由于部署gitlab,我决定以后好好利用docker,好好学习docker
昨天安装gitlab,整理了半天,结果没成功,还给系统增加了不少配置,删除也不好删除。
这样系统里面的东西就会越来越多。
哎。用docker安装后,本来程序本身环境就干净利索,很快就搭建好了。
想删除就删除。
好好学习使用docker吧。
简介
环境准备
centos7
docker 1.13.1
gitlab-ce
安装步骤
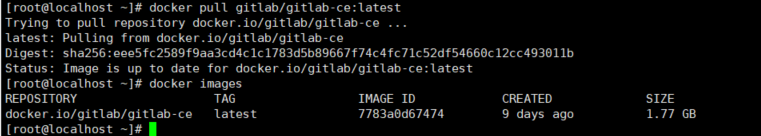
1.首先需要从docker镜像仓库当中获取gitlab-ce的最新镜像文件,由于我本机已经获取了该镜像,所以在此获取的时候会给如下提示。
docker pull gitlab/gitlab-ce:latest

2.创建gitlab数据目录,在运行的时候需要把docker 容器当中的目录挂载到虚拟机当中。
mkdir -p /docker/gitlab/config mkdir -p /docker/gitlab/logs mkdir -p /docker/gitlab/data
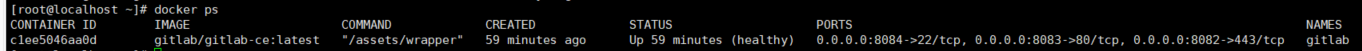
3.运行容器
docker run -p 8083:80 -p 8082:443 -p 8084:22 -v /docker/gitlab/config:/etc/gitlab -v /docker/gitlab/logs:/var/log/gitlab -v /docker/gitlab/data:/var/opt/gitlab --name=gitlab --privileged=true gitlab/gitlab-ce:latest
4.命令解释
-----v 把虚拟机的目录挂载到镜像里

5.大功告成

配置gitlab
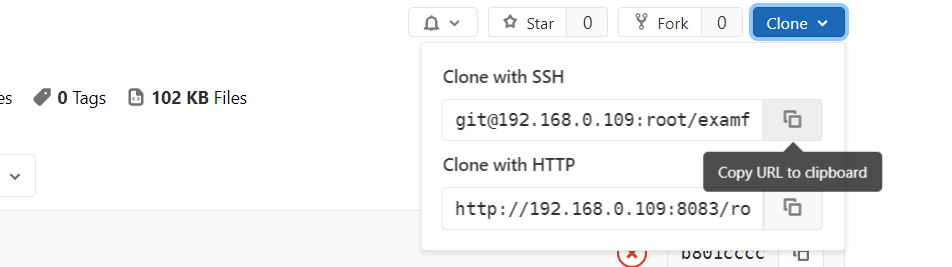
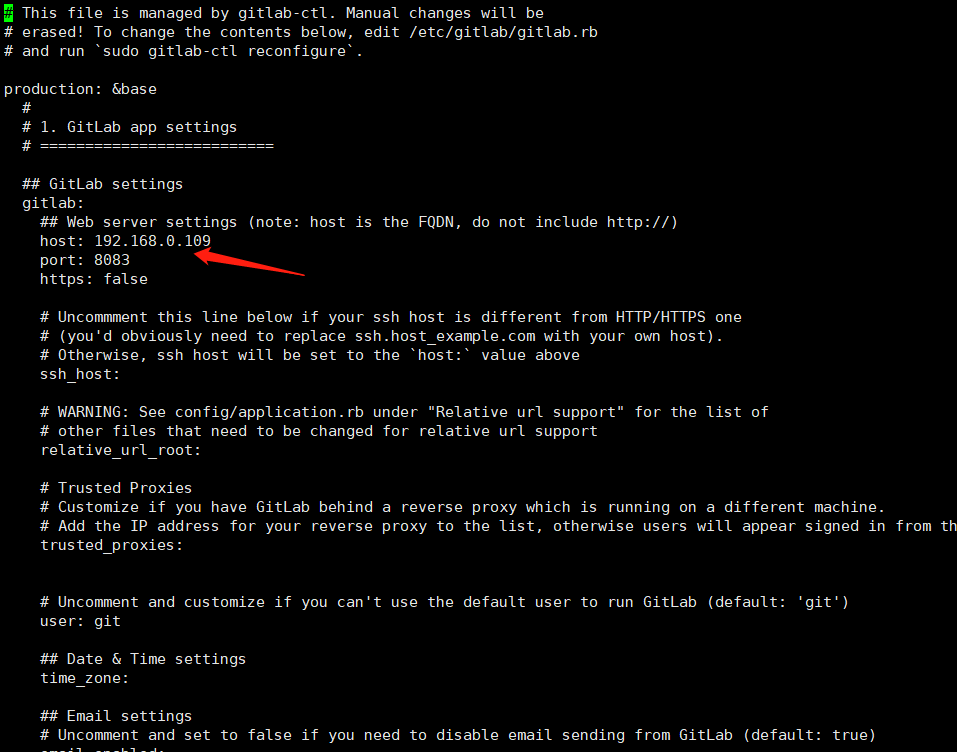
1.在进行clone项目的时候,发现当中ip地址是一串字符串,并且用该字符串进行获取项目也是获取不到的,考虑已经挂载了文件,去修改gitlab.yml文件,改为具体的ip,端口号
cd /docker/gitlab/data/gitlab-rails/etc

2.修改完成保存之后,重启gitlab服务,发现每次重启完之后设置的ip和port又初始化了,搞了半天也没查到原因。
docker restart gitlab //此命令执行过后,gitlab.yml 文件被初始化了
3.用了另外一个办法,进入容器内部,修改容器内部的ip和port ,并且在容器里进行重启gitlab
docker exec -it gitlab /bin/bash //进入容器内部 cd opt/gitlab/embedded/service/gitlab-rails/config //找到gitlab.yml所在的路径 vi gitlab.yml //修改此文件,并且保存设置 gitlab-ctl restart //容器内部重启gitlab服务