一、js定位兄弟,父级,子级元素
<div id="test">
<div></div>
<div></div>
</div>
所有DOM方法
var el = document.getElementById('xxx');var el = document.getElementByName('xxx');var els = document.getElementsBy('highlight');
var els = document.getElementsBy('td');
tips:
=======================附注=========================
解释:getElementsByClassName()是HTML5的DOM API。
:document.getElementsByClassName("wrapper"); //取得DOM中所有class = "wrapper"的元素
解释:querySelector()和querySelectorAll()
是新标准的Selectors API(选择符API)。IE8+、FF3.5+、Safari 3.1+、Chrome、Opera 10+支持
querySelector()接受一个作为参数,然后返回DOM中匹配的第一个元素
querySelectorAll()接受一个作为参数,然后返回DOM中匹配的元素的集合数组原生的JS获取ID为test的元素下的子元素。可以用:
var a = docuemnt.getElementById("test").getElementsByTagName("div"); 这样是没有问题的
此时a.length=2;
<script> function dom() {
var s= document.getElementById("test");
del_ff(s); //清理空格
var chils= s.childNodes; //得到s的全部子节点
var par=s.parentNode; //得到s的父节点
var ns=s.nextSibling; //获得s的下一个兄弟节点
var ps=s.previousSibling; //得到s的上一个兄弟节点
var fc=s.firstChild; //获得s的第一个子节点
var lc=s.lastChild; //获得s的最后一个子节点
}
</script>
下面介绍JQUERY的父,子,兄弟节点查找方法
jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$("span").parent()或者$("span").parent(".class")
jQuery.parents(expr),类似于jQuery.parents(expr),但是是查找所有祖先元素,不限于父元素
jQuery.children(expr).返回所有子节点,这个方法只会返回直接的孩子节点,不会返回所有的子孙节点
jQuery.contents(),返回下面的所有内容,包括节点和文本。这个方法和children()的区别就在于,包括空白文本,也会被作为一个
jQuery对象返回,children()则只会返回节点
jQuery.prev(),返回上一个兄弟节点,不是所有的兄弟节点
jQuery.prevAll(),返回所有之前的兄弟节点
jQuery.next(),返回下一个兄弟节点,不是所有的兄弟节点
jQuery.nextAll(),返回所有之后的兄弟节点
jQuery.siblings(),返回兄弟姐妹节点,不分前后
jQuery.find(expr),跟jQuery.filter(expr)完全不一样。
jQuery.filter()是从初始的jQuery对象集合中筛选出一部分,而
jQuery.find()的返回结果,不会有初始集合中的内容,比如$("p"),find("span"),是从<p>元素开始找<span>,等同于$("p span")
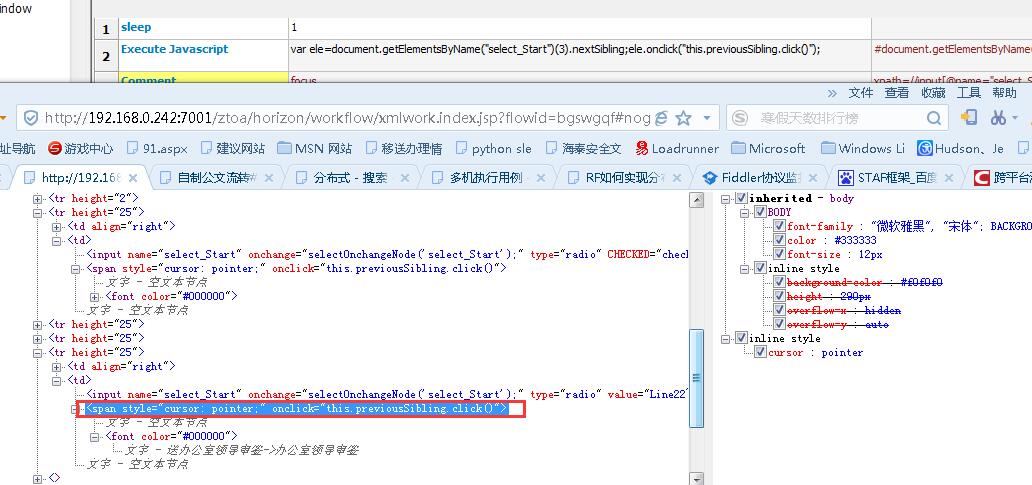
robotframework实例:
Execute Javascript var ele=document.getElementsByName()(3).nextSibling;ele.onclick();
实例1:

实例2:


Execute Javascript var ele=document.getElementById("viewtable").getElementsByTagName("tbody")(0).getElementsByTagName("td"); for(var i=0;i<ele.length;i++)
{ if(ele[i].innerHTML=="${searchTitle}") { ele[i].onclick()} }
