参考地址 stun服务器搭建(coTurn)
0. 前言
好久之前写过一篇搭建WebRTC的文章,里面有简单的说到怎么搭建一个stun服务。但那时只是一笔带过。正好,这两天搭建stun服务,这篇博客就再复习一遍,并把搭建过程整理一下。
1. 安装
https://github.com/coturn/coturn 在这里git clone 下来然后编译安装,一切默认即可。编译后,也可以不用安装。在编译目录下bin文件夹下有turnserver turnutils_stunclient turnutils_uclient 这三个等一下会用到的软件。
http://www.stunprotocol.org/ 这个stunserver 也是可以的。
2. 配置turnserver.conf
可以创建 bin/turnserver.conf 文件,增加以下配置信息。
1 listening-ip=0.0.0.0 2 listening-port=3478 3 4 #relay-ip=0.0.0.0 5 external-ip=0.0.0.0 6 7 min-port=59000 8 max-port=65000 9 10 Verbose11 fingerprint12 13 no-stdout-log14 syslog15 16 cert=pem/turn_server_cert.pem17 pkey=pem/turn_server_pkey.pem18 19 user=demo:demo20 21 no-tcp22 no-tls23 no-tcp-relay24 stun-only25 #secure-stun
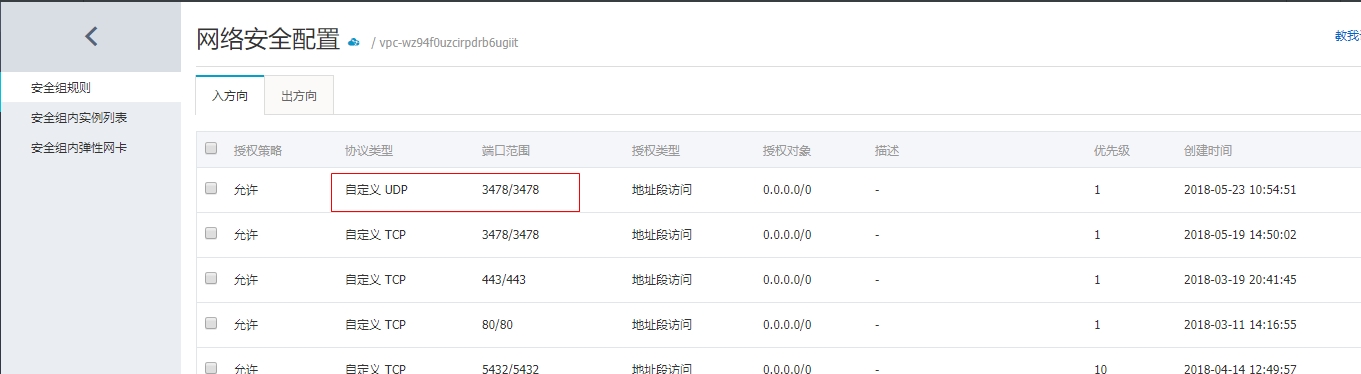
简单说明,listening-ip 监听的IP,这里的IP必须是外网IP,如果服务器有外网IP网卡即可。最近(2018-04)购买的阿里云ECS虚拟主机,由于采用VPC专有网络架构。购买的ECS主机在主机内部是看不到外网网卡的,提工单问了,说是不行了,新的专有网络跟以前的经典网络不一样了。现在的网络是在外面映射到虚拟主机的。这就很尴尬了,到时候如果要实际生产,那应该是要购买独立物理主机了。 好吧,我错了。是可以正常的运行的,是因为阿里云网络安全组的问题,类似与防火墙的东西。之前配了TCP,忘记还有UDP这回事了。道歉!!各位亲,要注意哦。我是在排查问题时,发现,所有的UDP包都处理不了,突然想起的。

cert 和 pkey 这两个是配置如果要进行安全SSL连接用到的证书。TCP是SSL,UDP是DTLS连接。
no-tcp 和 no-tls 表示不要TCP连接了,因为NAT穿透,对TCP支持很弱,一般是使用UDP来进行穿透。
由于产品处于前期,这里只支持stun服务,对于turn的转发功能,暂时不考虑。
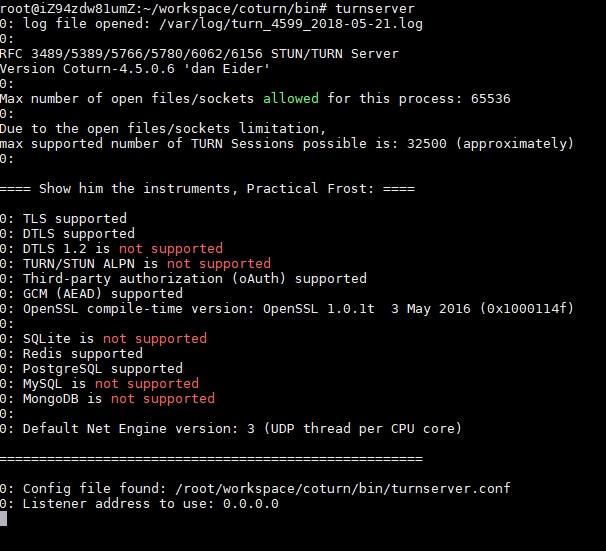
3.启动turnserver服务
4.测试stun服务
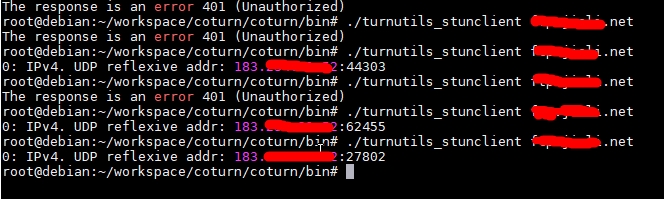
(1) 使用 turnutils_stunclient 测试

可通过该工具进行查询,里面出现 The response is an error 401 (Unauthorized) 是如果服务器开启secure-stun选项时,那么就会出现401未授权错误。turnutils_stunclient 是不支持帐号密码验证的。
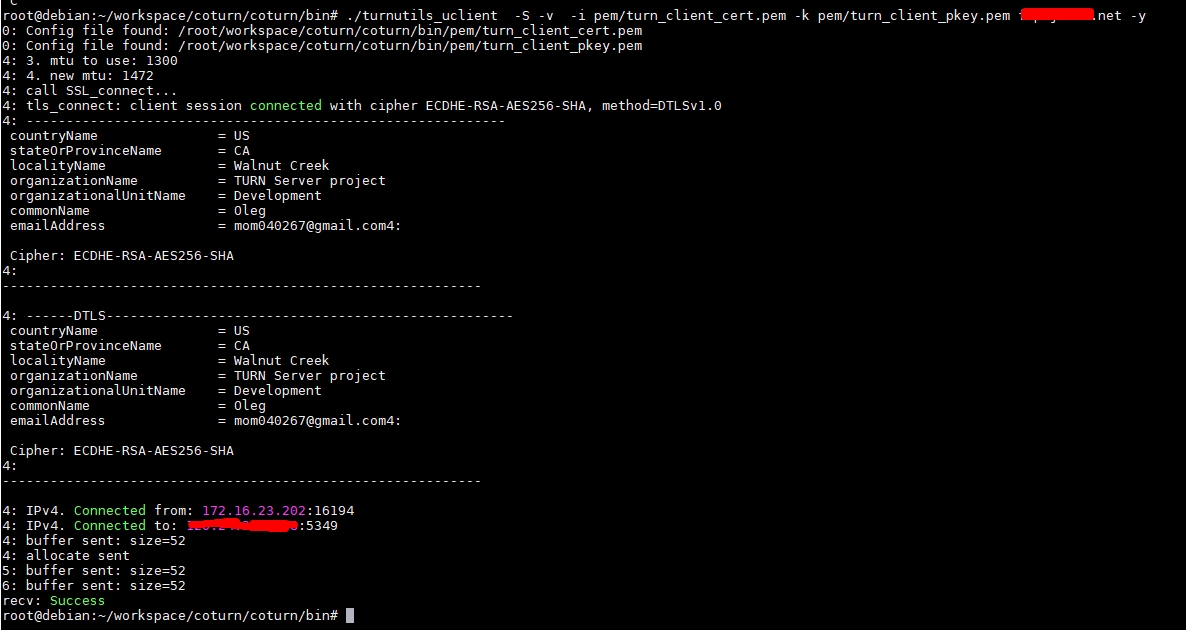
(2) 使用 turnutils_uclient 测试
./turnutils_uclient -S -v -u demo -w demo -i pem/turn_client_cert.pem -k pem/turn_client_pkey.pem xxx.wunaozai.com -y
如果不用帐号密码校验的可以不用 -u -w, 如果不用DTLS安全连接的可以不要-i -k.

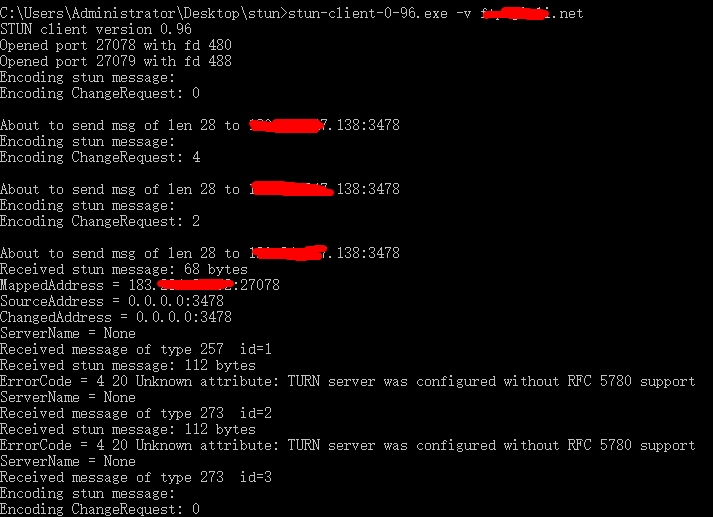
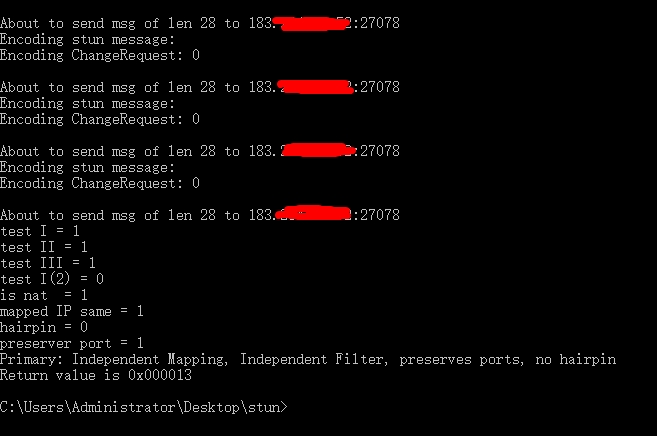
(3) 使用 stun-client-0-96.exe 测试


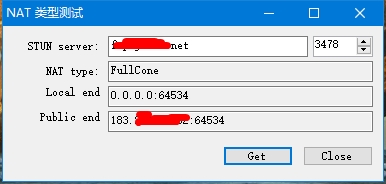
(4)使用 NatTypeTester.exe 测试

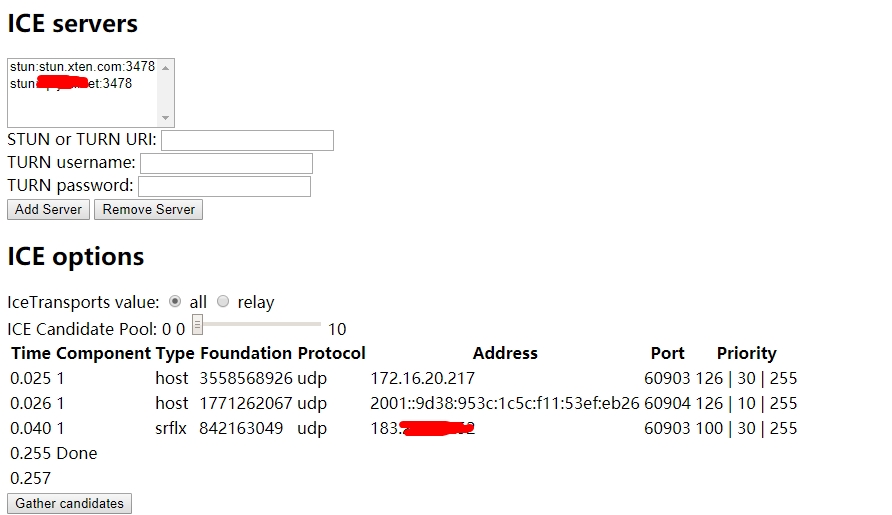
使用 https://github.com/webrtc/samples 下 /src/content/peerconnection/trickle-ice/index.html 测试

5.参考资料
https://www.cnblogs.com/idignew/p/7446121.html
https://www.cnblogs.com/idignew/p/7440048.html
https://www.cnblogs.com/kakawater/p/7112925.html
https://www.cnblogs.com/mobilecard/p/6544731.html
https://www.cnblogs.com/lingdhox/p/4209659.html
本文地址: https://www.cnblogs.com/wunaozai/p/9071097.html