/**
* @file
* @name UE
* @short UE
* @desc UEditor的顶部命名空间
*/
/**
* @name getEditor
* @since 1.2.4+
* @grammar UE.getEditor(id,[opt]) => Editor实例
* @desc 提供一个全局的方法得到编辑器实例
*
* * ''id'' 放置编辑器的容器id, 如果容器下的编辑器已经存在,就直接返回
* * ''opt'' 编辑器的可选参数
* @example
* UE.getEditor('containerId',{onready:function(){//创建一个编辑器实例
* this.setContent('hello')
* }});
* UE.getEditor('containerId'); //返回刚创建的实例
*
*/
UE.getEditor = function (id, opt) {
var editor = instances[id];
if (!editor) {
editor = instances[id] = new UE.ui.Editor(opt);
editor.render(id);
}
return editor;
};
UE.delEditor = function (id) {
var editor;
if (editor = instances[id]) {
editor.key && editor.destroy();
delete instances[id]
}
};这段可以看到,在调用UE.getEditor(‘_editor’)初始化UEditor时,先从放置编辑器的容器instances中获取,没有实例才实例化一个Editor,这就是引起问题的原因。
在第一次跳转到编辑器界面时,正常的实例化了一个新的编辑器对象,并放入instances,调用editor.render(id)渲染编辑器的DOM;
第二次初始化时却仅从容器中取到实例:var editor = instances[id]; 直接返回了editor对象,而编辑器的DOM并没有渲染。
解决问题
例如html页面编辑器容器:
<script id="_editor" type="text/plain" name="desc" style="width:1000px;height:400px;"></script> <!--注:html中编辑器容器id为_editor-->
在js中用下面的方式调用:
jQuery(function($) {
UE.getEditor('_editor').render('_editor')
})也可以这样:
jQuery(function($) {
UE.delEditor('_editor');
var ue = UE.getEditor('_editor');
})问题成功解决。希望此文对碰到这个问题的朋友有所帮助。
-------------------------------------------------------------------------------------
以上就是转载内容,接下里谈谈实际中遇到的问题。
在做后台参数设置时,发现一个所有参数设置的tab选项卡都挤在同一个页面,几千行代码,看的人头都疼,每次都得拉上拉下。于是按照jQuery-ui的方法,把a标签的链接由id变为jsp页面路径:

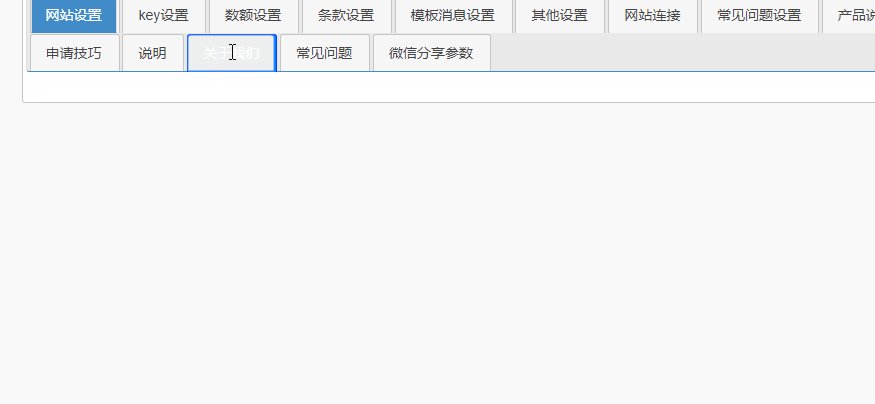
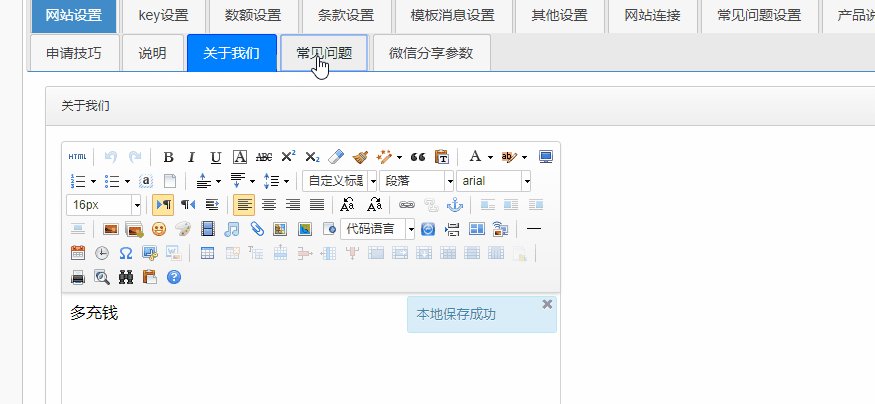
然后问题就来了,这个页面有多个编辑器,之前因为放在同一个页面没有问题,把div分成一个个jsp时,就出现编辑器无法显示的情况,这里以 关于我们 作为演示:

F12后发现console报错:

找了近一个下午都没有找到办法,有说每次生成编辑器前判断存在销毁,有改源码每次生成新的编辑器。。。。但都没有用,所以记录一下这个有用的解决办法,我这里用的是第二个。