这篇文章需要建立在 elasticsearch 已经配置完成的前提下;
如果还没安装 elasticsearch ;
请先出门左转 elasticsearch和analysis-ik的安装使用;
新建一个项目演示;
laravel new elasticsearch
Bash
创建一个文章表和文章模型;
php artisan make:model Models/Article -m
Bash
添加文章标题和内容字段
/database/migrations/2018_06_03_080124_create_articles_table.php
/**
* Run the migrations.
*
* @return void
*/public function up(){
Schema::create('articles', function (Blueprint $table) {
$table->increments('id');
$table->string('title')->default('')->comment('标题');
$table->mediumText('content')->comment('文章内容');
$table->timestamps();
});}PHP
修改 .env 数据库配置项;
DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret
Bash
运行迁移生成表;
php artisan migrate
Bash
创建填充文件;
php artisan make:seed ArticlesTableSeeder
Bash
生成测试数据;
public function run(){
DB::table('articles')->insert([
[
'title' => 'elasticsearch',
'content' => '一个基于Lucene的企业级搜索引擎'
],
[
'title' => 'elasticsearch analysis ik',
'content' => '用于 elasticsearch 的中文分词插件'
]
]);}PHP
运行填充;
php artisan db:seed --class=ArticlesTableSeeder
Bash
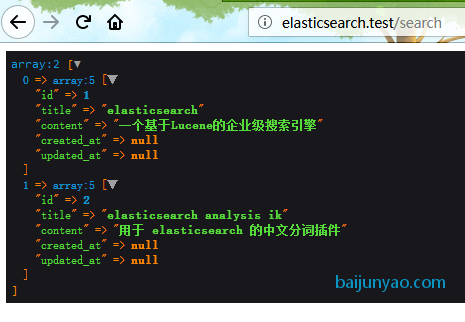
/routes/web.php
<?phpuse App\Models\Article;Route::get('search', function () {
// 为查看方便都转成数组
dump(Article::all()->toArray());});PHP
准备工作至此结束;
下面开始整合入 laravel ;
有三种方案可供选择;
第一种方案是 laravel-scout-elastic ;
这种基于 scout 的;
好处我们上篇文章已经写了;
增删改操作后自动更新索引;
配置起来也简单方便;
可以非常方便的在各种基于 scout 搜索方案间切换;
但是它并不理解东方神秘的方块字;
不能自定义分词器;
也不能愉快的完成中文搜索功能;
另一种是 Elasticquent ;
这种是独立于 scout 的;
它提供了符合 laravel 风格的操作索引的 api ;
并且和模型结合在了一起可以方便的进行搜索;
可以自定义分词愉快的中文搜索了;
但是结合的不像 scout 那样紧密;
对数据库增删改后还需要手动同步对索引进行相同的操作;
想便捷点也需要自己绑定监听增删改的事件;
那能不能有一个开箱即用还支持中文搜索的方案;
于是有了第三种方案 baijunyao/laravel-scout-elasticsearch 横空出世;
安装 driver ;
composer require baijunyao/laravel-scout-elasticsearch
Bash
添加 Provider ;
config/app.php
'providers' => [ // ... /** * Elasticsearch全文搜索 */ Laravel\Scout\ScoutServiceProvider::class, Baijunyao\LaravelScoutElasticsearch\ElasticsearchServiceProvider::class,],
PHP
发布配置项;
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
Bash
增加配置项;
/.env ;
SCOUT_DRIVER=elasticsearch
Bash
模型中定义全文搜索;
/app/Models/Article.php
<?phpnamespace App\Models;use Illuminate\Database\Eloquent\Model;use Laravel\Scout\Searchable;class Article extends Model{
use Searchable;
/**
* 索引的字段
*
* @return array
*/
public function toSearchableArray()
{
return $this->only('id', 'title', 'content');
}}PHP
生成索引;
php artisan elasticsearch:import "App\Models\Article"
Bash
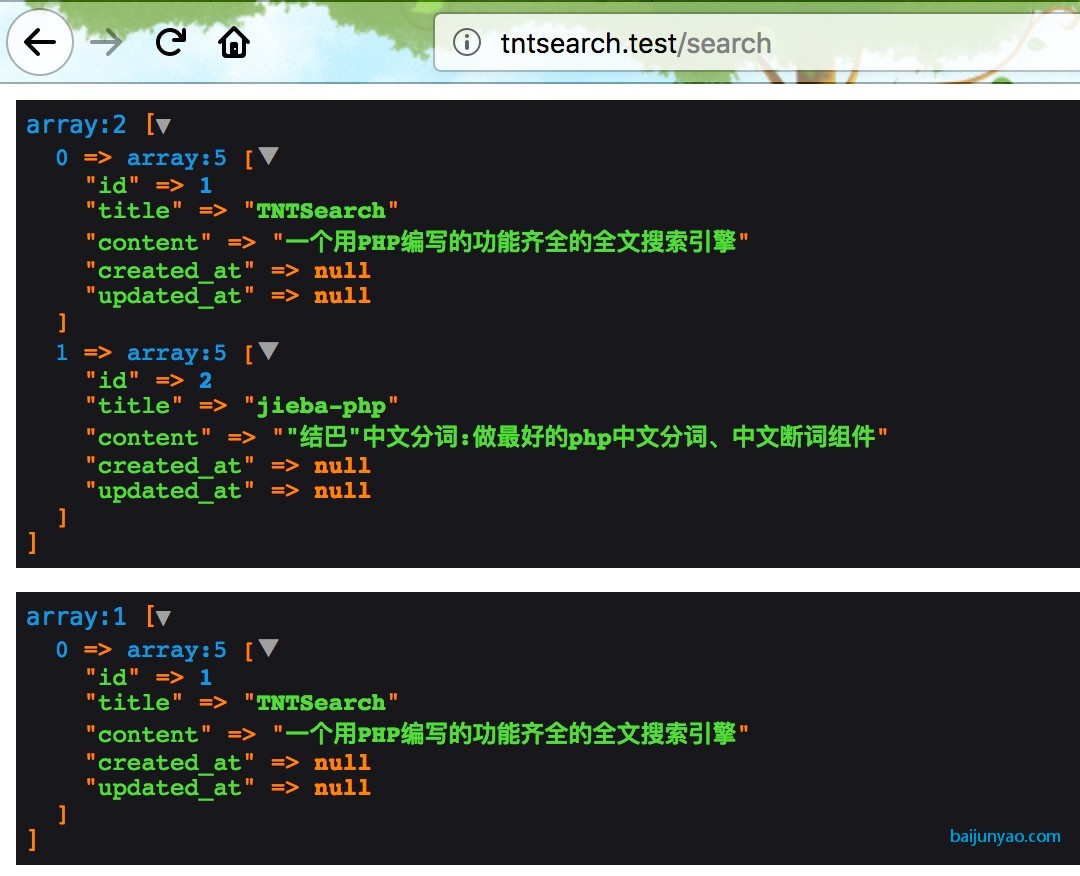
使用起来也相当简单;
只需要把要搜索的内容传给 search() 方法即可;
/routes/web.php
<?phpuse App\Models\Article;Route::get('search', function () {
// 为查看方便都转成数组
dump(Article::all()->toArray());
dump(Article::search('功能齐全的搜索引擎')->get()->toArray());});PHP
成功的查出了数据;
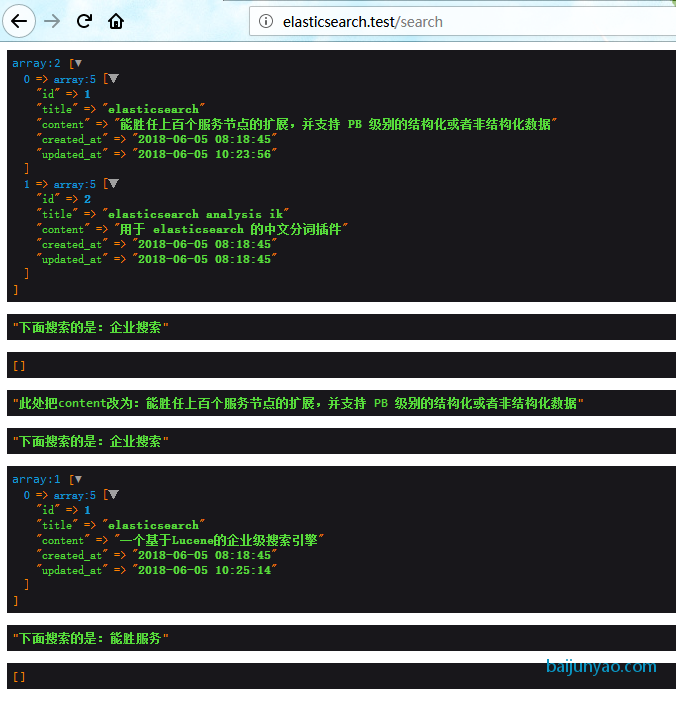
最后我们再测下修改数据后的同步索引;
routes/web.php
<?phpuse App\Models\Article;Route::get('search', function () {
// 为查看方便都转成数组
dump(Article::all()->toArray());
dump('下面搜索的是:企业搜索');
dump(Article::search('企业搜索')->get()->toArray());
dump('此处把content改为:能胜任上百个服务节点的扩展,并支持 PB 级别的结构化或者非结构化数据');
// 修改 content 测试索引是否会自动同步
$first = Article::find(1);
// $first->content = '一个基于Lucene的企业级搜索引擎';
$first->content = '能胜任上百个服务节点的扩展,并支持 PB 级别的结构化或者非结构化数据';
$first->save();
// 因 Elasticsearch 同步索引需要点时间此处休眠5秒钟
sleep(5);
dump('下面搜索的是:企业搜索');
dump(Article::search('企业搜索')->get()->toArray());
dump('下面搜索的是:能胜服务');
dump(Article::search('能胜服务')->get()->toArray());});PHP