强烈建议夜神模拟器,快,兼容性好,so包不出错
1.本身自带的------(缺点:又卡又慢,自己不对比试试真是不知道卡死了)
2.genymotion模拟器-----(缺点:安装有点小麻烦)
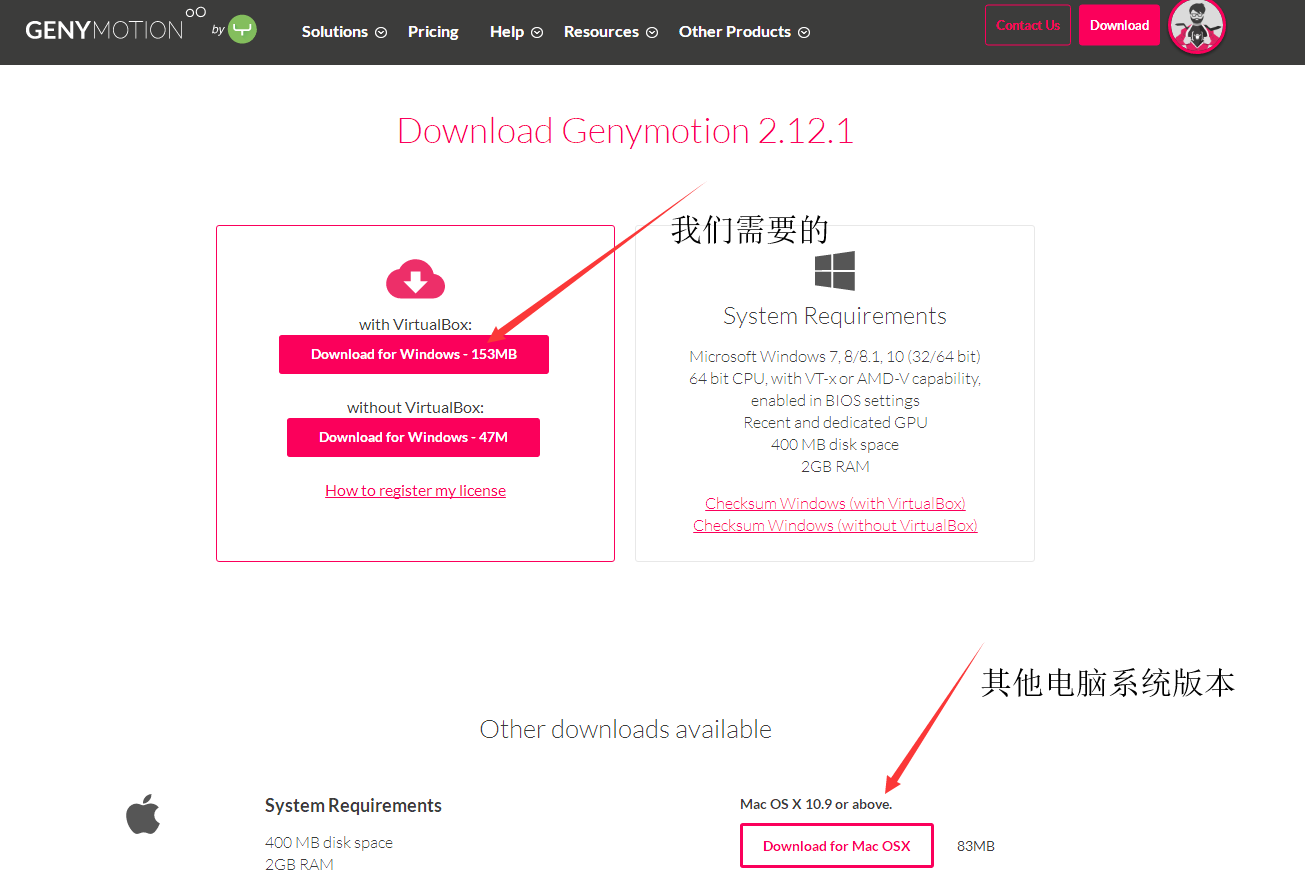
下载地址:https://www.genymotion.com/download/
有免费版本和收费版本,选择免费的就好啦
傻瓜式安装,安装完后开始在Android studio上集成。打开File-Setting
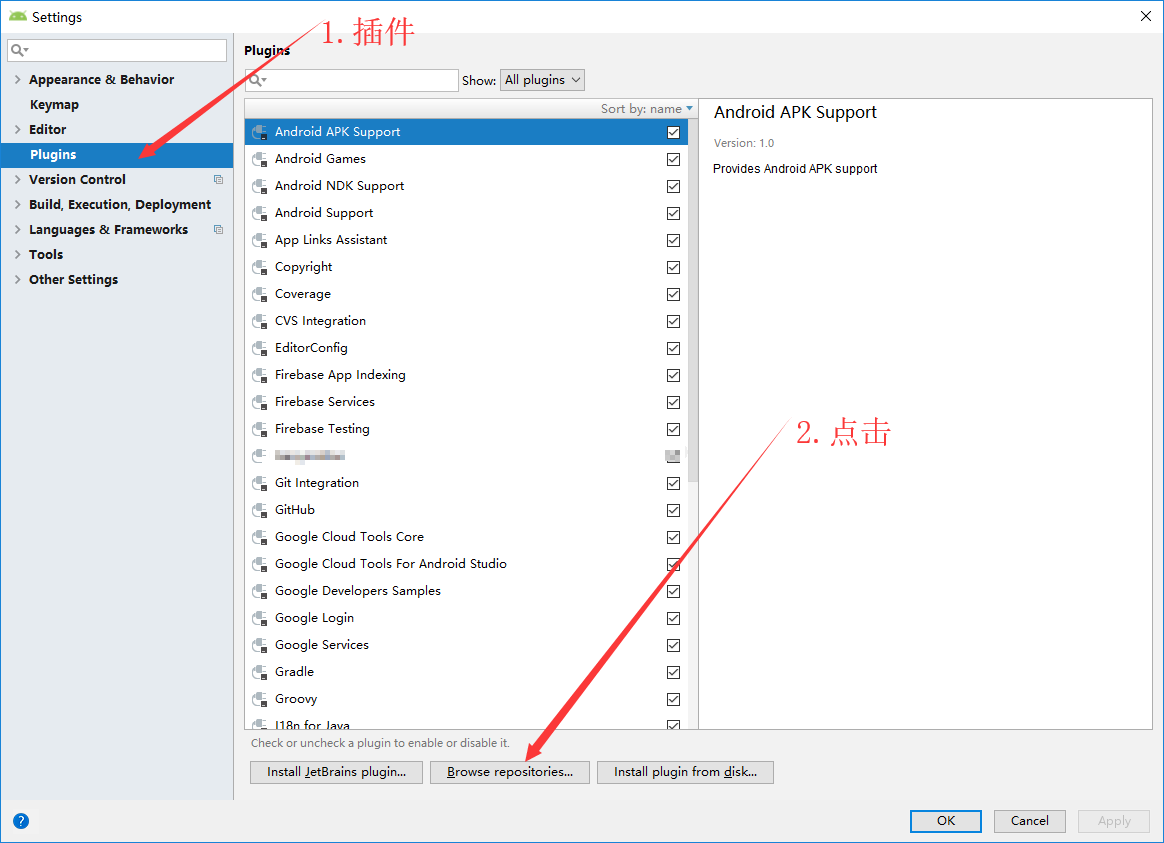
打开Setting--Plugins
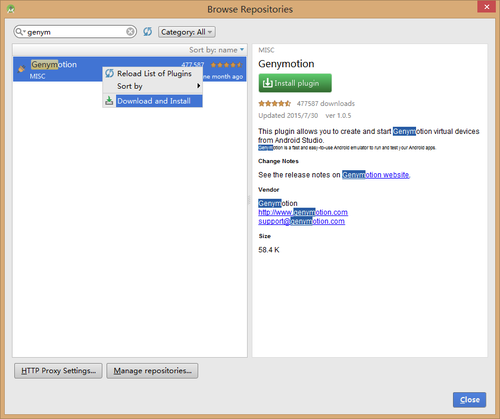
在搜索哪里输入genymotion---安装插件(很小就几十K)
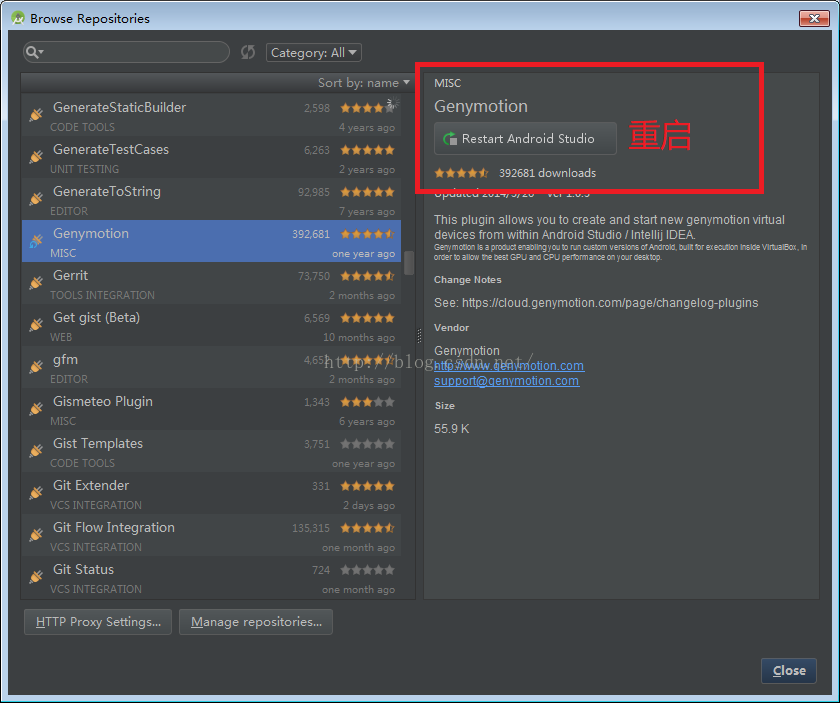
安装后重启
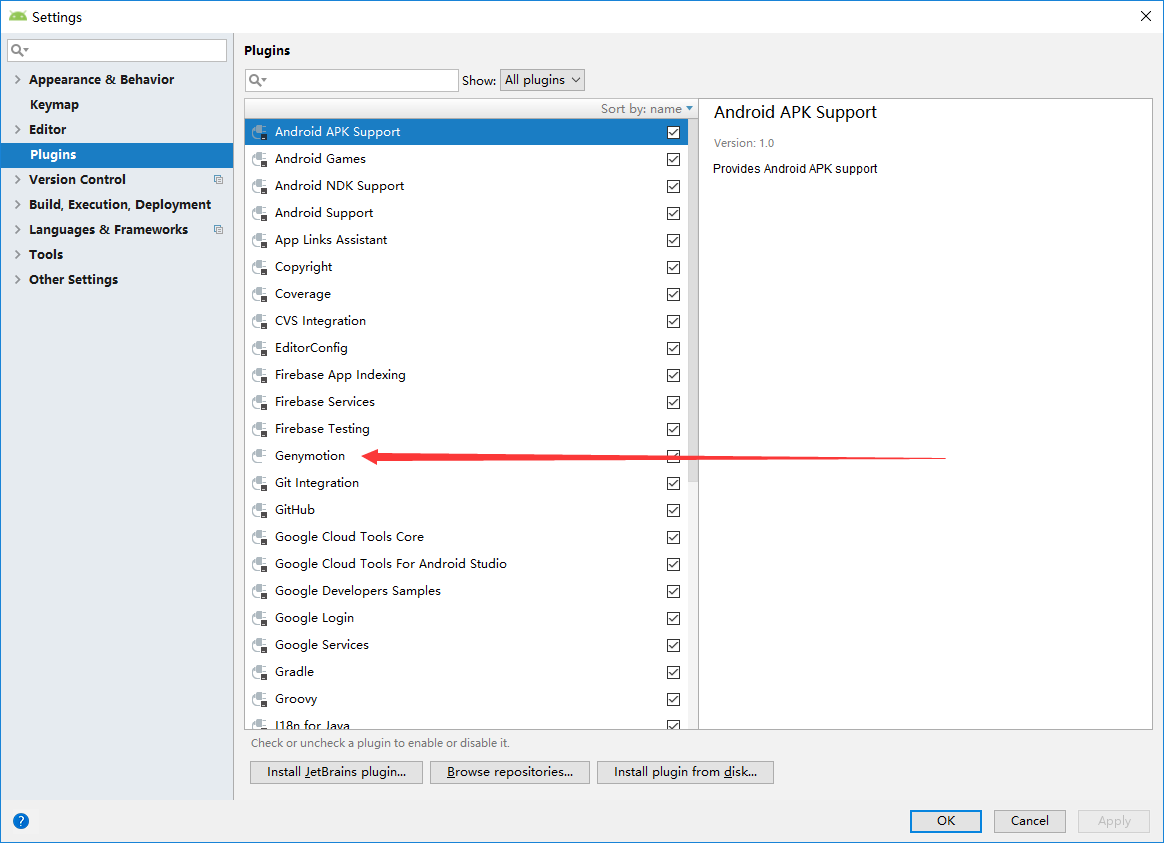
然后你就在Plugin界面看到你的Genymotion了
点击应用,ok后在AS界面
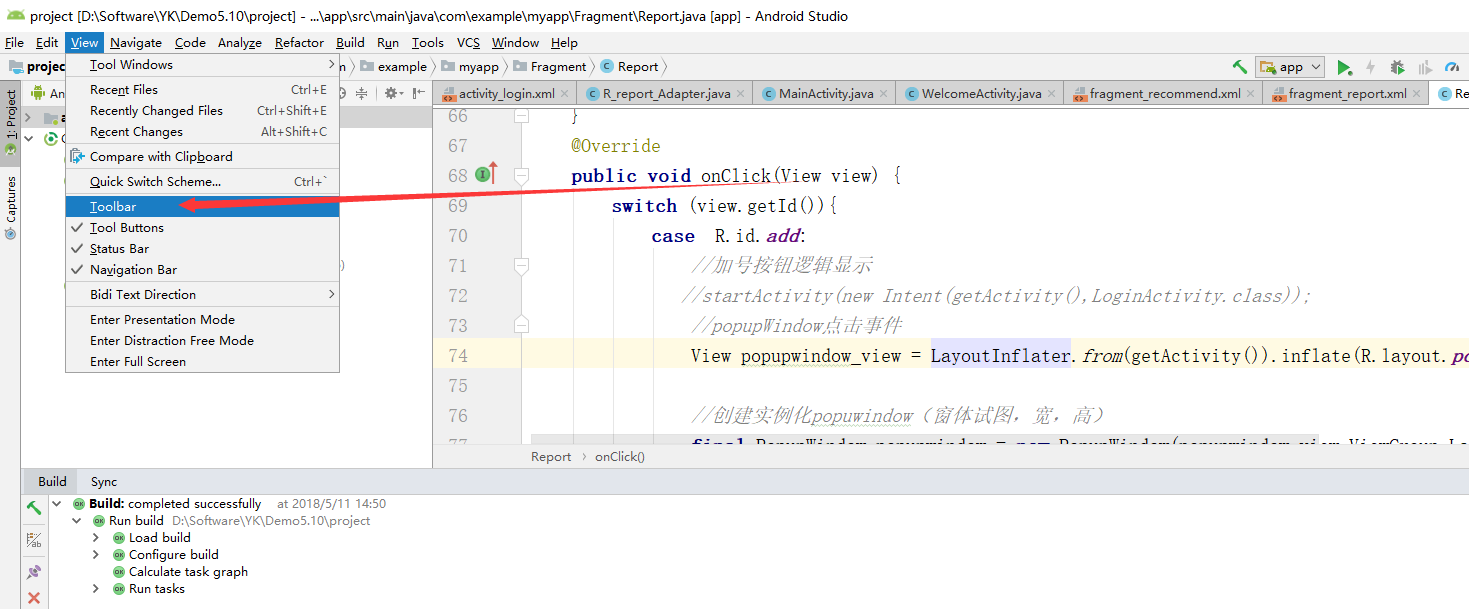
如果没有显示,点击Toolbar
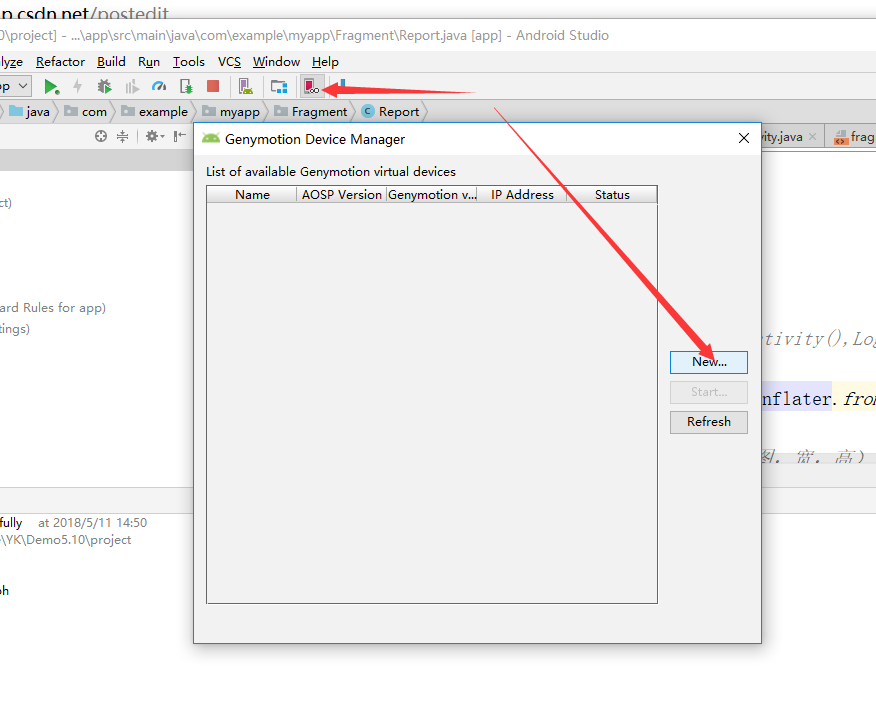
就会显示啦,然后点击这个小红按钮,就可以创建虚拟机啦,这个太麻烦了
3.夜神模拟器---(好东西留在了最后)
下载网址:https://www.yeshen.com/
下载安装(傻瓜式安装)
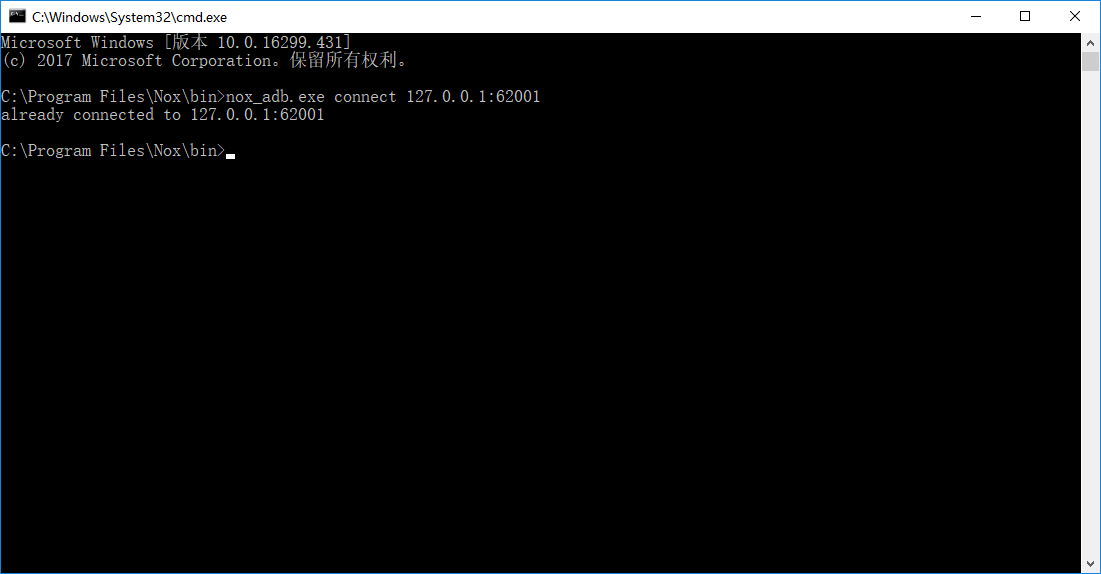
安装完成--进入到你安装的bin目录下,输入:nox_adb.exe connect 127.0.0.1:62001
会有一个成功连接的提示,我这里早就安装好了,所以没有提示
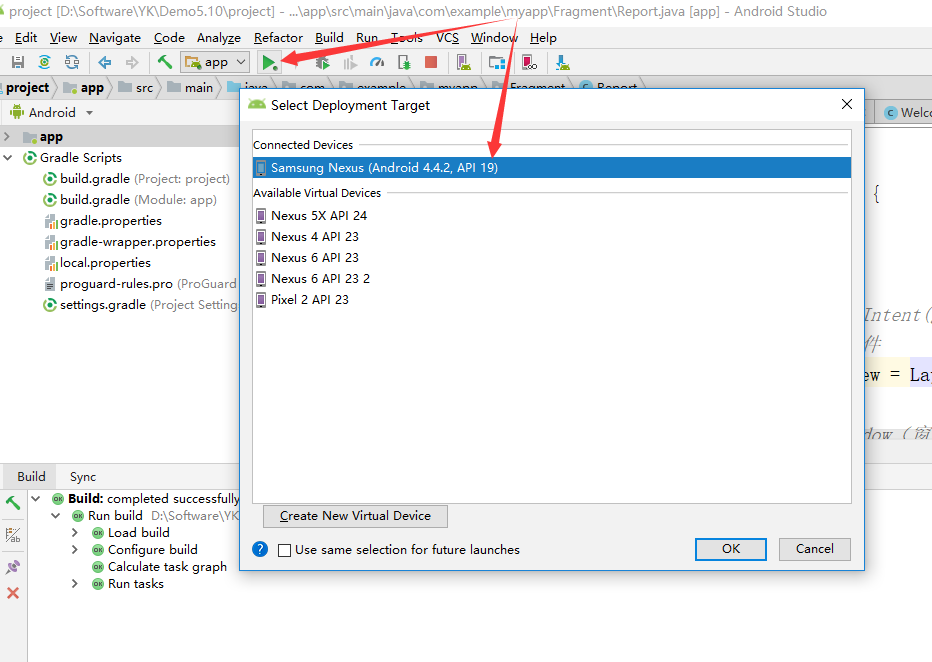
连接成功,重启AS,就可以啦
--------------------- 本文来自 huanhuan59 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/huanhuan59/article/details/80281509?utm_source=copy