chrome现在打开flash的设置,越来越隐蔽了。
我们需要设置才能继续使用flash功能。
具体方法如下:
1、先打开chrome浏览器。

2、点击右上角的三个点。

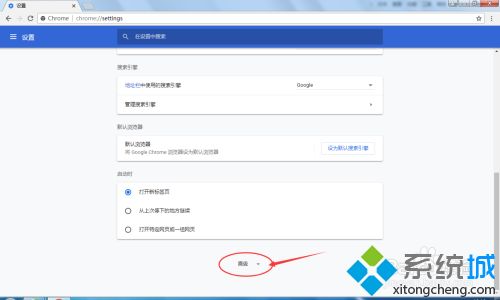
3、再点击设置,进入chrom浏览器的设置页面。

4、把页面往下拉,点击高级设置。

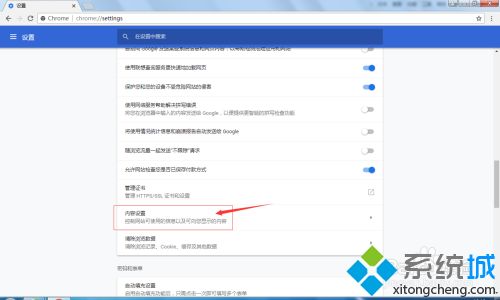
5、找到隐私一栏,点击内容设置。


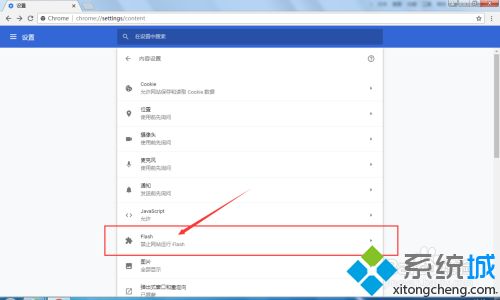
6、找到flash,点击进入。

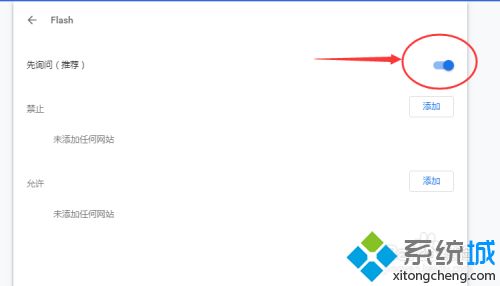
7、然后在先询问那里勾选。

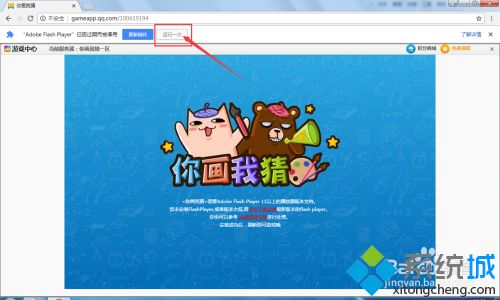
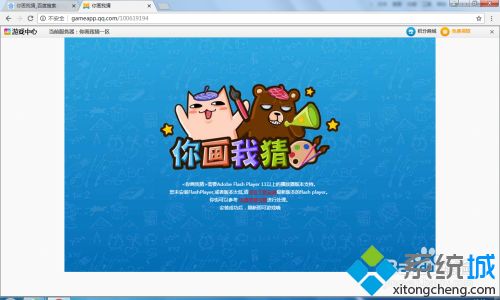
8、勾选完后其实还没有完全打开flash。再打开需要flash支持的有问题的网页。

9、点击弹窗运行一次就可以成功启动flash了,出于安全考虑浏览器才出此措施不推荐flash的。chrome浏览器版本不同或系统不同提示是否开启flash的弹窗也不同,win10用户可能在网页地址的右边有标志。点一下就可以出现运行一次。