android studio Intellij IDEA 在中国使用的话,你知道的,没有代理,网络又不号,真是太费劲了。
接下来我就教大家如何在 intellij上设置代理进行安装包。
首先我们可以通过anyproxy在我们买的一台云服务器上搭建代理服务器。接下来看教程。
参考地址 IntelliJ IDEA之代理配置
真的,如果又了好的网络,开发真是事半功倍,所以,大家开发前,一定要把自己的网络给整好。
会给你节省不少时间呢。
方法一 就够用了
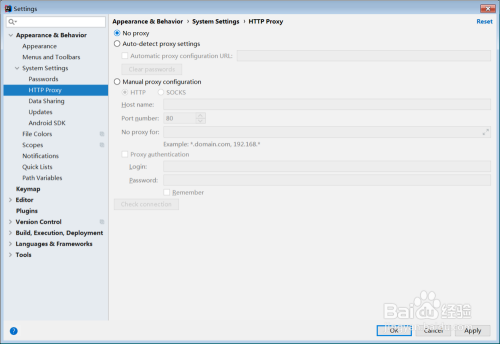
第一种:默认不使用代理。
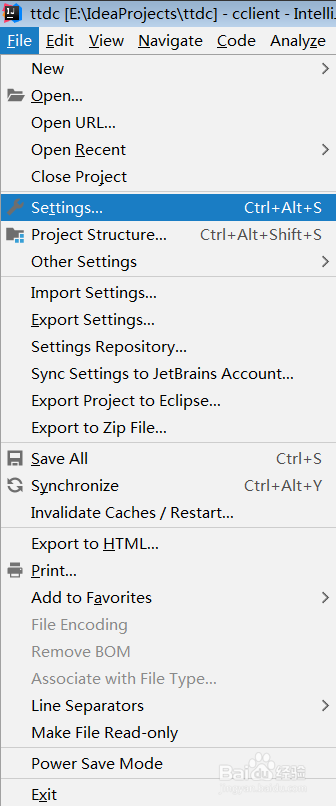
具体情况在settings设置窗口中查看,如下图所示:
第二种:使用系统设置。
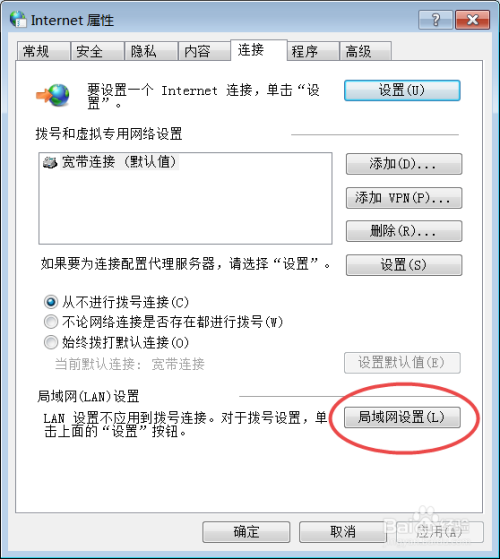
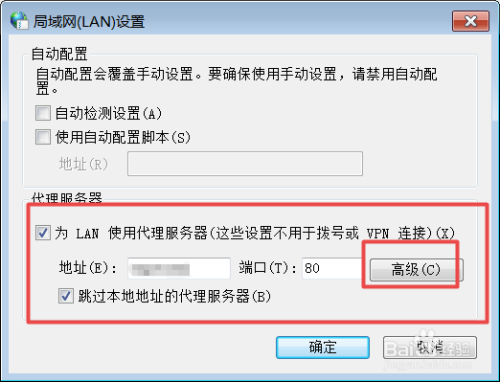
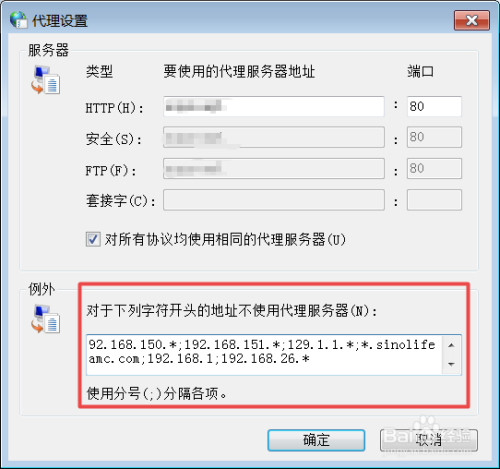
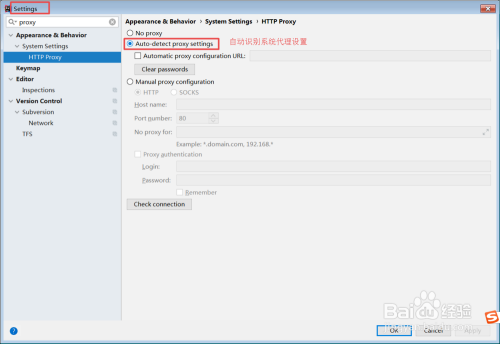
如图1到5就是系统上设置使用了代理,这时使用系统代理设置
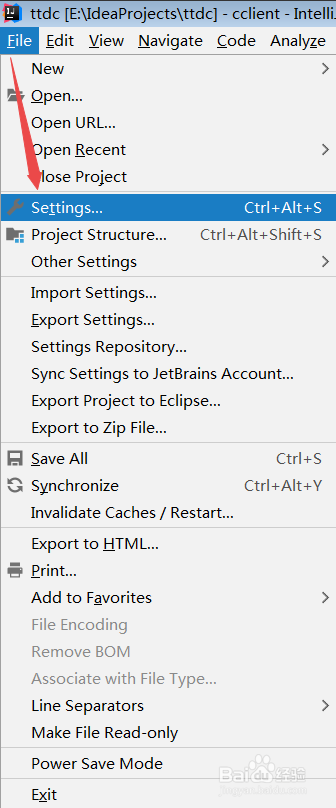
打开IDEA file --》settings进入settings设置窗--》选择 auto-detect proxy settings 如下图6,7所示
第三种:使用基于HTTP协议的代理。
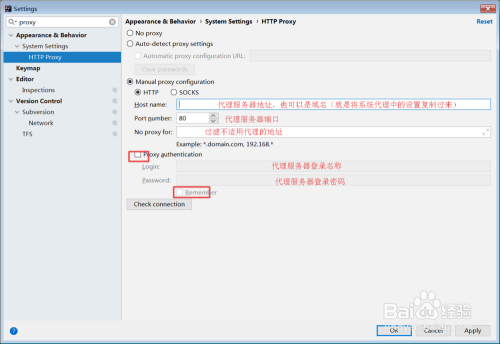
1、打开IDEA进入settings设置窗口,选择HTTP proxy菜单中的manual proxy configuring,然后在需要填写的内容框中输入代理服务器信息。
2、基于scoks协议的代理设置与基于HTTP协议的基本相同。
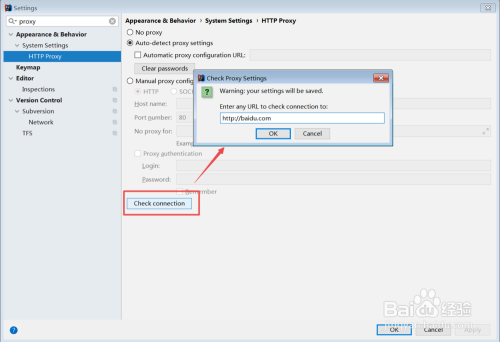
第四步:测试网络连接。
1、设置好代理之后需要测试当前IDRA是否可以连接网络。
2、打开settings设置窗口。单击HTTP proxy菜单中的check connection按钮
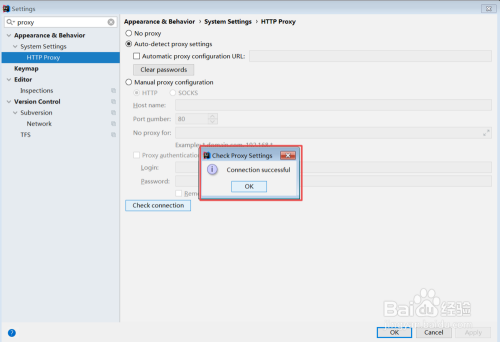
弹出check proxy settings窗口,输入一个测试网址确定。具体如下图成功示例: