注意事项 service: 'qq', // 使用了内置传输发送邮件 查看支持列表:https://nodemailer.com/smtp/well-known/
引言
常常看到一些网站有邮箱获取验证码验证注册或者修改密码等,今天也来了解一下在
nodejs + express怎么发送电子邮件。使用模块Nodemailer。这里以qq邮箱举例子。
安装模块
npm install Nodemailer --save
创建一个SMTP客户端配置
//引入模块 nodemailer
const nodemailer = require('nodemailer') const config = { // 163邮箱 为smtp.163.com
host: 'smtp.qq.com',//这是qq邮箱
//端口
port: 465, auth: { // 发件人邮箱账号
user: '651762920@qq.com',
//发件人邮箱的授权码 这里可以通过qq邮箱获取 并且不唯一
pass: 'xxxxxxxxx'
}
}创建一个SMTP客户端配置对象
即把 上述的客户端配置作为
nodemailer.createTransport方法参数传递进去即可
const transporter = nodemailer.createTransport(config)
创建一个收件人对象
即填写发件人和收件人的一些信息,以及发送的内容
const mail = { // 发件人 邮箱 '昵称<发件人邮箱>'
from: '车神-黄杰<651762920@qq.com>', // 主题
subject: '激活验证码', // 收件人 的邮箱 可以是其他邮箱 不一定是qq邮箱
to: 'xxxxxx', // 内容
text: `您的激活验证码为:666888, 请24小时内有效,请谨慎保管。` , //这里可以添加html标签
html: '<a href="https://www.cnblogs.com/HJ412/">车神-黄杰</a>'
}发送邮件 调用 transporter.sendMail(mail, callback)
@params mail 收件人配置对象
@params callback 回调函数
function sendEmail(mail){
transporter.sendMail(mail, function(error, info){ if(error) { return console.log(error);
}
transporter.close() console.log('mail sent:', info.response)
})
}获取授权码
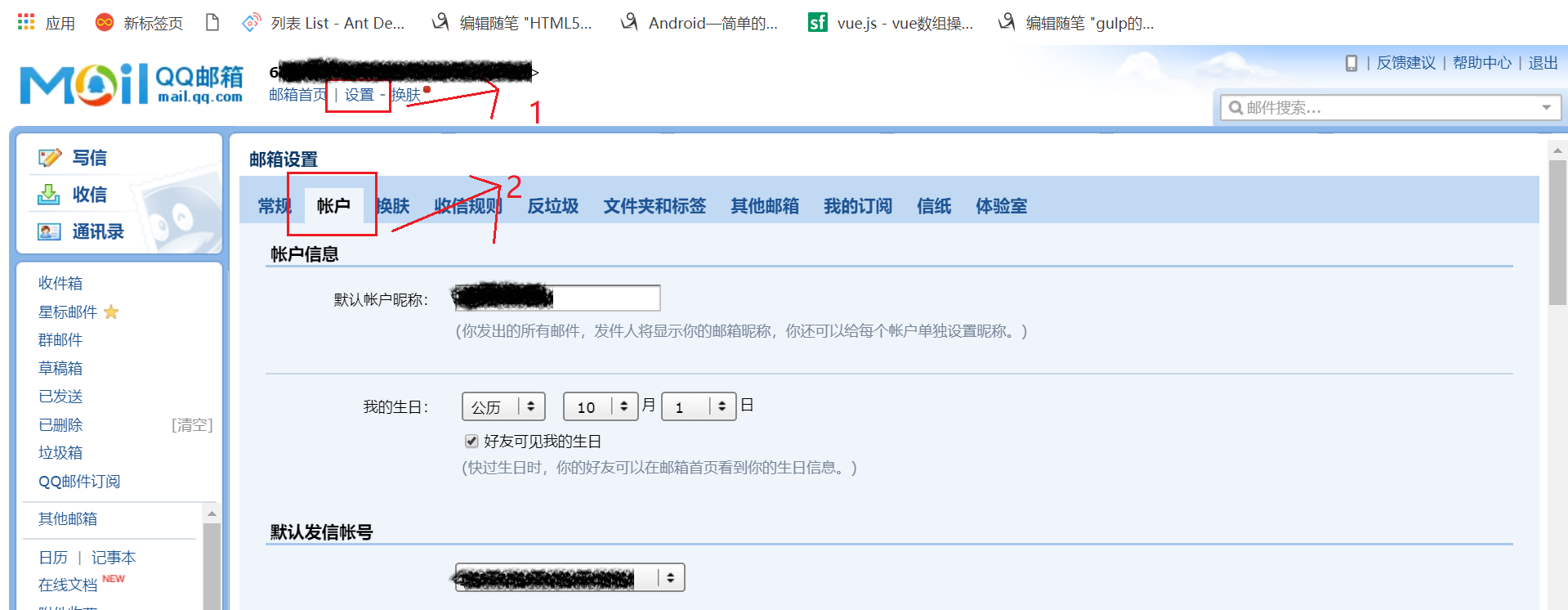
打开pc端qq邮箱,点击设置,再点击帐户

往下拉 可开启POP3/SMTP服务 根据提示即可获取qq邮箱授权码

完整代码
我把这些代码封装成一个
nodemailer.js文件
//引入模块 nodemailer
const nodemailer = require('nodemailer') const config = { // 163邮箱 为smtp.163.com
host: 'smtp.qq.com',//这是qq邮箱
//端口
port: 465, auth: { // 发件人邮箱账号
user: '651762920@qq.com',
//发件人邮箱的授权码 这里可以通过qq邮箱获取 并且不唯一
pass: 'etrdgnwpniclsbfih'
}
} const transporter = nodemailer.createTransport(config) const mail = { // 发件人 邮箱 '昵称<发件人邮箱>'
from: '车神-黄杰<651762920@qq.com>', // 主题
subject: '激活验证码', // 收件人 的邮箱 可以是其他邮箱 不一定是qq邮箱
to: '1928611412@qq.com', // 内容
text: `您的激活验证码为:${checkCode}, 请24小时内有效,请谨慎保管。` , //这里可以添加html标签
html: '<a href="https://www.cnblogs.com/HJ412/">车神-黄杰</a>'
}
transporter.sendMail(mail, function(error, info){ if(error) { return console.log(error);
}
transporter.close() console.log('mail sent:', info.response)
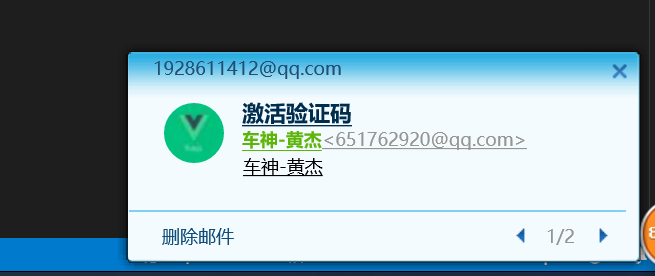
})运行 nodemailer.js即可收到 邮件

注意
有时候发送成功,但收件人收不到邮件,可能因为网络问题,也有可能对方把它作为垃圾邮件了,在对方的垃圾邮箱可查找发送的邮箱。不要拿我的授权码以及邮箱测试,因为我的授权码随时会变。
