先看一个结构体:
typedef struct UIOffset { CGFloat horizontal, vertical; // specify amount to offset a position, positive for right or down, negative for left or up
} UIOffset;1234specify amount to offset a position, positive for right or down, negative for left or up
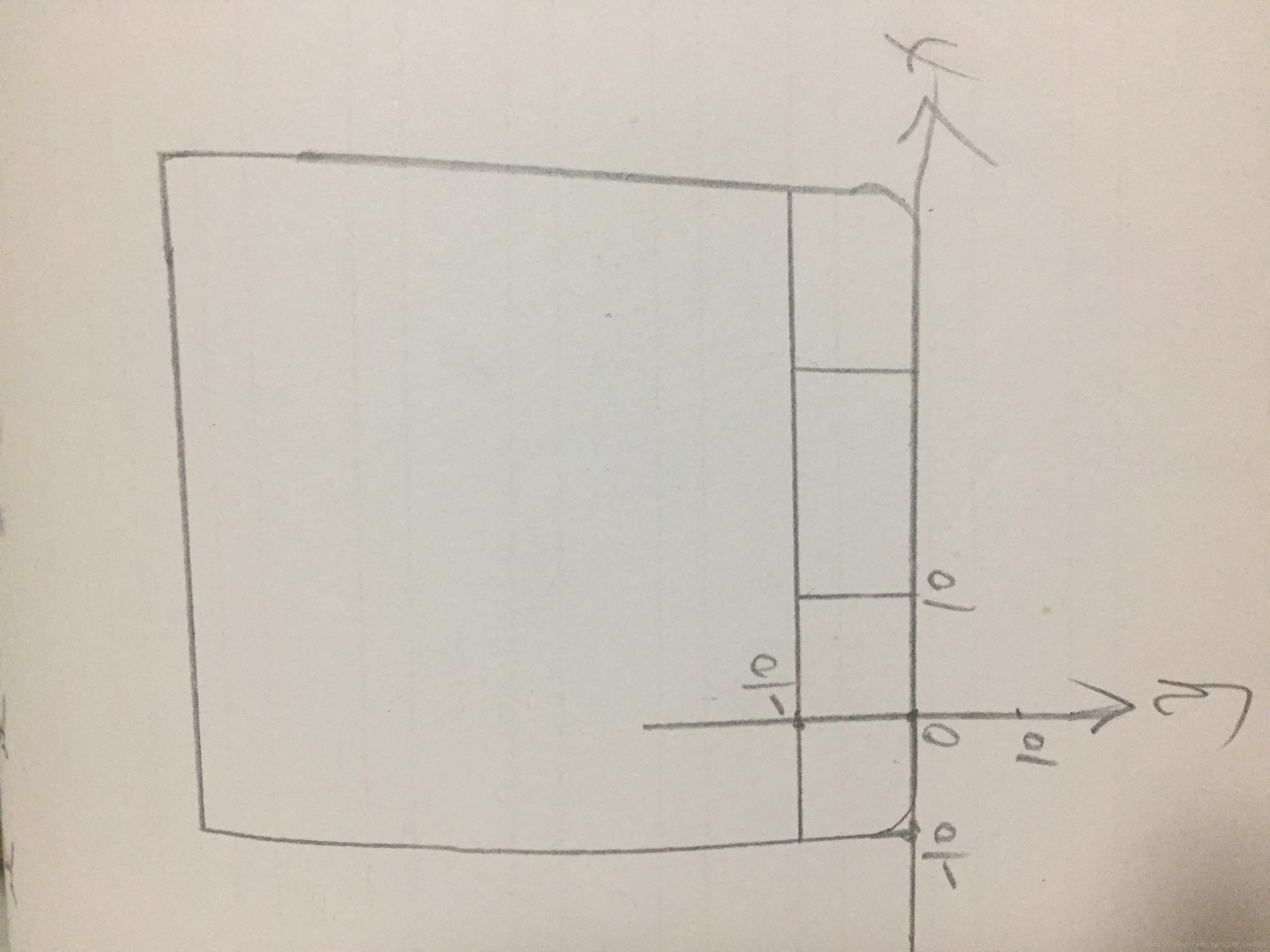
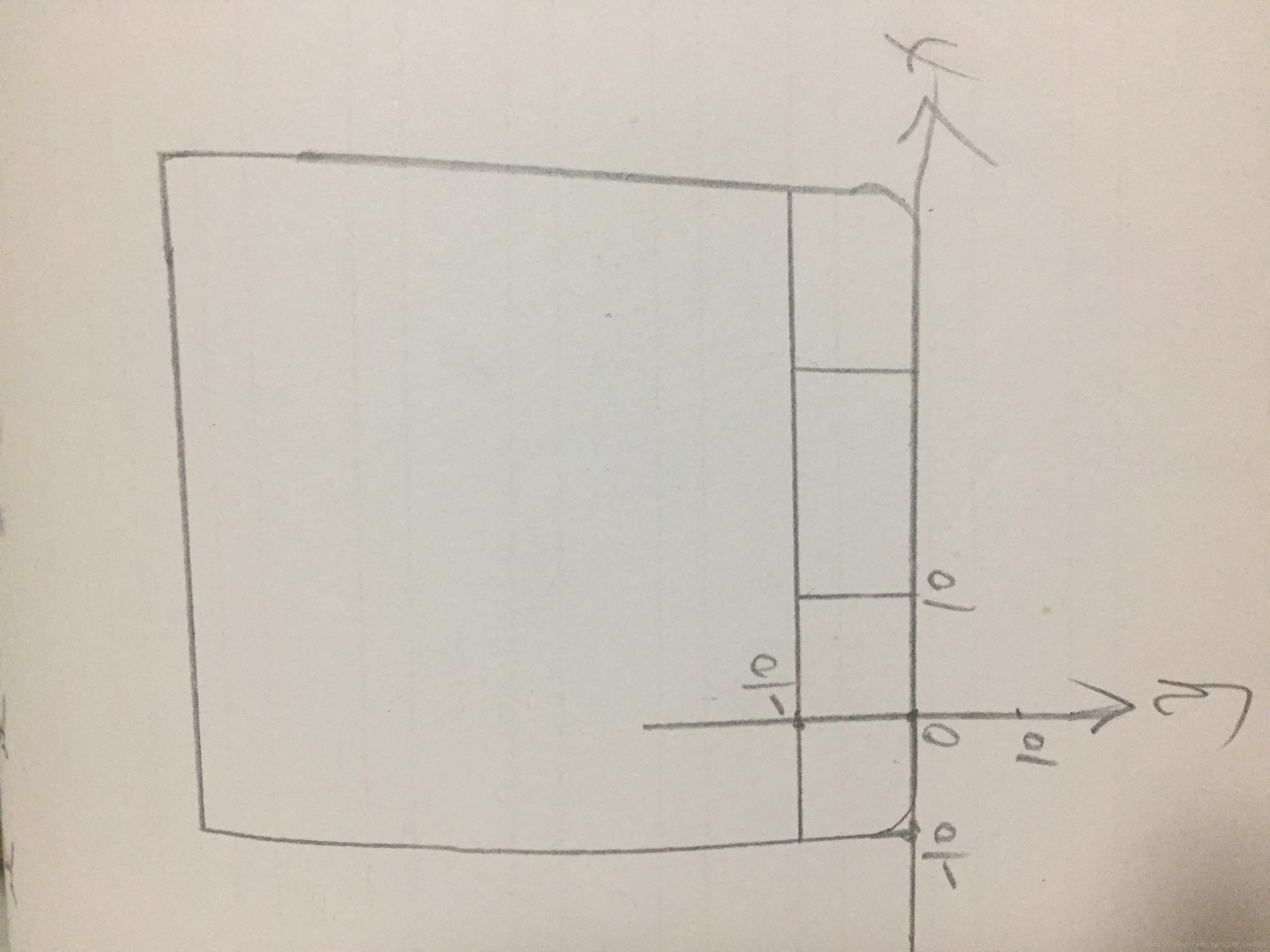
这句话的意思:指定相应的数据去偏移一个位置,向右或者向下为正值,向左或者向上为负值,不过首先你得有一个相对位置的坐标。而tabbarItem文字的坐标是底部为x轴,y轴则是tabbarItem的centerX;
直接上图,一下子就看明白了,不明白的话,再问。
这个是titlelabel的相对坐标


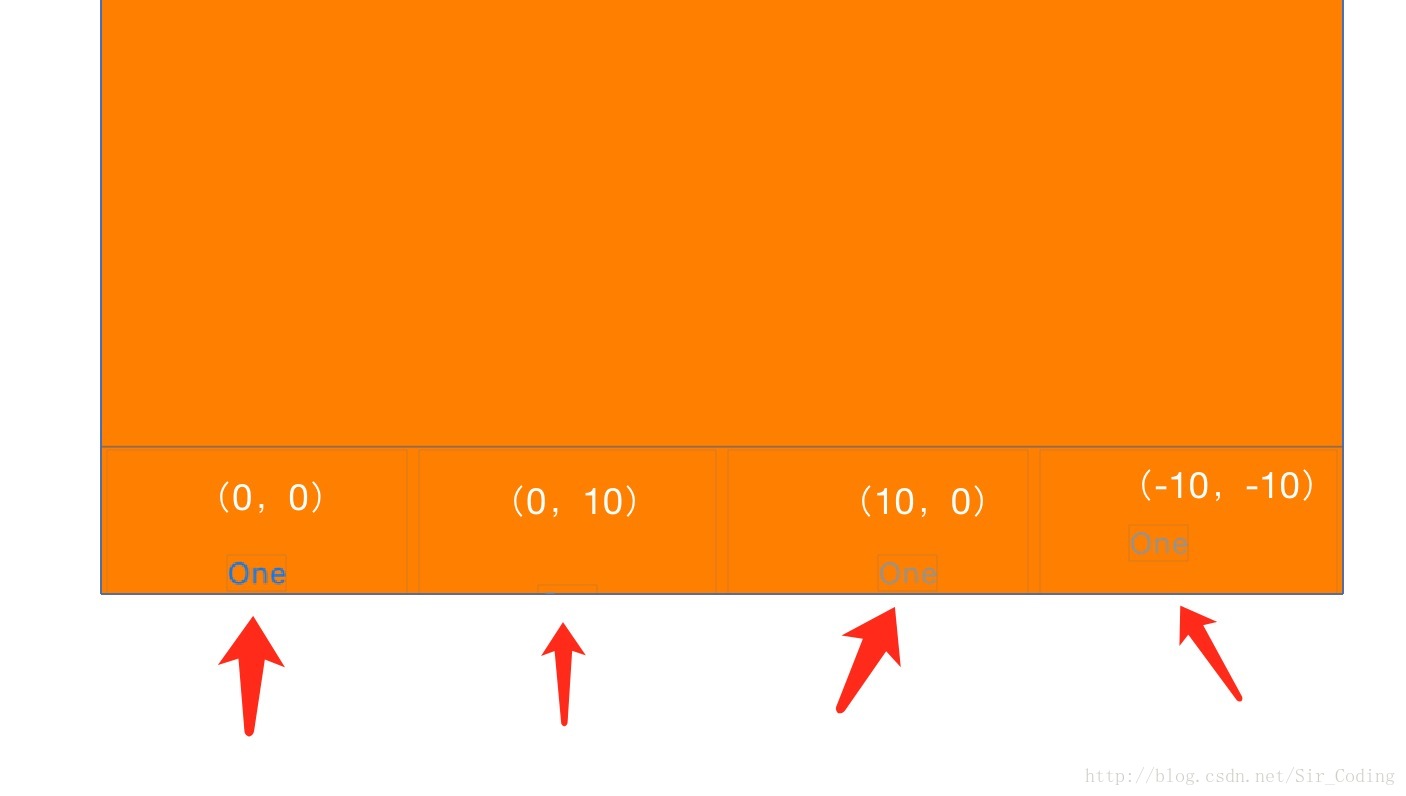
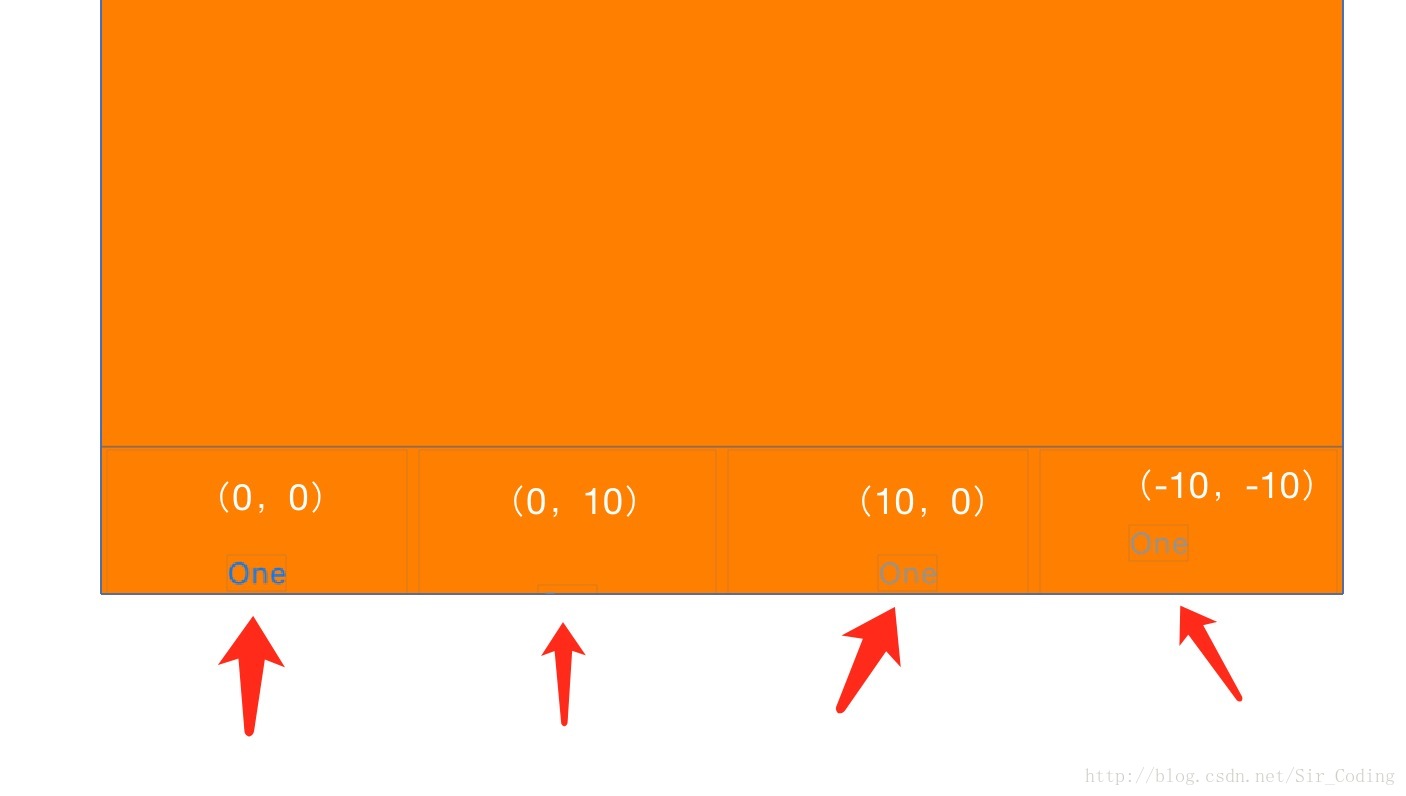
vcOne.tabBarItem.titlePositionAdjustment = UIOffsetMake(0, 0);
vcTwo.tabBarItem.titlePositionAdjustment = UIOffsetMake(0,10);
vcThree.tabBarItem.titlePositionAdjustment= UIOffsetMake(10, 0);
vcFour.tabBarItem.titlePositionAdjustment = UIOffsetMake(-10,-10);1234