最近项目需要实现沉浸式的状态栏,其实我在之前就了解过Android的沉浸式,发现有些棘手就放弃了,但是此次是公司的项目需要的,就花了几天把这个问题搞定了,在此记录一下,并mark几个坑。
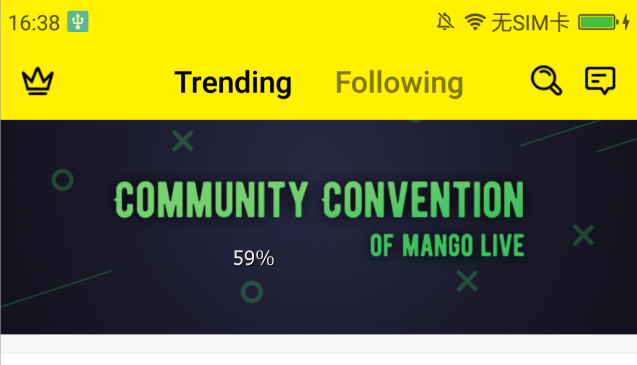
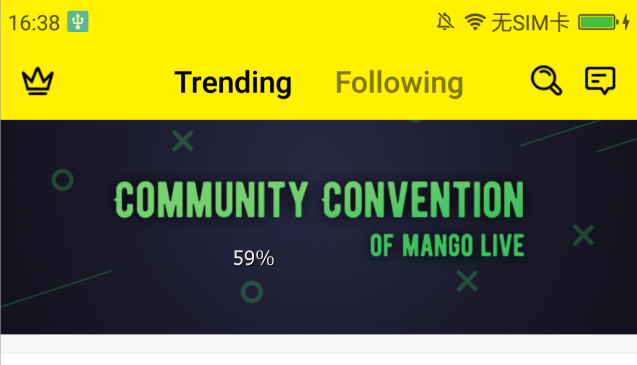
首先,沉浸式是Android 4.4及以上才有的,在后续的5.0及6.0上面都增加了一些相关支持,于是问题就不太好办了。先看我实现的效果:

首先,在4.4版本添加了WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS 和 WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION,即透明的状态栏和导航栏,这里一般会配合
android:fitsSystemWindows="true" android:clipToPadding="true" 12
一起使用,这里只给个链接:http://blog.csdn.net/jdsjlzx/article/details/46778631
于是,下面就说说遇到的问题:
第一坑:状态栏背景色
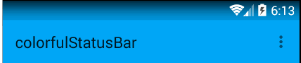
上面的FLAG_TRANSLUCENT_STATUS 只是把状态栏设置为透明的,但是!但是,状态栏是有背景色的,一些手机的状态栏背景色为透明,而一些手机的状态栏背景色为半透明的黑色,实现的效果如下:

于是在5.0上增加了WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS 和 getWindow().setStatusBarColor(int color),一般使用如下:
// 部分机型的statusbar会有半透明的黑色背景
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);getWindow().setStatusBarColor(Color.TRANSPARENT);// SDK211234
于是,在5.0才能看到清爽的全透状态栏。
第二坑:状态栏字体颜色
状态栏的字体颜色默认为白色的,但是我们应用的主题色为黄色,白色字体在黄色背景上是不易分辨的,所以这里得把状态栏的字体改为深色,想想这个也是不太好做(其实这个在IOS上面自带的效果),但是在6.0增加了View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR,这个字段就是把状态栏标记为浅色,然后状态栏的字体颜色自动转换为深色。
所以,如果需要浅色的状态栏,只能在Android6.0及以后的版本中实现。
这里暗藏一个坑:MIUI6+自己实现了浅色状态栏,但是6.0的这个设置在小米手机上无效,真是 * * *!给个MIUI6沉浸式开发文档:http://dev.xiaomi.com/doc/p=4769/
第三坑:输入框顶不起来
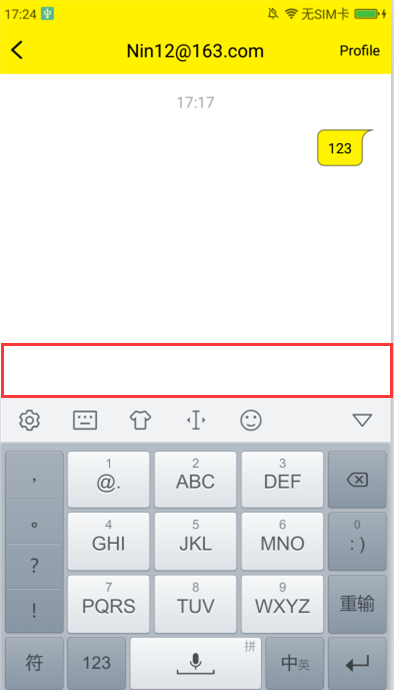
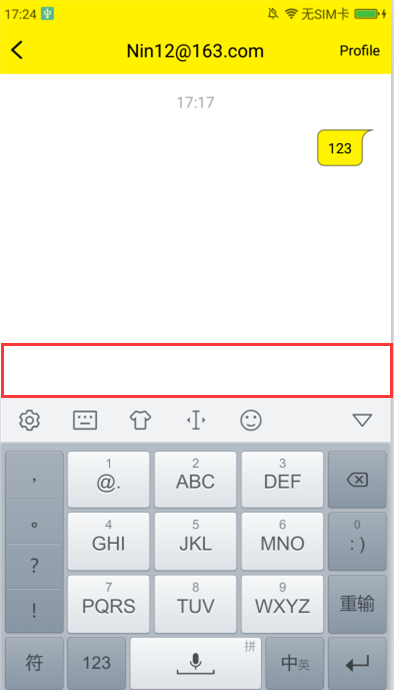
原以为效果实现了就万事大吉,结果后面发现加入沉浸式之后,聊天页面底部的输入框不能被输入法顶起来

红色框那里本应该是输入框的。
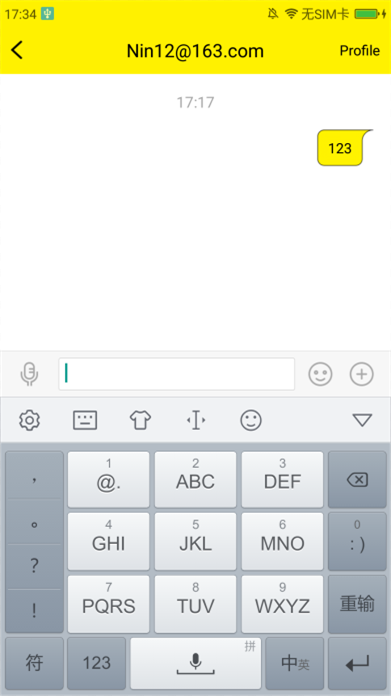
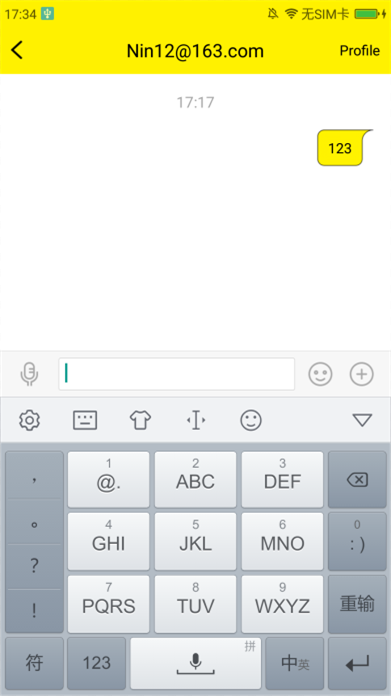
网上找了好多资料,都说需要加入android:fitsSystemWindows=”true”,但是在activity的根布局加入该属性后,titlebar也会跟着键盘顶上去,这显然不是我们想要的结果。后面看到有人说,只需要把该属性添加到输入框所在的根布局,按这个方法果然解决问题了:

好了,遇到的几个坑都解决了,后面发现新坑再补充!
另一个沉浸式实现方案:Android沉浸式通知栏开源库SystemBarTint源码解析
在BaseActivity添加如下方法:
/**
* 初始化状态栏相关,
* PS: 设置全屏需要在调用super.onCreate(arg0);之前设置setIsFullScreen(true);否则在Android 6.0下非全屏的activity会出错;
* SDK19:可以设置状态栏透明,但是半透明的SYSTEM_BAR_BACKGROUNDS会不好看;
* SDK21:可以设置状态栏颜色,并且可以清除SYSTEM_BAR_BACKGROUNDS,但是不能设置状态栏字体颜色(默认的白色字体在浅色背景下看不清楚);
* SDK23:可以设置状态栏为浅色(SYSTEM_UI_FLAG_LIGHT_STATUS_BAR),字体就回反转为黑色。
* 为兼容目前效果,仅在SDK23才显示沉浸式。
*/
private void initStatusBar() {
Window win = getWindow();
if (mIsFullScreen) {
win.requestFeature(Window.FEATURE_NO_TITLE);
win.addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);//去掉信息栏
win.addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON);// 保持屏幕高亮
} else {
//KITKAT也能满足,只是SYSTEM_UI_FLAG_LIGHT_STATUS_BAR(状态栏字体颜色反转)只有在6.0才有效
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
win.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);//透明状态栏
// 状态栏字体设置为深色,SYSTEM_UI_FLAG_LIGHT_STATUS_BAR 为SDK23增加
win.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
// 部分机型的statusbar会有半透明的黑色背景
win.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
win.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
win.setStatusBarColor(Color.TRANSPARENT);// SDK21
isStatusBarTranslate = true;
}
}
}