MongoDB 提供了简单的 HTTP 用户界面。 如果你想启用该功能,需要在启动的时候指定参数 --rest 。
$ ./mongod --dbpath=/data/db --rest
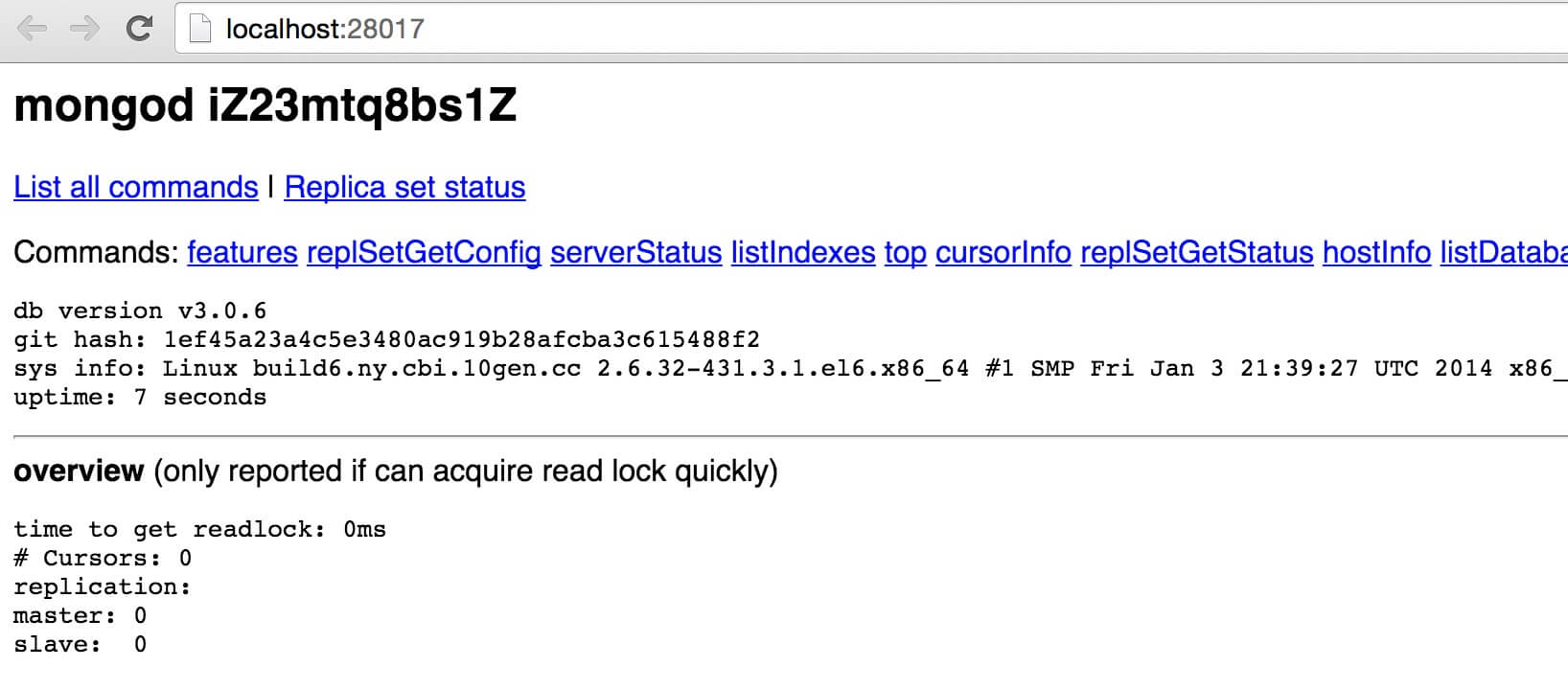
MongoDB 的 Web 界面访问端口比服务的端口多1000。
如果你的MongoDB运行端口使用默认的27017,你可以在端口号为28017访问web用户界面,即地址为:http://localhost:28017。

因为 Vue 的东西相对比较多,所以它的 API 我们完整的过一遍之后,才能真正的知道 Vue 到底有哪些功能。
Element 是一个通用性非常强的基类,所有 Document 对象下的对象都继承自它。这个接口描述了所有相同种类的元素所普遍具有的方法和属性。一些接口继承自 Element 并且增加了一些额外功能的接口描述了具体的行为。例如, HTMLElement 接口是所有 HTML 元素的基本接口,而 SVGElement 接口是所有 SVG 元素的基础。大多数功能是在这个类的更深层级(hierarchy)的接口中被进一步制定的。
JAVA_OPTS="$JAVA_OPTS -DsocksProxtPort",JAVA_OPTS="$JAVA_OPTS -DsocksProxtPort" AS File->invalitDate caches/restart
跨域是个比较烦,比较难解决的问题,如果有什么跨域问题,可以直接找我。
nodejs express中设置请求头允许跨域 设置请求头允许跨域请求 app.js 文件中添加 代码
在Node.js中,res的响应头Header中的 Access-Control-Allow-Origin 属性不能匹配除 (*) 以外的正则表达式的,域名之间不能也用逗号分隔。也就是说, Access-Control-Allow-Origin 的属性值只允许设置为单个确定域名字符串或者 (*)。
首先想到去看CSS3有没有什么属性可以实现,后来被我找到了text-stroke 该属性是一个复合属性,可以设置文字宽度和文字描边颜色 该属性使用很简单:text-stroke:1px #f00;(1px是文字宽度,#ff是文字描边颜色)
自从开始使用 Node.js 已经一年多,写的代码越多,越是觉得自己提高的越慢。想来应该有没有将单一功能的代码封装在一个独立模块,而导致代码稍微多一点就维护困难的原因。
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。 TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
package.json 有很多字段,也有很多官方字段,我们需要知道他们的具体是做什么的才能很好的运用