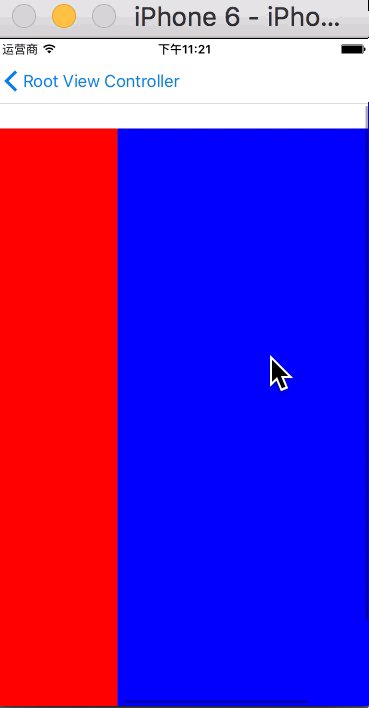
这个问题是在计算UIScrollView滚动式发生的。可费了很多劲解决的。最后是通过获取系统栏高度,tartab高度,减去这些高度解决的。
- (void)viewDidLoad {
[super viewDidLoad]; self.navigationController.navigationBar.translucent = NO;
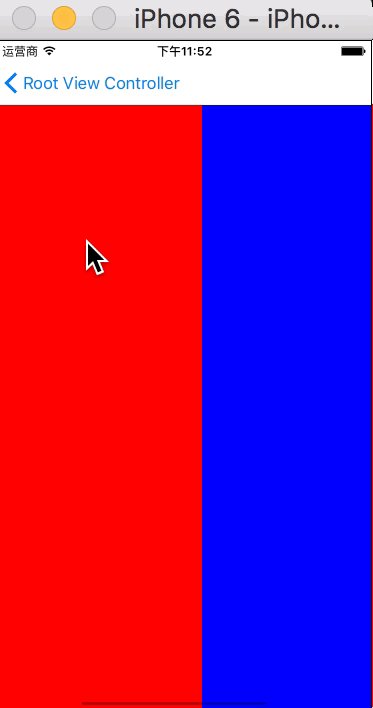
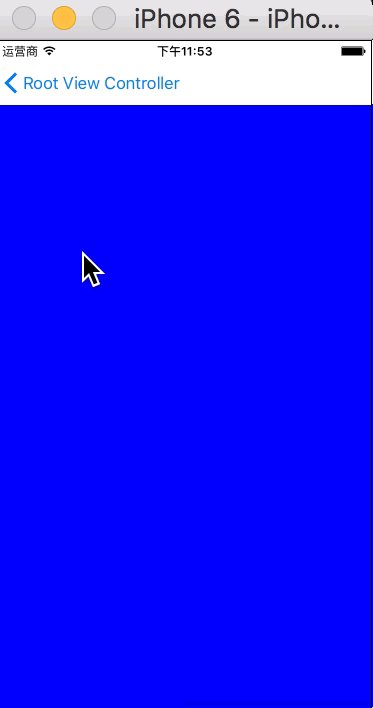
self.scrollView.pagingEnabled = YES;
CGRect rect = self.scrollView.frame;
rect.size.width *= 2;
self.scrollView.contentSize = rect.size;
CGRect rtViewA = self.scrollView.frame;
rtViewA.origin.y = 0;
UIView *viewA = [[UIView alloc]initWithFrame:rtViewA];
viewA.backgroundColor = [UIColor redColor];
[self.scrollView addSubview:viewA];
CGRect rtViewB = self.scrollView.frame;
rtViewB.origin.x = rtViewA.size.width;
rtViewB.origin.y = 0;
UIView *viewB = [[UIView alloc]initWithFrame:rtViewB];
viewB.backgroundColor = [UIColor blueColor];
[self.scrollView addSubview:viewB];
}Printing description of $3:<UIScrollView: 0x7ffc3400c600; frame = (0 64; 375 603); autoresize = W+H; gestureRecognizers = <NSArray: 0x7ffc33d036a0>; layer = <CALayer: 0x7ffc33c56100>; contentOffset: {0, 0}; contentSize: {750, 667}>Printing description of $4:<UIView: 0x7ffc33c40650; frame = (0 0; 375 667); layer = <CALayer: 0x7ffc33c1c6b0>>-(void)viewDidLayoutSubviews
{
[super viewDidLayoutSubviews];
CGRect rect = self.scrollView.frame;
rect.size.width *= 2;
self.scrollView.contentSize = rect.size;
CGRect rtViewA = self.scrollView.frame;
rtViewA.origin.x = 0;
rtViewA.origin.y = 0;
self.viewA.frame = rtViewA;
CGRect rtViewB = self.scrollView.frame;
rtViewB.origin.x = rtViewB.size.width;
rtViewB.origin.y = 0;
self.viewB.frame = rtViewB;
}