测试编译器所支持的C++特性,类似UNIX下的automake。只是 CMake 的组态档取名为 CMakeLists.txt。Cmake 并不直接建构出最终的软件,而是产生标准的建构档(如 Unix 的 Makefile 或 Windows Visual C++ 的 projects/workspaces),然后再依一般的建构方式使用。这使得熟悉某个集成开发环境(IDE)的开发者可以用标准的方式建构他的软件,这种可以使用各平台的原生建构系统的能力是 CMake 和 SCons 等其他类似系统的区别之处。
libavcodec-提供了更加全面的编解码实现的合集 libavformat-提供了更加全面的音视频容器格式的封装和解析以及所支持的协议 libavutil-提供了一些公共函数 libavfilter-提供音视频的过滤器,如视频加水印、音频变声等 libavdevice-提供支持众多设备数据的输入与输出,如读取摄像头数据、屏幕录制 libswresample,libavresample-提供音频的重采样工具 libswscale-提供对视频图像进行色彩转换、缩放以及像素格式转换,如图像的YUV转换 libpostproc-多媒体后处理器
到这里就可以运行FFmpeg命令了。一直我也是这样使用,但是我在做这个项目Cut的时候发现连续调用多次FFmpeg命令会报错(在项目需要,先改变分镜头的速度,再合成视频)。 为什么会这样的呢?