在Android的应用层中,涉及到很多应用框架,例如:Service框架,Activity管理机制,Broadcast机制,对话框框架,标题栏框架,状态栏框架,通知机制,ActionBar框架等等。
下面就来说说经常会使用到通知机制中的通知栏框架(Notificaiton),它适用于交互事件的通知。它是位于顶层可以展开的通知列表。它会时不时的提醒你什么软件该更新了,什么人发你微信消息了等。
(网上看了下,全面介绍的文章不多,所以就萌生了写这篇的念头,随便当作回顾笔记。下面我就通过官方文档、源代码、书上的一些资料汇总下这一块的知识,并通过一个通知栏的汇总DEMO让大家更好的了解这个类的使用,内容有点多,可以根据需求看目录学习)。
Notificaiton状态通知栏:
功能作用
1.显示接收到短消息、即使消息等信息 (如QQ、微信、新浪、短信)
2.显示客户端的推送消息(如有新版本发布,广告,推荐新闻等)
3.显示正在进行的事物(例如:后台运行的程序)(如音乐播放器、版本更新时候的下载进度等)
思维导图结构
思维导图的大体结构(按照各个节点延伸拓展学习)
Notificaiton -- service -- BroadcastReceiver -- Intent(flag、Action等属性应用) -- PendingIntent
感慨:
一个Notificaiton通知的拓展使用就要涉及与4大组建的配合,所以学好整体的知识体系。
联系:
1.由于service 是在后台运行,所以它意图做什么我们看不到,可以通过Notificaiton 来显示提醒(如音乐的后台播放)。
2.service服务和BroadcastReceiver广播相结合,在加上Notificaiton 显示(如程序的后台更新)。
3.Intent作为意图处理,和Notificaiton的点击时间紧密结合在了一起,并且与BroadcastReceiver和service的联系也紧密不可以分割。
(service 在后台之后通过BroadcastReceiver来通知Notificaiton 显示相关东西,在通过Intent完成用户的意图操作)
相关文档:Activity启动模式 及 Intent Flags 与 栈 的关联分析
对应的官方链接
设计文档 :
官方:http://developer.android.com/design/patterns/notifications.html
译文:http://adchs.github.io/patterns/notifications.html
使用教程 :http://developer.android.com/training/notify-user/index.html
开发文档 :http://developer.android.com/reference/android/app/Notification.html
大体了解
Notification支持文字内容显示、震动、三色灯、铃声等多种提示形式,在默认情况下,Notification仅显示消息标题、消息内容、送达时间这3项内容。以下就是通知的基本布局。
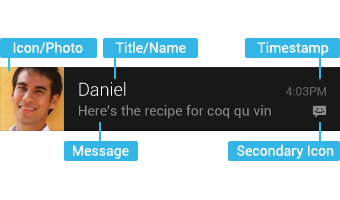
通知的基本布局:

普通视图:
高度64dp
大试图的通知在展开前也显示为普通视图

元素:
1. 标题 Title/Name
2. 大图标 Icon/Photo
3. 内容文字
4. 内容信息 MESSAGE
5. 小图标 Secondary Icon
6. 通知的时间 Timestamp,默认为系统发出通知的时间,也可通过setWhen()来设置
相关分析
状态通知栏主要涉及到2个类: Notification 和 NotificationManager
Notification为通知信息类,它里面对应了通知栏的各个属性
NotificationManager : 是状态栏通知的管理类,负责发通知、清除通知等操作。
注意:NotificationManager 是一个系统Service,所以必须通过 getSystemService(NOTIFICATION_SERVICE)方法来获取,方法如下。
[java] view plain copy ![]()
NotificationManager mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
使用步骤:
流程模块:
第一步:
创建一个通知栏的Builder构造类 (Create a Notification Builder)
第二步:
定义通知栏的Action (Define the Notification's Action)
第三步:
设置通知栏点击事件 (Set the Notification's Click Behavior)
第四步:
通知 (Issue the Notification)
代码模块:
实现系统默认的通知栏效果:
第一步:获取状态通知栏管理:
[java] view plain copy ![]()
NotificationManager mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
第二步:实例化通知栏构造器NotificationCompat.Builder:
[java] view plain copy ![]()
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
第三步:对Builder进行配置:
[java] view plain copy ![]()
mBuilder.setContentTitle("测试标题")//设置通知栏标题
.setContentText("测试内容") /<span style="font-family: Arial;">/设置通知栏显示内容</span>
.setContentIntent(getDefalutIntent(Notification.FLAG_AUTO_CANCEL)) //设置通知栏点击意图
// .setNumber(number) //设置通知集合的数量
.setTicker("测试通知来啦") //通知首次出现在通知栏,带上升动画效果的
.setWhen(System.currentTimeMillis())//通知产生的时间,会在通知信息里显示,一般是系统获取到的时间
.setPriority(Notification.PRIORITY_DEFAULT) //设置该通知优先级
// .setAutoCancel(true)//设置这个标志当用户单击面板就可以让通知将自动取消
.setOngoing(false)//ture,设置他为一个正在进行的通知。他们通常是用来表示一个后台任务,用户积极参与(如播放音乐)或以某种方式正在等待,因此占用设备(如一个文件下载,同步操作,主动网络连接)
.setDefaults(Notification.DEFAULT_VIBRATE)//向通知添加声音、闪灯和振动效果的最简单、最一致的方式是使用当前的用户默认设置,使用defaults属性,可以组合
//Notification.DEFAULT_ALL Notification.DEFAULT_SOUND 添加声音 // requires VIBRATE permission
.setSmallIcon(R.drawable.ic_launcher);//设置通知小ICON
对应的各个方法的属性(部分方法以上代码中已经作注释,就不再介绍):
(1)方法:设置提醒标志符Flags
功能:提醒标志符,向通知添加声音、闪灯和振动效果等设置达到通知提醒效果,可以组合多个属性
有2种设置方法:
1.实例化通知栏之后通过给他添加.flags属性赋值。
[java] view plain copy ![]()
-
安卓虚拟机找不到so文件的解决方法
需要常见arm的虚拟机,或者用真机开发
-
axios 发 post 请求,后端接收不到参数的解决方案
axios 发 post 请求,后端接收不到参数的解决方案
-
QQ微信登录失败,报100044错
我用的mob的maven集成方案,说实在的从一开始用maven集成方案就是一个坑啊。每次build都会重新加载所有maven包,后来通过gradle offline总算解决了。
-
PHP JSON_ENCODE 不转义中文汉字的方法
PHP 生成JSON的时候,必须将汉字不转义为 \u开头的UNICODE数据。 网上很多,但是其实都是错误的,正确的方法是在json_encode 中加入一个参数 JSON_UNESCAPED_UNICODE
-
jquery ajax超时设置
原来ajax可以设置超时时间,那么简单,ajax还有更多功能,虽然不怎么用它,有时候还挺好用。
-
阿里云主机挂载硬盘
阿里云主机挂载硬盘
-
Linux统计文件夹占用空间大小--du命令基本用法
原来linux查看文件夹大小那么快,那么便捷
-
Android studio 三大模拟器比较,强烈推荐第三种
强烈建议夜神模拟器,快,兼容性好,so包不出错
