图片轮播继承自slide插件,因此其DOM结构、事件均和slide插件相同;
在MUI框架中针对图片的轮播做了一个简单的封装。
DOM结构
默认不支持循环播放,DOM结构如下:<div class="mui-slider"><div class="mui-slider-group"><div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div><div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div><div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div><div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div></div></div>假设当前图片轮播中有1、2、3、4四张图片,从第1张图片起,依次向左滑动切换图片,当切换到第4张图片时,继续向左滑动,接下来会有两种效果:
(1)循环模式:继续左划则显示第一张。
(2)非循环模式:左划没有任何反应。如需要翻到第一张,则需要一直右划到第一张才行。
当显示第1张图片时,继续右滑是否显示第4张图片,是同样问题;这个问题的实现需要通过.mui-slider-loop类及DOM节点来控制;
若要支持循环,则需要在.mui-slider-group节点上增加.mui-slider-loop类,同时需要重复增加2张图片,图片顺序变为:4、1、2、3、4、1,代码示例如下:
<div class="mui-slider"><div class="mui-slider-group mui-slider-loop"><!--支持循环,需要重复图片节点--><div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></div><div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div><div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div><div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div><div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div><!--支持循环,需要重复图片节点--><div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></div></div></div>
JS Method
mui框架内置了图片轮播插件,通过该插件封装的JS API,用户可以设定是否自动轮播及轮播周期,如下为代码示例://获得slider插件对象var gallery = mui('.mui-slider');gallery.slider({interval:5000//自动轮播周期,若为0则不自动播放,默认为0;});上面interval的单位是毫秒。如果希望手动去控制轮播。则将interval的参数值设为0即可。
若要跳转到第x张图片,则可以使用图片轮播插件的gotoItem方法,例如:
//获得slider插件对象var gallery = mui('.mui-slider');gallery.slider().gotoItem(index);//跳转到第index张图片,index从0开始;注意:mui框架会默认初始化当前页面的图片轮播组件;若轮播组件内容为js动态生成时(比如通过ajax动态获取的营销信息),则需要在动态DOM生成后,手动调用图片轮播的初始化方法;代码如下://获得slider插件对象var gallery = mui('.mui-slider');gallery.slider({interval:5000//自动轮播周期,若为0则不自动播放,默认为0;});当然根据上面的介绍。我们也可以使用js来自定义按钮控制轮播的上一页和下一页。下面是一个完整的例子:
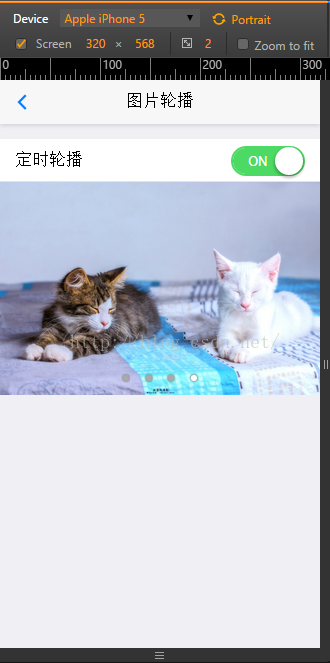
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>Hello MUI</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--标准mui.css--> <link rel="stylesheet" href="../css/mui.min.css"> <!--App自定义的css--> <link rel="stylesheet" type="text/css" href="../css/app.css"/> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">图片轮播</h1> </header> <div class="mui-content"> <ul class="mui-table-view mui-table-view-chevron"> <li id="switch" class="mui-table-view-cell"> 定时轮播 <div class="mui-switch"> <div class="mui-switch-handle"></div> </div> </li> </ul> </div> <div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop"> <!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="../images/yuantiao.jpg"> </a> </div> <!-- 第一张 --> <div class="mui-slider-item"> <a href="#"> <img src="../images/shuijiao.jpg"> </a> </div> <!-- 第二张 --> <div class="mui-slider-item"> <a href="#"> <img src="../images/muwu.jpg"> </a> </div> <!-- 第三张 --> <div class="mui-slider-item"> <a href="#"> <img src="../images/cbd.jpg"> </a> </div> <!-- 第四张 --> <div class="mui-slider-item"> <a href="#"> <img src="../images/yuantiao.jpg"> </a> </div> <!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="../images/shuijiao.jpg"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <script src="../js/mui.min.js"></script> <script type="text/javascript" charset="utf-8"> mui.init({ swipeBack:true //启用右滑关闭功能 }); var slider = mui("#slider"); document.getElementById("switch").addEventListener('toggle', function(e) { if (e.detail.isActive) { slider.slider({ interval: 5000 }); } else { slider.slider({ interval: 0 }); } }); </script> </body></html>具体效果图如下所示: