参考地址
在前几期的小程序问答中,我们已经简单聊过公众号向小程序导流的方法。
但如果你暂时还没有注册小程序,无论你本身是否有公众号,依然都需要在公众平台重新注册小程序帐户,才能拥有自己的小程序。
不过,如果你已经拥有一个认证过的公众号,那么微信已为你提供「快速注册小程序」的入口,无需重新进行繁琐申请,同时省去 300 元的认证费用。
那么,认证公众号如何快速注册小程序呢?今天,知晓程序(微信号 zxcx0101)就来手把手教你用你的公众号,快速注册属于你的小程序。
关注「知晓程序」微信公众号,回复「问答」,获取往期小程序问答文章。
公众号如何快速注册、认证小程序?
首先,我们需要在微信公众平台中,使用公众号帐户登录。
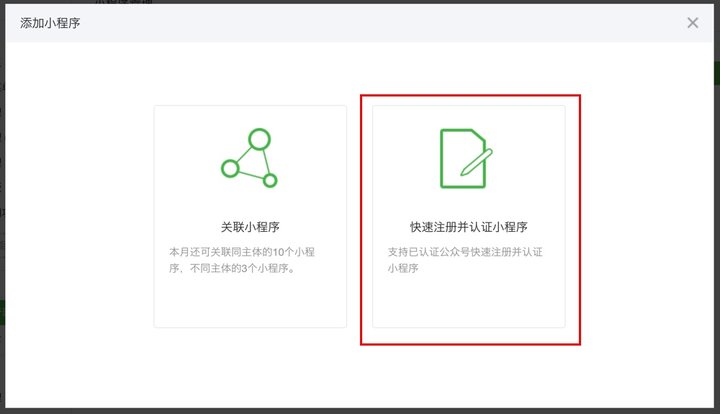
登录后,点击左侧边栏中的「小程序管理」,然后点击右上角的「添加」按钮,就可以在弹出的对话框中,找到「快速注册并认证小程序」的选项。

点击它,公众平台会向你说明流程。勾选「我已明白快速创建小程序的流程,现在开始进行创建」选项并点击「开始创建」,微信会要求你使用公众号的管理员扫码验证。
验证通过之后,公众平台会要求你提供一些必要资料,包括新的小程序帐户的邮箱、密码等。同时,公众平台会要求登记、绑定小程序管理员的微信号。
流程完成后,你就可以在公众平台,使用新的小程序帐户登录公众平台啦。
快速注册的小程序,与普通的小程序有什么区别?
通过这种方式注册的小程序,与通过其他方式注册的认证小程序没有什么区别,都可以正常地开发、上线和使用。
需要注意的是,通过公众号快速注册的小程序,会默认与相应的公众号进行关联,但不会向用户发送通知,也不会在公众号资料页显示小程序。
如果需要在公众号页面展示小程序,需要你自己手动操作喔。
