参考地址 华为手机usb调试打开后自动关闭怎么设置
小编发现好多用户在使用华为手机时,把USB调试打开后总会自动关闭,小编今天针对此问题通过亲自测试之后,找到了原因所在,接下来跟着小编一起来操作吧。
工具/原料
华为手机
设置
USB调试
方法/步骤
首先打开华为手机“设置”
在华为手机“设置”界面中点击“关于手机”选项
在“关于手机”界面中连续点击“版本号”,一般点击5次左右,直到手机提示已开启开发者模式。
然后返回到”设置“界面,拉到最底部,找到”开发者选项“并点击它。
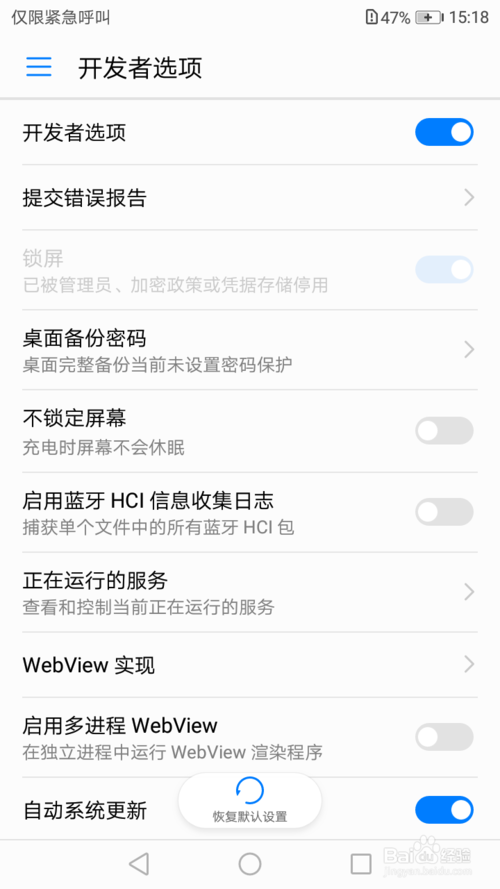
进入”开发者选项“界面。
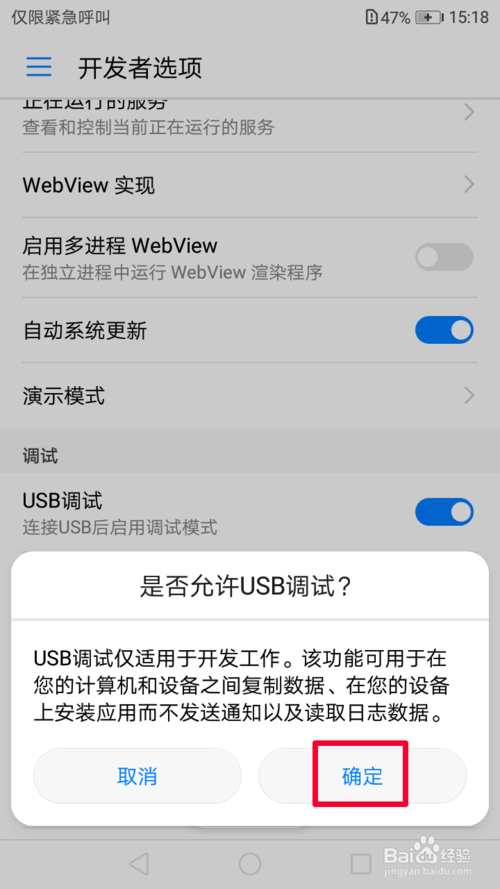
在”开发者选项“界面中,拉到下面中找到”调试“选项下的"USB调试",把右边的滑块往右边划拨,然后弹出”是否允许USB调试“的对话框,这里点击”确定“,"USB调试"即为变成蓝色时为打开状态。
到这里还没有完哦,为什么华为手机usb调试打开后自动关闭呢?关键设置方法来了。
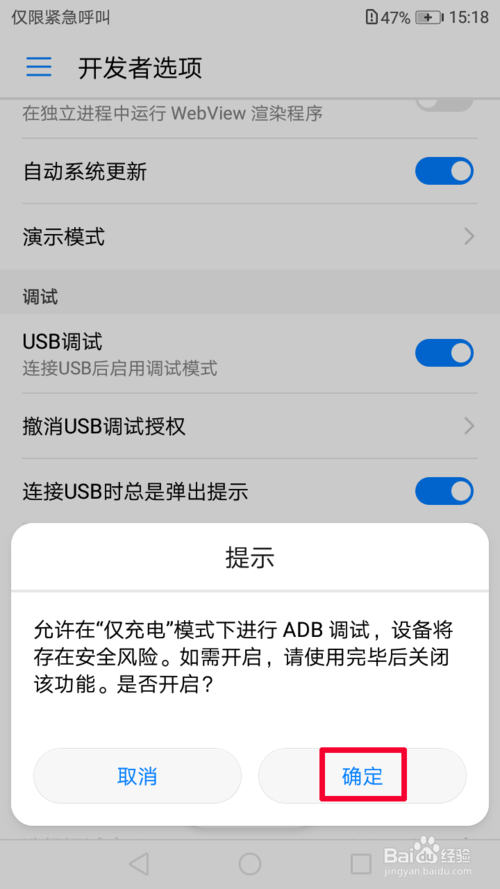
在”开发者选项“界面中,找到“仅充电模式下进行了ADB调试”并把它右边的滑块往右边划拨,然后弹出风险提示,这里点击“确定”即可,右边滑块变成蓝色时即为打开状态。
处理完这一点就完成所有操作啦。
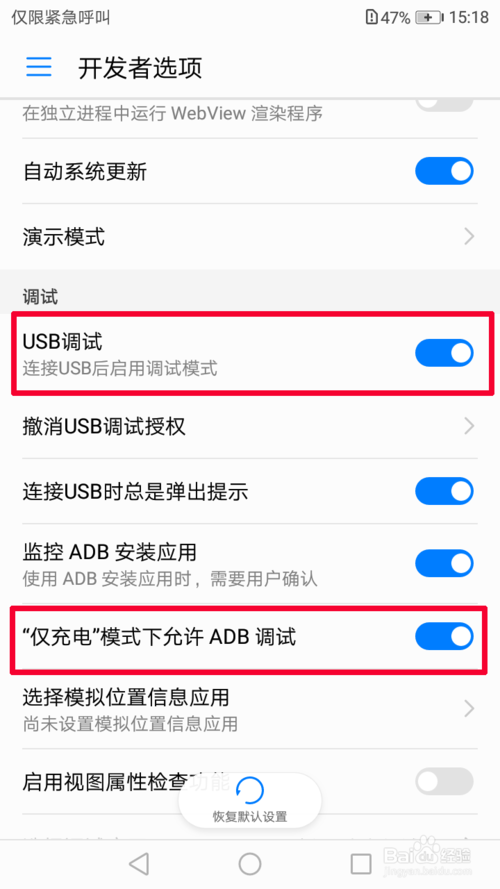
总结一下,华为手机usb调试打开后自动关闭怎么设置?在“开发者选项”下同时打开如下选项:
1、打开”是否允许USB调试“选项
2、打开“仅充电模式下进行了ADB调试”选项。
完成,如图所示。
END