RadioButton(单选按钮)在Android开发中应用的非常广泛,比如一些选择项的时候,会用到单选按钮。它是一种单选框双状态的按钮,可以选择或不选择。在RadioButton没有被选中时,用户能够按下或点击来选中它。
RadioGroup和RadioButton的关系:
1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、大部分场合下,一个RadioGroup中至少有2个RadioButton
5、大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起
始位置
注: RadioGroup继承至LinearLayout,所以LinearLayout的属性RadioGroup都可以使用。
RadioButton特殊属性:
android:drawable 设置图片可以选着图片位置
android:checked 控件是否选中
android:button 隐藏圆圈
注:button基本属性就不做细讲

main.xml
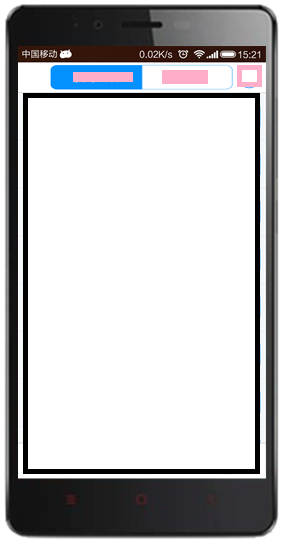
<RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="36dp" android:layout_gravity="center" android:layout_weight="1" android:orientation="horizontal" > <RadioButton android:id="@+id/radio0" android:layout_width="0dp"//设0才可以与radio1平分宽度 android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/radio_check" android:button="@null" android:checked="true" android:gravity="center" android:text="@string/title" android:textColor="@drawable/radio_text_check" /> <RadioButton android:id="@+id/radio1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/radio_check" android:button="@null" android:gravity="center" android:text="@string/title2" android:textColor="@drawable/radio_text_check" /> </RadioGroup>
radio_text_check.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color="@android:color/white"/> <item android:state_checked="false" android:color="@android:color/holo_blue_bright"/> </selector>
radio_check.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/image1" android:state_checked="true"/> <item android:drawable="@drawable/image2" android:state_checked="false"/> </selector>
