由于我当前使用的 Mac 电脑的 PHP 版本比较低(7.1.19),许多新特性和功能不支持,现准备将其升级成最新版(7.3.2),具体步骤如下。
1,通过 brew 安装 php
在终端输执行如下命令,不需要指定安装 php 版本,它会自动升级到最新版本,同时 brew 会自动 update。
1 | brew install php |
2,启用新版本的 php
(1)安装后我们在终端执行 php -version 会发现版本还是老的:
(2)首先我们执行如下命令打开 .bash_profile
1 | sudo vim ~/.bash_profile |
(3)按下 i 键启用编辑模式,并在末尾增加如下两行内容。
1 2 | PATH="$(brew --prefix php)/bin:$PATH"export PYTHON_ENV=development |
(4)然后按下 esc 退出编辑模式。 接着组合按下 shift + : 开启命令,然后输入 wq 回车,保存退出。
(5)最后我们在终端中执行如下命令即可 :
1 | source ~/.bash_profile |
(6)再次在终端执行 php -version 会发现已经使用更新版本的 php 了:
3,重新安装 Apache
(1)经过上面操作后,由于我之前使用的是系统自带的 Apache,当创建一个 php 页面输出 phpinfo() 信息会发现,php 版本还是使用老的:
(2)这是由于系统自带的 Apache 与 Homebrew 一起使用会有问题,因为 Apple 在此版本中删除了一些必需的脚本。首先我们依次执行下面命令关闭内置的 Apache:
1 2 | sudo apachectl stopsudo launchctl unload -w /System/Library/LaunchDaemons/org.apache.httpd.plist 2>/dev/null |
(3)接着使用 Brew 安装新的 Apache 版本:
1 | brew install httpd |
(4)执行如下命令启动新 Apache 服务器:
1 | sudo brew services start httpd |
(5)新 Apache 服务器默认端口是 8080,我们使用浏览器访问 http://localhost:8080 测试下效果:
(6)接着我们要给 Apache 增加 php 模块支持,在终端中执行如下命令编辑 httpd.conf 文件:
1 | sudo vim /usr/local/etc/httpd/httpd.conf |
(7)按下 i 键进入编辑模式,增加如下几行配置:
1 2 3 4 | LoadModule php7_module /usr/local/opt/php/lib/httpd/modules/libphp7.so<FilesMatch \.php$> SetHandler application/x-httpd-php</FilesMatch> |
(8)接着找到如下节点:
1 2 3 | <IfModule dir_module> DirectoryIndex index.html</IfModule> |
将其改成如下内容:
1 2 3 | <IfModule dir_module> DirectoryIndex index.html index.htm index.php</IfModule> |
(9)最后按下 esc 退出编辑模式。 接着组合按下 shift + : 开启命令,然后输入 wq 回车,保存退出。
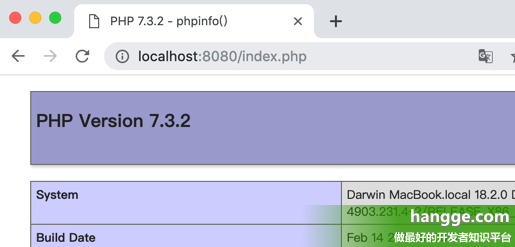
(10)在 /usr/local/var/www 下放置创建一个 php 页面输出 phpinfo() 信息会发现,已经是使用新版的 php 了:
4,修改 Apache 网站根目录
默认网站根目录是 /usr/local/var/www,如果想切换到自定义的目录下,比如:/Users/hanggg/wwwroot。可以通过如下操作来实现。
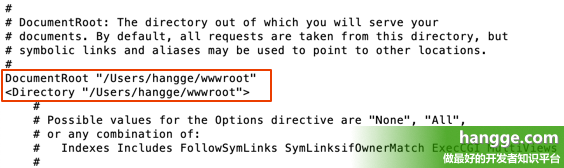
(1)使用 vim 命令编辑 httpd.conf 文件,找到 DocumentRoot 和 Directory 替换成 /Users/hangge/wwwroot
(2)保存退出后,执行如下命令重启 Apache 服务器即可。
1 | sudo brew services restart httpd |
5,修改 Apache 服务器端口
(1)默认服务器端口是 8080,如果想要改成 80。同样是修改 httpd.conf 文件。
(2)保存退出后,执行如下命令重启 Apache 服务器即可。
1 | sudo brew services restart httpd |