windows10现在虽然是一个预览本,不过因为它带回了开始菜单加上它的非常不错的流畅度,它将会是非常流行的一个版本,今天在这里教windows10里创建一个FTP快捷方式的方法
工具/原料
windows10
方法/步骤
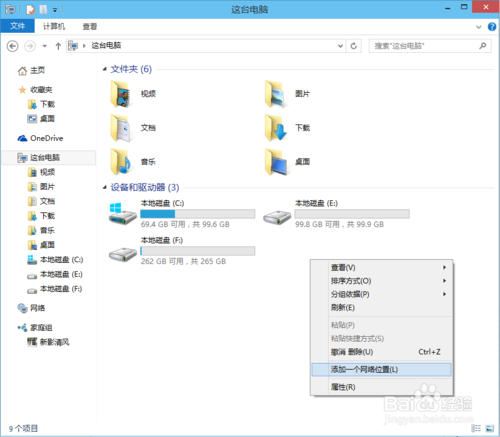
打开windows10文件管理器,点击“这台电脑”
在这台电脑的空白处点击右键,点击“添加一个网络位置”
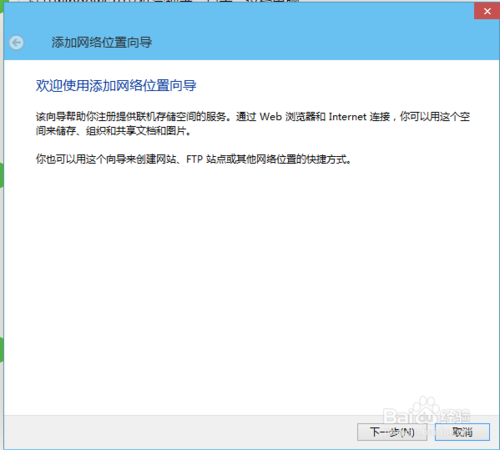
在“添加网络位置向导”对话框里点击“下一步”
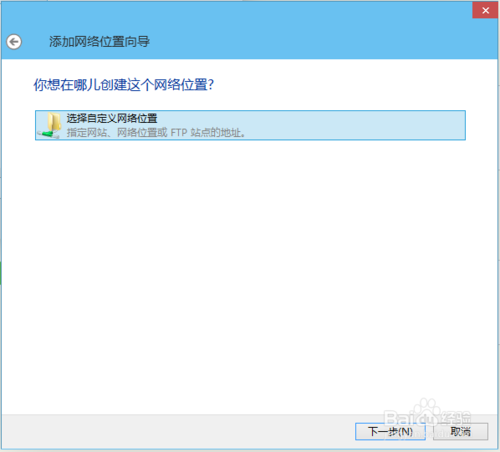
在“添加网络位置向导”对话框里点击“选择自定义网络位置”,再点击“下一步”
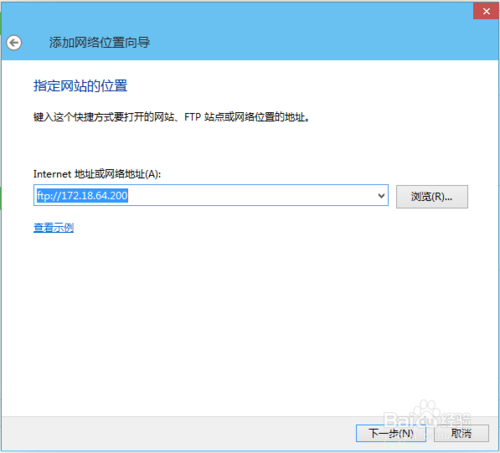
在“添加网络位置向导”对话框里输入你的FTP空间的地址,再点击“下一步”
在“添加网络位置向导”对话框输入你的FTP空间访问的用户名和密码,如果不需要用户名和密码就选择匿名登录,再点击“下一步”
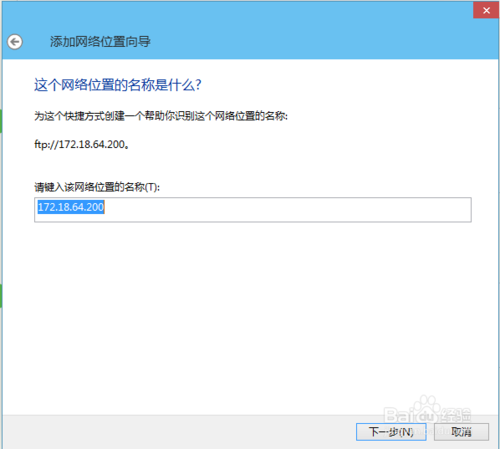
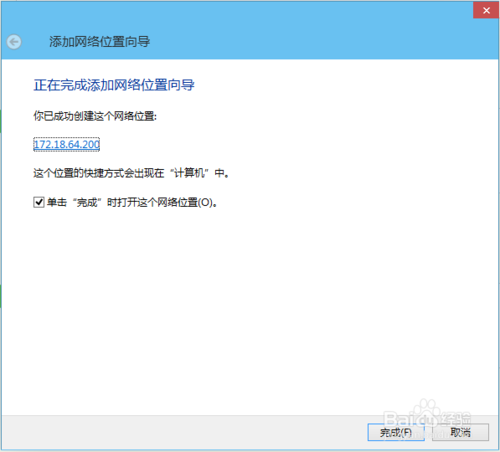
在“添加网络位置向导”点击“下一步”直到出现“完成”。
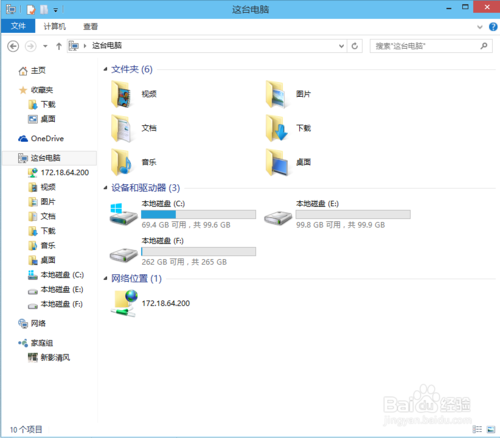
如果点击完成后能打开你设置的FTP空间,就代表你添加成功了!你可以去“这台电脑“的文件资源管理器里查看是不是多个了网络位置。下次访问FTP直接点击那网络位置就可以访问