参考地址 WSL安装及升级WSL2
官方地址 Windows Subsystem for Linux Installation Guide for Windows 10
Windows是目前市场占有率最高的桌面操作系统了,无论是软件丰富度和UI都算不错了,但是终端实在是鸡肋,CDM的UI丑的一批,而且功能好渣。整的我好几次都为了终端移步Linux。虽然说有Git bash可以运行一些Linux命令,但是还是不中用啊就???

幸好我们有了WSL(Windows Subsystem for Linux),顾名思义就是Windows中可以用Linux了,当然命令也会丰富更多,尤其是WSL2的发布,使得更多原来只能在Linux中做的事情现在也可以在Windows中干了。那么接下来我们就分别介绍WSL和WSL2的安装。
WSL安装
第一步我们先在Microsoft Store中找到Ubuntu,点击安装(当然也可以选择别的系统),这里Rocken安装的是Ubuntu-18.04版本??

安装完毕之后我们打开
控制面板 -> 程序和功能 -> 启用或关闭Windows功能 -> 勾选
适用于Linux的Windows子系统
然后我们重启系统,在开始菜单中找到Ubuntu-18.04,点击,它会显示正在安装,可能需要几分钟时间。然后可能会提示输入用户名和密码,就像平时安装Ubuntu server时一样设置就行了。然后就算安装完成了。
WSL2升级
WSL2是微软在今年6月在18917预览版中发布的,各方面性能都有很大的提升,想尝鲜的同学可以升级Windows试一下,注意:WSL2只能在18917之后的版本中才有。更多关于WSL2的介绍可以在下面的视频中获悉。
Windows上的Linux子系统WSL2发表,Docker居然也可以执行,Microsoft Build 2019
首先我们在搜索框中输入Powershell点击Run as Administrator。

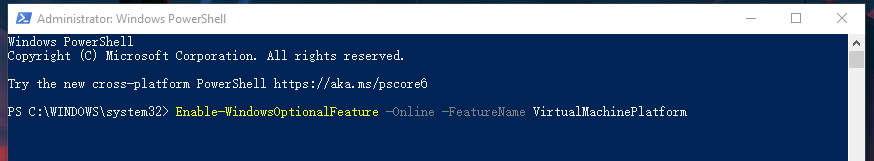
在打开的命令行中输入Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform启用虚拟机平台可选组件

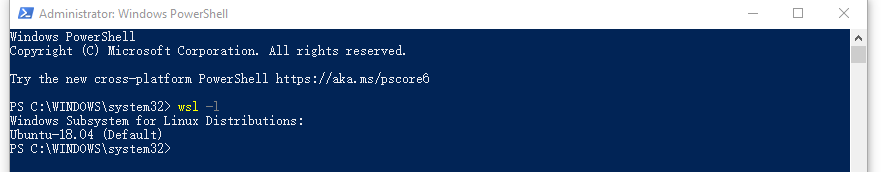
完成后重启系统,之后依旧以管理员身份打开powershell,输入wsl -l查看已经安装的子系统。

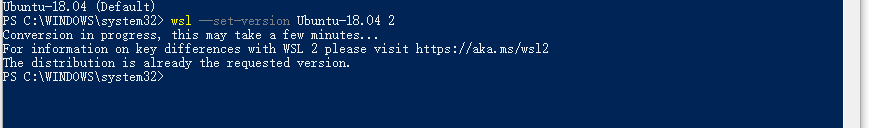
输入命令wsl --set-version Ubuntu-18.04 2,这里的Ubuntu-18.04换成你的子系统名称(这里再强调一遍,必须是18917之后的版本)。

在这里等几分钟就能安装好了,如果很长时间没有反应就按一下回车查看一下。
然后我们输入wsl -l -v查看目前WSL版本,按下图显示就是安装好了

之后可以输入wsl --set-default-version 2,使得之后安装的Linux子系统都安装到WSL2中。
这里是微软官方的安装教程:https://docs.microsoft.com/zh-cn/windows/wsl/wsl2-install
WSL优化
这一小节我们介绍一下WSL安装之后的一些具体优化。
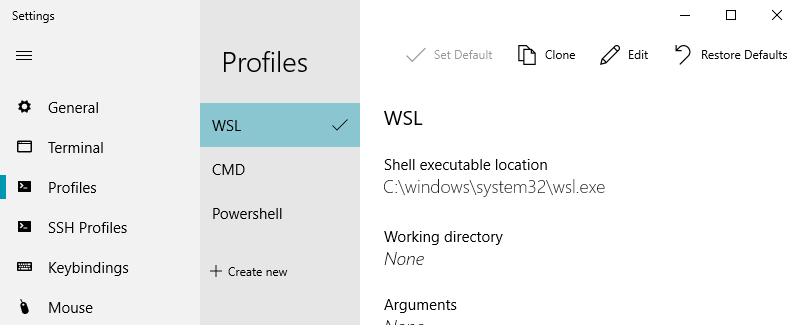
首先我们安装一款最好看的Widnows端的终端模拟器——Fluent Terminal,在设置中选择WSL,之后子系统的所有操作都可以在Fluent terminal中操作,美观的不是一点。

我们接下来安装zsh,zsh具体的安装可以参考之前的一篇文章。
安装zsh及主题配置
在安装完zsh和oh-my-zsh及其相关插件之后之后,要找到一款好看的主题就显得很有必要了,这里推荐一款很优秀的主题:powerlevel9k。首先使用 git clone 命令来下载项目的最新代码到对应的主题目录:
编辑 ~/.zshrc 来启用主题,在其中将 ZSH_THEME 改为
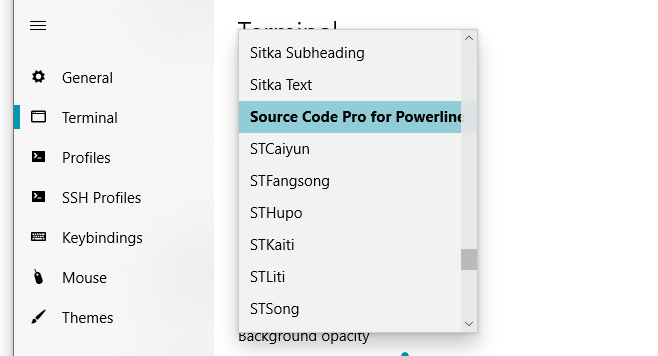
安装完是不是感觉被骗了啊,好low啊。但是宣传的样子还是能做出来的,只是我们缺了一个字体powerline,具体的安装方法可以参照官网的提示一步一步进行。安装完之后我们在设置中把字体设置为具体的powerline字体,之后重启终端就会发现真的好了欸。

但是当我们打开vscode的终端之后会发现,娘滴,咋又变这么吃藕了。这是因为我们只是设置了Fluent Terminal的字体,同理,我们像下面这样设置一下 VS Code中的终端字体就可以了。
打开 VS Code 的 settings.json 文件,加入下面一行,我那个主题用的是 Source Code Pro forPowerline 字体:
这样 VS Code 内置的终端就能正确显示powerlevel9k主题的箭头了。
终端走代理
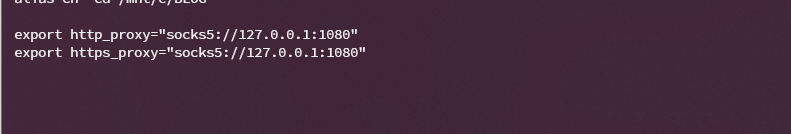
具体终端走代理的方法可以看知乎的这一篇文章,这里我采用的是在~/.zshrc中添加下面两条命令:

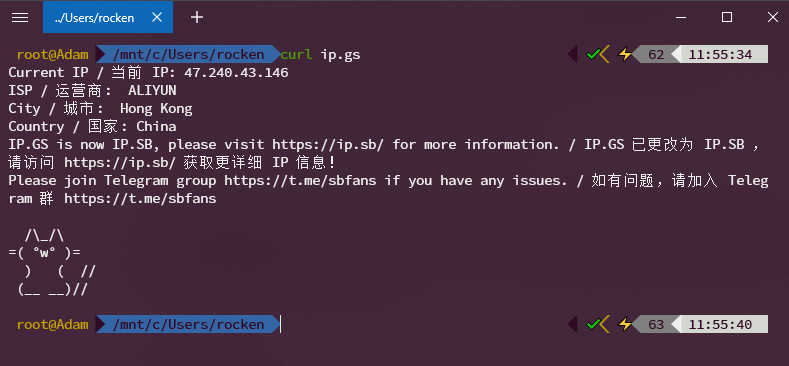
然后保存就可以了,然后我们用curl ip.gs查看ip地址,如果显示的是代理的ip就表明已经设置好了。

最后的建议?
WSL2的代理设置很麻烦,而且我也没有设置成功,这里就不介绍了,如果觉得npm实在慢的话可以用淘宝的cnpm。
经过我的个人使用,WSL2对于hexo一些命令竟然比WSL执行的还要慢,也许是其他因素干扰的吧。
