参考地址 Android获取View 的坐标和屏幕高度、状态栏高度、标题栏高度
注意事项:
(1)View.getX()和View.getY()获取到的值为相对于父视图而言的两个左边缘和上边缘的距离。
(2)View.getX()和View.getY()值在Activity的onCreate()方法中获取的值很可能为0,因为
此时View很可能没有绘制完成。也不要在此类函数中执行getWidth()和getHeight()方法;
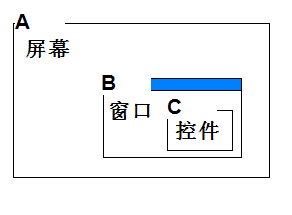
1.获取相对于父ViewGroup的坐标:
getLeft , getTop, getBottom, getRight
2.获取相对于窗口的坐标:
getLocationInWindow
int[] position = new int[2];textview.getLocationInWindow(position);System.out.println("getLocationInWindow:" + position[0] + "," + position[1]);3.获取相对于屏幕的坐标:
int[] position = new int[2];textview.getLocationOnScreen(position);System.out.println("getLocationOnScreen:" + position[0] + "," + position[1]);activity.getWindowManager().getDefaultDisplay();
应用区域的获取:
Rect outRect = new Rect();activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(outRect);
view绘制区域获取:
Rect outRect = new Rect();activity.getWindow().findViewById(Window.ID_ANDROID_CONTENT).getDrawingRect(outRect);
用绘制区域的outRect.top - 应用区域的outRect.top 即是标题栏的高度。
注意: 如果刚启动Activity时就要计算这些数据,最好在 onWindowFocusChanged 函数中进行, 否则得到的某些数据可能是错误的,比如,应用区域高宽的获取。