话说网上发送邮件的代码很多,但是我由于不细心,导致拿别人的代码发送邮件老是失败,今天就说说几个要注意的地方吧!!!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | public bool SendEmail() { MailMessage msg = new MailMessage(); msg.To.Add("to@qq.com");//收件人地址 msg.CC.Add("cc@qq.com");//抄送人地址 msg.From = new MailAddress("from@qq.com", "Edward");//发件人邮箱,名称 msg.Subject = "This is a test email from QQ";//邮件标题 msg.SubjectEncoding = Encoding.UTF8;//标题格式为UTF8 msg.Body = "this is body";//邮件内容 msg.BodyEncoding = Encoding.UTF8;//内容格式为UTF8 SmtpClient client = new SmtpClient(); client.Host = "smtp.qq.com";//SMTP服务器地址 client.Port = 587;//SMTP端口,QQ邮箱填写587 client.EnableSsl = true;//启用SSL加密 //发件人邮箱账号,授权码(注意此处,是授权码你需要到qq邮箱里点设置开启Smtp服务,然后会提示你第三方登录时密码处填写授权码) client.Credentials = new System.Net.NetworkCredential("from@qq.com", "password"); try { client.Send(msg);//发送邮件 } catch (Exception) { return false; } return true; } |
网上类似这段代码的代码很多,但是大多数都说的是client.Credentials = new System.Net.NetworkCredential("from@qq.com", "password")这块写的是password,其实可能之前的前辈们用的时候QQ邮箱需要的是密码,但是现在qq邮箱需要的则是授权码,下面就说怎么拿到这个授权码吧!
首先发送邮件要开启一个smtp的服务(ps:我这菜鸟还是不久前才知道的,不过好像outlook不是smtp,反正协议很多的)
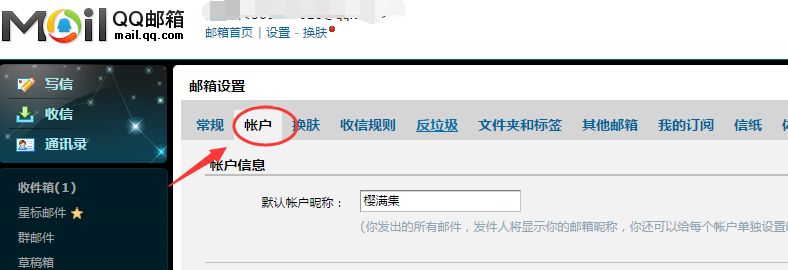
第一步:打开qq邮箱点击设置:

然后还有两步你就成功了
第二步:点击账户

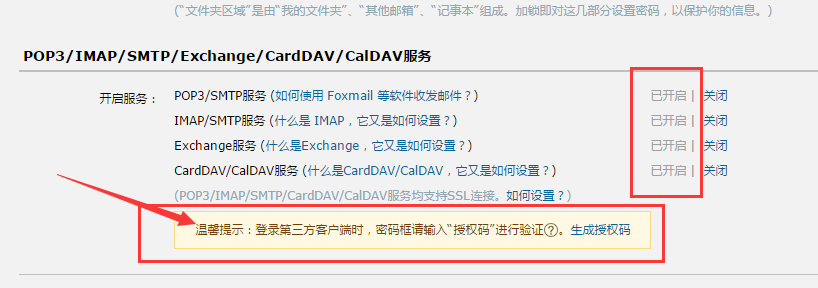
第三步:向下拉找到smtp字样的地方,然后全部开启

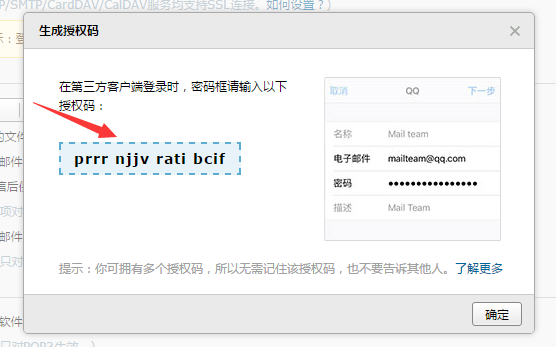
相信你能理解这句话,然后你开启的时候会自动弹出授权码,如果没有当时没有复制粘贴可以点击生成授权码 ,来重新生成:

就是这个东东了,拿这个复制粘贴到你代码的password处即可(ps:本菜鸟被坑的很惨啊,再说多一句163的邮箱也是这样的,只有开启smtp服务才能拿到授权码)
