参考地址 WebTorrent中文FAQ
什么是WebTorrent?
WebTorrent是第一个运行在浏览器的Torrent客户端。是的,没错。就是浏览器!
它完全是用JavaScript编写的,并使用WebRTC实现了真正的点对点传输。不需要浏览器插件、扩展或安装。
使用开放的Web标准,WebTorrent将网站用户连接在一起,形成一个分布式的、分散的Browser-to-browser网络,以实现高效的文件传输。
为什么这么酷?
想象一下像YouTube这样的访问者帮助托管网站的内容视频网站。使用WebTorrent支持的网站的人越多,它就会变得越快越有弹性。
Browser-to-browser通信取消中间人让人们按照自己的方式交流。不再有客户机/服务器-只是一个对等的网络,所有这些都是平等的。WebTorrent是再分散「redecentralize 」网络征程的第一步。
我们编码网络的方式将决定我们在线生活的方式。所以我们需要把我们的价值观写进代码中。言论自由需要写进我们的代码里。隐私应该写在我们的代码里。普及所有知识。但是现在,这些值还没有嵌入到Web中。------布鲁斯特·卡勒(Brewster Kahle),因特网档案的创始人(来自Locking the Web Open)
WebTorrent的一些用例是什么?
WebTorrent最令人兴奋的用途之一是对等网辅助交付「peer-assisted delivery」。非营利项目,如维基百科而互联网档案馆可以减少带宽和托管成本,让游客参与进来。流行内容以浏览器对浏览器的方式提供,速度快、成本低。很少访问的内容通过HTTP从源服务器提供可靠的服务。
也有令人兴奋的业务用例,从CDN到应用程序交付。
WebTorrent有着巨大的商业潜力,可以从根本上改变客户端服务器的传统概念,为内部基础设施和外部封闭用户通信提供应用程序。WebTorrent已经从一个“想法”转变为一个科学实验,到现在已经接近可行的边缘。这就像真的,真的很酷。 -Chris Kranky(来自“WebTorrent:反思交付”)
今天谁在使用WebTorrent?
WebTorrent仍然很新,但是它已经被以很酷的方式使用了:
· WebTorrent桌面-流媒体应用程序。对于Mac、Windows和Linux。(源代码)
· Instant.io-WebTorrent上的流文件传输(源代码)
· GitTorrent-分散使用BitTorrent和比特币的GitHub(源代码)
· PeerCloud-通过WebTorrent的无服务器网站(源代码)
· File.pizza-在浏览器中免费进行对等文件传输(源代码)
· Webtorrentapp-从torrent中推出网络应用程序的平台
· Colored Coins-在BlockChain上创建数字资产的开放协议(源代码)
· Tokenly Pockets-基于WebTorrent的元数据的数字令牌发布(源代码)
· βTorrent-功能齐全的浏览器WebTorrent客户端(源代码)
· Zapsnap-从浏览器中临时进行对等屏幕截图共享(源代码)
· PeerWeb-从torrent中获取并呈现静态网站
· Niagara-带字幕的视频播放器webtorrent(压缩.srt)
· Vique-视频播放器排队分享视频
· YouShark-WebTorrent网络音乐播放器(源代码)
· Peerify-即时网络-你档案的种子torrent
· Instant-Share-WebTorrent上的文件共享
· Twister-分散的微博服务,使用WebTorrent作为媒体附件(源代码)
· PeerTube-在网页浏览器中建立分散式视频流平台的原型(源代码)
· Cinematrix-Steam你最喜欢的免费内容
· webtorrent-cljs-WebTorrent的Clojurescript包装
· Squidlink-在没有云的情况下,将文件从A传送到B(源代码)
· Web2web-无服务器和无域名网站,可通过torrent和比特币区块链更新(源代码)
· Magnet Player-从您的浏览器直接流视频torrent(源代码)
· TorrentMedia-功能齐全的桌面WebTorrent客户端
· Gaia 3D Star Map-200万颗星球,用WebGL、WebVR和WebTorrent 3D渲染
· Watchtor-以极简主义的方法观看网上在线种子文件(源代码)
· DropClickPest-放弃简单的内容共享
· LocalFiles-通过将文件固定在地理位置来共享文件
· WebTorrent Google CAST(WTGC)-在GoogleCast设备上播放WebTorrent媒体(源代码)
· WebTorrent Player-由角2和ngrx建造的WebTorrent播放器(源代码)
· CodeDump-基于WebTorrent的代码pastebin(源代码)
· Lunik-Torrent-WebTorrent下载程序和文件管理器。(源代码)
· BitChute-分散的视频流社会网络
· Planktos使网站能够在BitTorrent上提供静态内容(源代码)
· SuperQuickShare-使用webtorrent和qrcode在设备之间快速共享文件(源代码)
· P2P-cdn-WebTorrent CDN,退化优雅
· PearPlayer-基于WebTorrent的多源多协议P2P流媒体播放器
· Tcloud-文件共享和torrent下载
· Webtorrent-WebUI-WebTorrent客户端,具有简单的Web接口,便于远程使用
· CineTimes-公共领域电影流媒体网站
· Bitlove.org-你最喜欢通过BitTorrent播客
· lofiTorrent-在线和离线浏览器torrernt客户端
· Live-torrent-简单地实施基于webtorrent的直播解决方案(源代码)
· CDNBye-CDNBye实现了WebRTC数据通道,使用BitTorrent类协议,通过点对点网络对实时/VOD视频流进行扩展。
· Files.fm-一个快速的文件共享和免费云存储服务,它使用P2P技术来加速无限的下载和文件分发。
· imgest-使用JavaScript和WebTorrent构建的无服务器共享映像库。
· Bugout-在浏览器选项卡中构建和运行后端web服务。
· P2P Media Loader-Hls.js和Shaka播放器的引擎,该引擎支持在HLS或DASS协议上P2P共享实时和VOD流。
· 你的应用程序-Send a pull request用你的网址!
WebTorrent产品替代品
这里还列出了由WebTorrent提供的集中式服务的替代方案:WebTorrent产品克隆
WebTorrent是怎么工作的?
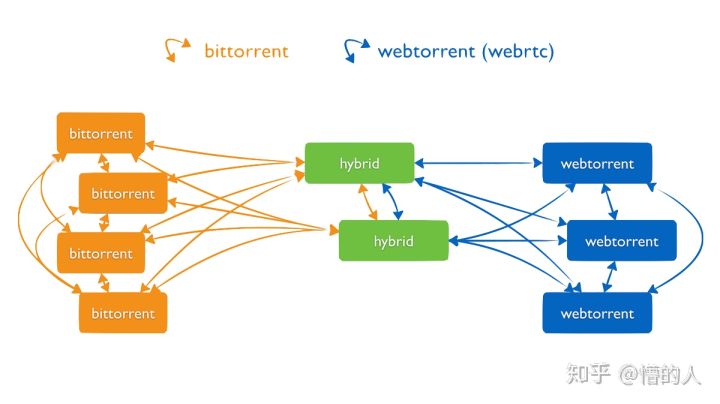
WebTorrent协议就像BitTorrent协议,除非它使用WebRTC而不是TCP/µTP作为传输协议。
为了支持WebRTC连接模型,我们对跟踪协议做了一些修改。因此,基于浏览器的WebTorrent客户端或“web peer”只能连接到支持WebTorrent/WebRTC的其他客户端。
我们所做的协议更改将作为BEP。在编写规范之前,您可以查看bittorrent-tracker包。
一旦连接到节点,用于通信的有线协议与普通BitTorrent协议完全相同。这将使现有流行的Torrent客户端(如传输)和uTorrent能够轻松地添加对WebTorrent的支持。
tips:Vuze已经支持WebTorrent!

我该怎么开始?
要开始使用WebTorrent,只需将webtorrent.min.js加入你页面上的脚本中。如果你想要browserify,你可以npm install webtorrent和require('webtorrent').
下载torrent并将其添加到页面很容易。
var client = new WebTorrent() var torrentId = 'magnet:?xt=urn:btih:08ada5a7a6183aae1e09d831df6748d566095a10&dn=Sintel&tr=udp%3A%2F%2Fexplodie.org%3A6969&tr=udp%3A%2F%2Ftracker.coppersurfer.tk%3A6969&tr=udp%3A%2F%2Ftracker.empire-js.us%3A1337&tr=udp%3A%2F%2Ftracker.leechers-paradise.org%3A6969&tr=udp%3A%2F%2Ftracker.opentrackr.org%3A1337&tr=wss%3A%2F%2Ftracker.btorrent.xyz&tr=wss%3A%2F%2Ftracker.fastcast.nz&tr=wss%3A%2F%2Ftracker.openwebtorrent.com&ws=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2F&xs=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2Fsintel.torrent' client.add(torrentId, function (torrent) { // Torrents can contain many files. Let's use the .mp4 filevar file = torrent.files.find(function (file) { return file.name.endsWith('.mp4') }) file.appendTo('body') // append the file to the DOM })
它支持视频,音频,图像,PDF,Markdown,还有更多从盒子里出来。还有其他直接访问文件内容的方法,包括节点样式的流、缓冲区或BlobURL。
视频和音频内容可以流式化「steamed」,即在下载完整文件之前即可开始播放。跳转播放同样如此-WebTorrent动态地从网络中获取所需的torrent片段。
什么是WebRTC?
WebRTC(WebRealTimeCommunications)是由万维网联盟(W3C)定义的一个API,它支持浏览器到浏览器的应用,如语音呼叫、视频聊天和P2P文件共享,而不需要浏览器插件。
WebRTCRTCDataChannelAPI允许数据从一个浏览器直接传输到另一个浏览器。这与WebSocket和XMLHttpRequest因为它们是为与服务器(即客户机-服务器模型)之间的通信而设计的。数据通道允许直接浏览器到浏览器连接.
这是革命性的。以前,网站从来没有通过超低延迟、加密、点对点的连接将用户直接连接起来。这将使下一代应用在医疗、教育、科学等领域。WebTorrent只是一个例子。
WebRTC无处不在,浏览器支持非常好,包括Chrome, FireFox,和Opera,Android,以及Microsoft Edge和Safari也有很好的支持。
您可以在HTML5Rocks了解到WebRTC的相关信息:)
WebTorrent客户端可以连接到普通BitTorrent客户端吗?
在浏览器中,WebTorrent只能下载由具有WebRTC功能的Torrent客户端播种的Torrent。
现在,我们知道这些WebRTC功能强大的客户:
· WebTorrent Desktop-开源流torrent客户端。对于Mac、Windows和Linux。
· vuze-强大的、功能齐全的Torrent客户
· Playback-开源JavaScript视频播放器(超级酷!)
· webtorrent-hybrid-Node.js包(命令行和API)
· Instant.io-网站中的简单WebTorrent客户端
· βtorrent-功能齐全的浏览器WebTorrent客户端(源代码)
· TorrentMedia-桌面WebTorrent客户端
· 很快就会有更多-发送公关把你的客户添加到列表中!
更多关于webtorrent-hybrid
在node.js中,webtorrent-hybrid可以从WebRTC对等点或TCP对等点(即正常对等点)下载torrent。您可以使用WebTorrent作为命令行程序,也可以编程方式将其用作node.js包。
安装webtorrent-hybrid在终端中运行以下命令(添加-g标志以安装命令行程序,省略它以在本地安装):
npm install webtorrent-hybrid -g
注意:如果您只需要在浏览器中使用WebTorrent(在这里WebRTC是本地可用的),那么请使用webtorrent相反,它安装起来更快,因为它不需要安装WebRTC实现。
不同网站上的WebTorrent客户端能相互连接吗?
是!WebTorrent在整个网络上工作。运行在一个域上的WebTorrent客户端可以连接到任何其他域上的客户端。No silos!
相同来源的策略不适用于WebRTC连接,因为它们不是客户机到服务器的连接。浏览器到浏览器的连接需要两个网站的合作(即WebTorrent脚本必须出现在两个站点上)。
是谁建造了WebTorrent?
WebTorrent是由Feross Aboukhadijeh以及数百位开源贡献者创造的。WebTorrent项目由WebTorrent公司管理的一个非营利项目。
FeRoss的其他项目包括JavaScript标准样式, PeerCDN(出售给雅虎),学习笔记,和YouTube Instant.
在过去,FeRoss在斯坦福人机交互和计算机安全实验室参与过研究,并供职过Quora, Facebook,和Intel。
什么是WebTorrent,LLC?
“WebTorrent,LLC”是拥有WebTorrent的法律实体。Webtorrent现在是,将来也是非营利、开源和免费软件.暂时没有WebTorrent的盈利计划。
WebTorrent和PeerCDN有什么不同?
PeerCDN是由WebRTC提供的下一代CDN,用于网站内容的高效点对点交付。PeerCDN是由FeRoss, 拉贾,和约翰·希西于2013年3月被出售给了雅虎。
WebTorrent是一个独立的项目,由feross2013年10月。不像PeerCDN,WebTorrent是免费软件,根据麻省理工学院许可证。你可以随意使用它!
“自由软件”是一个自由的问题,而不是价格问题。要理解这个概念,你应该把“自由”看作是“言论自由”,而不是“免费啤酒”。-Richard Stallman,软件自由活动家
在技术层面上,PeerCDN和WebTorrent在构建时考虑到了不同的目标。PeerCDN是为低延迟下载和快速对等发现而优化的。这意味着客户端和站点所有者信任集中式服务器将文件URL映射到内容散列。
另一方面,WebTorrent不要求客户端信任集中式服务器。给出.torrent文件或MagnetLink,WebTorrent客户端便会下载文件,而不必通过可信服务器或其他任何点。
我怎样才能作出贡献呢?
WebTorrent是开放源码项目。做出重大和有价值贡献的个人可以承诺参与项目,并在他们认为合适的情况下作出贡献。(见全文贡献者准则.)
有很多方法可以帮助你!
· 报告错误创建GitHub问题.
· 写代码到修正未解决的问题.
如果你在寻求帮助,请加入我们Gitter或在IRC上#webtorrent(Freenode)一起开始。
我在哪里能学到更多?
网上有很多关于WebTorrent的讨论。以下是几个:
BitTorrent和WebTorrent简介(JSConf)
WebRTC无处不在:超越浏览器(仅限幻灯片)
WebTorrent支持顺序流。这对网络有什么影响?
BitTorrent客户端使用名为“稀有优先「rarest-first」”的算法选择要下载的文件片段。由于系统中的每个对等方都试图先下载最稀有的部分,平均而言,大多数部件在网络中具有大致相同的可用性。
事实上,稀有优先算法在poorly-seeded的torrent流中是最重要的,或在一个torrent发布的头几个小时中(seeders/ leechers的比例是很糟糕的)。
大多数torrent客户端支持的某些特性,偏离了纯粹的稀有优先算法。例如,选择/取消选择或优先/再分散torrent中某些文件的能力。
WebTorrent支持流一个“有序”的torrent文件,这对于播放媒体文件很有用。我们正致力于改进算法,以便在没有对特定部分的高优先级需求的情况下,切换回稀有优先策略。换句话说,当足够的媒体被缓冲时,我们可以使用普通的“稀有优先”块选择算法。
但事实是,随着当今互联网连接的速度,用户将在消耗它所需的一小部分时间内完成完整的下载,因此他们仍将比下载花费更多的时间在播种上。
还请注意:BitTorrent公司的官方Torrent客户端uTorrent提供顺序下载和选择性文件下载,BitTorrent网络仍然非常健康。
为什么WebTorrent不被设计成一种全新的、现代的协议呢?
BitTorrent是目前最成功、部署最广泛的P2P协议,效果真的很好。我们与WebTorrent的目标是基于现有的Torrent网络,通过互操作的方式将BitTorrent引入网络。
重新发明该协议将使WebTorrent与现有客户端根本不兼容。我们这样做更好。有线协议完全相同,但是现在有一种连接到对等点的新方法:WebRTC,以及现有的TCP和uTP。
此外,重新发明协议是一个巨大的兔子洞。当我们开始这个项目的时候,已经有很大的风险了-WebRTC会被所有的浏览器供应商采用吗?数据通道的实现会不会稳定和表现出来?JavaScript是否足够快地重新打包MP4视频,以便使用MediaSourceAPI进行流播放?我们的想法是:为什么要在表中添加一种新的有线协议和几种算法?
BitTorrent协议在某些方面确实是过时的。例如,它使用了自己的名为“bencode”的奇怪数据编码。如果它是今天发明的,它可能只会使用JSON或MessagePack。但是,这并不重要,BitTorrent工作得很好,我们更关心的是构建健壮和有用的软件,而不是概念纯洁性或最新的软件时尚。
有可能用WebTorrent做现场直播吗?
WebTorrent不能进行现场直播,但是您可以在WebTorrent之上构建一个实时流解决方案。
torrent是不可改变的。这意味着,一旦创建了一个torrent文件,如果不更改信息哈希,就无法更改该文件。那么,一个人如何才能摆脱这一限制呢?
一种天真的方法是这样的:内容生产者可以每10秒使用一次实时内容,并为其创建一个torrent。观看者将跟踪这个torrent文件(或信息散列)的“摘要”,然后依次下载内容。Steamer将比live steam滞后大约10-20秒左右。
不过,这种方法肯定可以改进!为什么不自己试一试,分享代码呢?
使用VPN时,WebTorrent是否泄露您的IP地址?我听说WebRTC泄露了你的IP地址。
否.
WebRTC数据通道不允许网站在使用VPN时发现您的公共IP地址。WebRTC发现过程将只查找您的VPN的IP地址和本地网络IP地址。
本地IP地址(例如10.x.x或192.168.x.x)可用于“指纹”您的浏览器,并识别您访问的不同站点,如第三方跟踪cookie。然而,这是一个独立的问题,而不是公开您真正的公共IP地址,值得注意的是,浏览器已经提供了数百个指纹矢量(例如,您已安装的字体、屏幕分辨率、浏览器窗口大小、OS版本、语言等等)。
如果启用了VPN,则WebRTC数据通道将不会使用真正的公共IP地址连接到对等端,也不会向运行在网页上的JavaScript显示。
在某个时候,WebRTC确实有一个问题,它允许一个网站发现您真正的公共IP地址,但这个问题很久以前就已经解决了。这种不幸的错误信息不断在互联网上传播。
现在有了一种规范,它准确地定义了WebRTC公开的IP地址。如果您对进一步阅读感兴趣,可以了解一下IP处理规范。
故障排除
为什么浏览器下载不工作?我没看到任何同伴!
确实有用!但你不能只使用任意的磁铁.torrent档案。torrent必须由具有WebRTC能力的客户端播撒,即WebTorrent Desktop, vuz, Webtorrent-hybrid, PlayBack, instant.io,或βtorrent等
在浏览器中,WebTorrent只能下载通过具有WebRTC功能的客户端显式地播送给Web对等方的Torrent。桌面torrent客户端需要支持WebRTC来连接到Web浏览器。
为什么视音频流不能工作?
流支持取决于对MediaSource浏览器中的API。所有现代浏览器都有MediaSource支持。在Firefox中,Firefox 42中添加了支持(即Firefox Nighly)。
许多文件类型支持(同样,取决于浏览器支持),但只支持.mp4, .m4v,和.m4a得到充分的支持。
为了支持任意文件的视音频流,WebTorrent使用videostream包,它反过来使用mp4box.js。如果您认为其中一个包中可能有错误,请在相应的存储库中提交一个问题。
