build.extractCSS.allChunks has no effect from v2.0.0. Please use build.optimization.splitChunks settings instead.
nuxt.js 关于页面中css 提取到 link的方法
说明:
关于nuxt.js的资料并不是很多,有时候遇到个很简单的问题,百度或者谷歌都不是很容易找到。
其实这个问题就很简单,但是也让我浪费了很多时间,所以在此共勉。
正题:
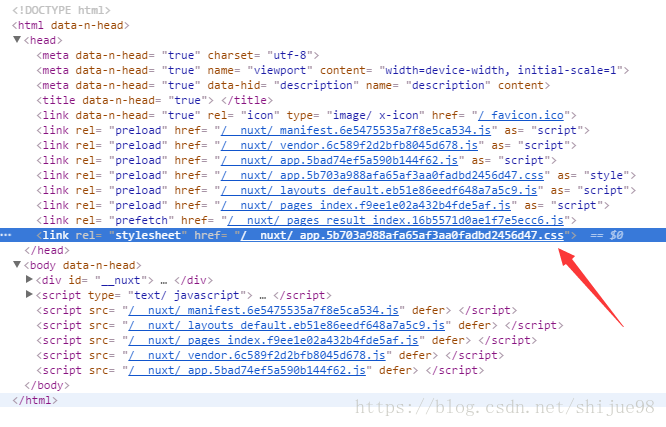
下面这张图片就是提取之后的样子,所有css 都放到了/nuxt/app.XXX.css中了。

功能实现:
只有一个步骤
只有一个步骤
只有一个步骤
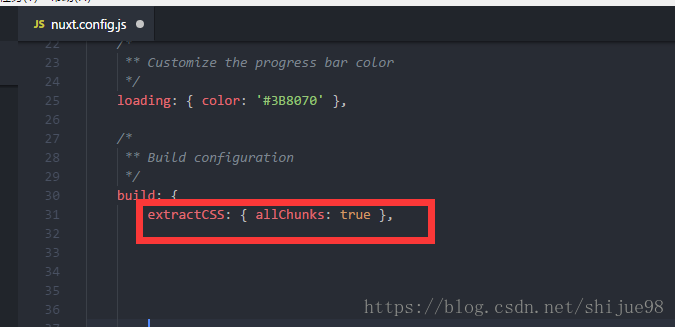
重要的事情说三遍,那就是在nuxt.config.js下的build里添加 extractCSS: { allChunks: true }这句话。稍后具体说明;

有的盆友会发现,npm run dev 后没有任何变化,不要着急,试下npm run build; npm start;这样一定成功了吧;(只有生产环境下有效)
原理
在文档中有提到webpack的配(https://github.com/nuxt/nuxt.js/tree/master/lib/builder/webpack);
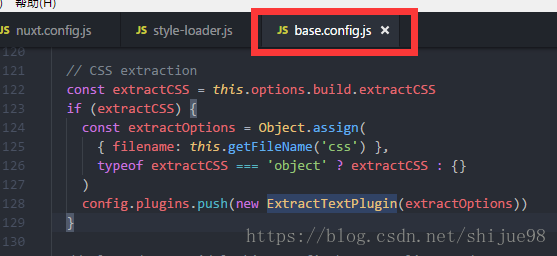
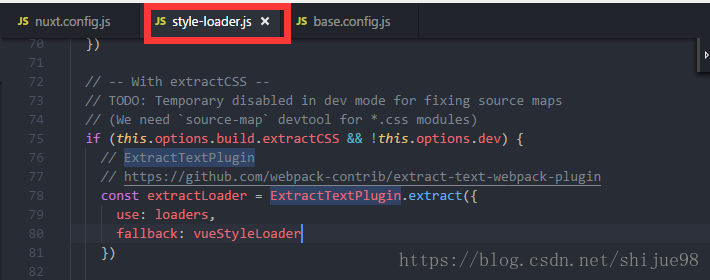
打开连接你会发现,有这样两个js:“base.config.js”,“style-loader.js”;


其实nuxt.js 自己本身已经集成了extract-text-webpack-plugin这个插件;
只是extractCSS默认为false;
具体代码比较简单就不解释了;
