参考地址 docker安装配置gitlab详细过程
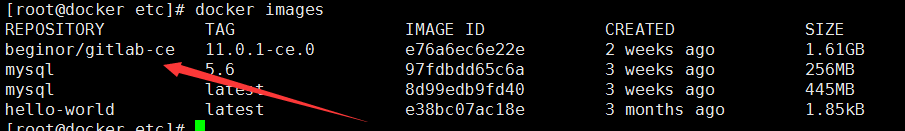
获取镜像
1、方法一
1 | docker pull beginor/gitlab-ce:11.0.1-ce.0 |
2、方法二
如果服务器网路不好或者pull不下来镜像,只能在其它网路比较好的机器上pull下来镜像,导出成一个文件,
再下载上传到网路不好的机器上,然后再从文件中导出来,这样在网络不好的机器上也能使用docker镜像了。

运行
1、通常会将 GitLab 的配置 (etc) 、 日志 (log) 、数据 (data) 放到容器之外, 便于日后升级, 因此请先准备这三个目录。
1 2 3 | mkdir -p /mnt/gitlab/etcmkdir -p /mnt/gitlab/logmkdir -p /mnt/gitlab/data |
2、准备好这三个目录之后, 就可以开始运行 Docker 镜像了。 我的建议是使用unless-stopped 作为重启策略,
因为这样可以手工停止容器, 方便维护。
完整的运行命令如下:
1 2 3 4 5 6 7 8 9 10 | docker run \ --detach \ --publish 8443:443 \ --publish 8090:80 \ --name gitlab \ --restart unless-stopped \ -v /mnt/gitlab/etc:/etc/gitlab \ -v /mnt/gitlab/log:/var/log/gitlab \ -v /mnt/gitlab/data:/var/opt/gitlab \ beginor/gitlab-ce:11.0.1-ce.0 |
配置GitLab主机名
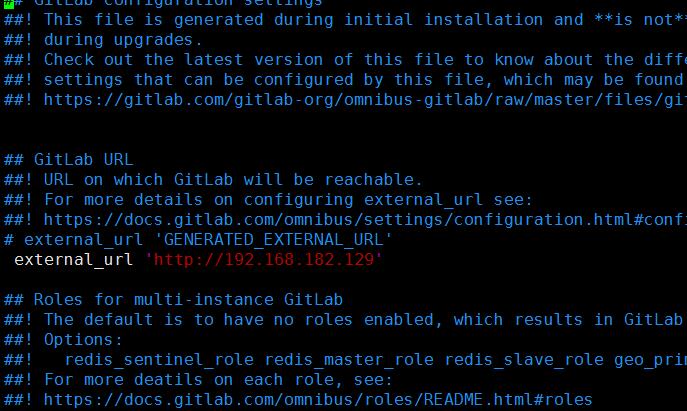
1、修改/mnt/gitlab/etc/gitlab.rb
把external_url改成部署机器的域名或者IP地址
1 | vim /mnt/gitlab/etc/gitlab.rb |

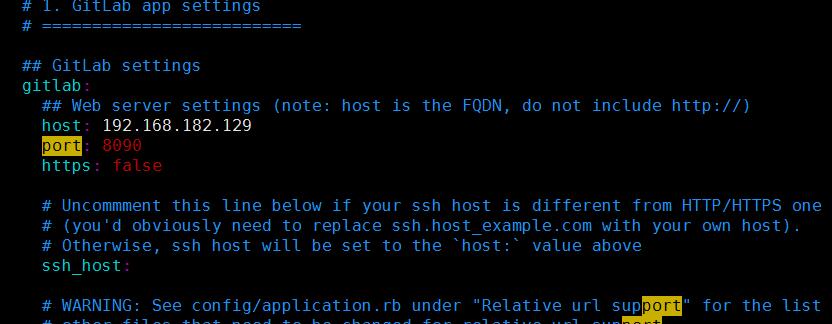
2、修改/mnt/gitlab/data/gitlab-rails/etc/gitlab.yml
1 | vim /mnt/gitlab/data/gitlab-rails/etc/gitlab.yml |
找到关键字 * ## Web server settings *
将host的值改成映射的外部主机ip地址和端口,这里会显示在gitlab克隆地址

到此为止,gitlab的web管理页面就可以正常访问
如果还是不能正常访问的话,检查端口是否被占用?
端口被占用(这里不做)
如果端口号被占用,改了默认的80端口,后面要接端口号
1 | external_url 'http://192.168.182.129:8090' 注:这里容器内没改,只是映射到8090 |
修改NGINX监听的端口为9999
1 2 | nginx['listen_addresses'] = ['*']nginx['listen_port'] = 8090 |
如果8080端口被Tomcat占用,会出现502的页面
因此需要修改unicorn的配置,如下
1 2 3 4 5 6 7 | ### Advanced settings# unicorn['listen'] = '127.0.0.1'# unicorn['port'] = 8080# 假设有Tomcat占用了8080,因此改为8082试一试 unicorn['listen'] = '127.0.0.1' unicorn['port'] = 8082 |
修改Gitlab数据存储路径(这里不做)
默认的Gitlab数据存储路径,在目录/var/opt/gitlab/git-data下,防止以后数据过大,所以可以修改路径存储为/data/gitlabData
1 2 3 4 5 6 | vim /mnt/gitlab/etc/gitlab.rb### For setting up different data storing directory###! Docs: https://docs.gitlab.com/omnibus/settings/configuration.html#storing-git-data-in-an-alternative-directory###! **If you want to use a single non-default directory to store git data use a###! path that doesn't contain symlinks.**# git_data_dirs({ "default" => { "path" => "/var/opt/gitlab/git-data", 'gitaly_address' => 'unix:/var/opt/gitlab/gitaly/gitaly.socket' } }) |
1 2 | #edited by ouyangpeng 2017-8-10 配置gitlab的数据存储位置为/data目录下,保证硬盘安全git_data_dirs({ "default" => { "path" => "/data/gitlabData" } }) |
设置完后,过一段使用时间,可以看到该目录下的resposities
配置并启动GitLab
像上面步骤修改了GitLab的ip地址一样,临时修改了GitLab的配置之后,得执行如下的命令,应用重新配好的配置并重启GitLab,然后查看GitLab的状态。
因为是容器,所以要进入到gitlab容器中执行命令
1 | docker exec -ti gitlab /bin/bash |
然后
1 2 3 | gitlab-ctl reconfigure #花时间比较多gitlab-ctl restart #改IP重启就可以了gitlab-ctl status |
登陆
打开浏览器,输入本机的ip地址并登陆
1 | http://192.168.182.129:8090 |
默认帐户的用户名是root,第一次访问时,将被重定向到密码重置屏幕,登录后,您可以更改用户名。
常用的几个Gitlab命令
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | # 重新应用gitlab的配置gitlab-ctl reconfigure# 重启gitlab服务gitlab-ctl restart# 查看gitlab运行状态gitlab-ctl status#停止gitlab服务gitlab-ctl stop# 查看gitlab运行日志gitlab-ctl tail# 停止相关数据连接服务gitlab-ctl stop unicorngitlab-ctl stop sideki |
错误
1、docker启动报错信息如下
1 | Error response from daemon: driver failed programming external connectivity on endpoint quirky_allen<strong>解决:</strong> |
解决
检查docker端口映射是否冲突
重启docker服务后再启动容器
1 2 | systemctl restart dockerdocker start gitlab |
参考文档
docker安装中文版的gitlab
https://hub.docker.com/r/beginor/gitlab-ce/
