一、背景#
以前做项目碰到发邮件的需求,邮件模板的编辑就是一件头疼的事。因为虽说邮件是支持 HTML 的,但是确是 HTML 子集程度的支持,所以存在必须通过 <table> 排版的恶心之处,还有很多兼容性的坑。本质上是各家邮件商的标准有差异吧。
具体可参考阮一峰的这篇:http://www.ruanyifeng.com/blog/2013/06/html_email.html
于是我在网上 google 了下,发现了 mjml 这个最 hot 的 响应式电子邮件框架。
二、特点#
1、那 mjml 就是一个类似 bootstrap 在 HTML + CSS 的地位,他们都提供了一些更高级的语法(标签)【叫MJML】,磨平了各家客户端在解析和指定标准上的差异。
2、mjml 的新语法学起来也很快,不多,好理解,易上手,然后基于组件化,能很快的搭出来你想要的 Email 内容。
3、mjml更支持响应式布局,且是移动端优先。
三、使用#
1、安装#
其实有 npm 包,我懒得安装,遂用的在线编辑器:
支持在线自动保存,很好用。
2、DEMO#
(1) 地址#
https://mjml.io/try-it-live/ry_x-1IZH
(2) 代码#
Copy<mjml>
<mj-head>
<mj-title>Hello Register</mj-title>
<mj-attributes>
<!-- 1、定义 global 样式 -->
<!-- 针对某个元素 -->
<mj-text line-height="150%" />
<!-- 针对所有元素 -->
<mj-all font-family="Arial" />
<!-- 2、定义 class 样式 -->
<mj-class name="title" font-size="35px" align="center" />
</mj-attributes>
<!-- 3、定义 css 样式 -->
<mj-style inline="inline">
.sign div { padding-left : 5px !important; color:#8C8C8C !important; } </mj-style>
</mj-head>
<mj-body>
<mj-wrapper background-url="https://i.loli.net/2019/07/14/5d2b00fad302f18835.png" background-repeat="no-repeat" background-size="100% 100%" padding="30px">
<mj-section>
<mj-column>
<!-- 4、定义 inline 样式 -->
<mj-image width="100px" src="https://mjml.io/documentation/images/logo.png"></mj-image>
</mj-column>
</mj-section>
<mj-section>
<mj-column>
<mj-text mj-class="title">Register Success!</mj-text>
<mj-spacer height="10px" />
<mj-text>Dear [username],</mj-text>
<mj-text>Thank you for the registration, you are welcomed to be our first tier users. Please click the link to activate your account:</mj-text>
<mj-button href="http://www.google.com"> Activate </mj-button>
</mj-column>
</mj-section>
<mj-section>
<mj-column width="70%">
<mj-social>
<mj-social-element name="facebook" href="https://mjml.io/">
Facebook </mj-social-element>
<mj-social-element name="google" href="https://mjml.io/">
Google </mj-social-element>
<mj-social-element name="twitter" href="https://mjml.io/">
Twitter </mj-social-element>
</mj-social>
</mj-column>
<mj-column width="30%">
<mj-text css-class="sign">
COPYRIGHT<br/> @2019 </mj-text>
</mj-column>
</mj-section>
</mj-wrapper>
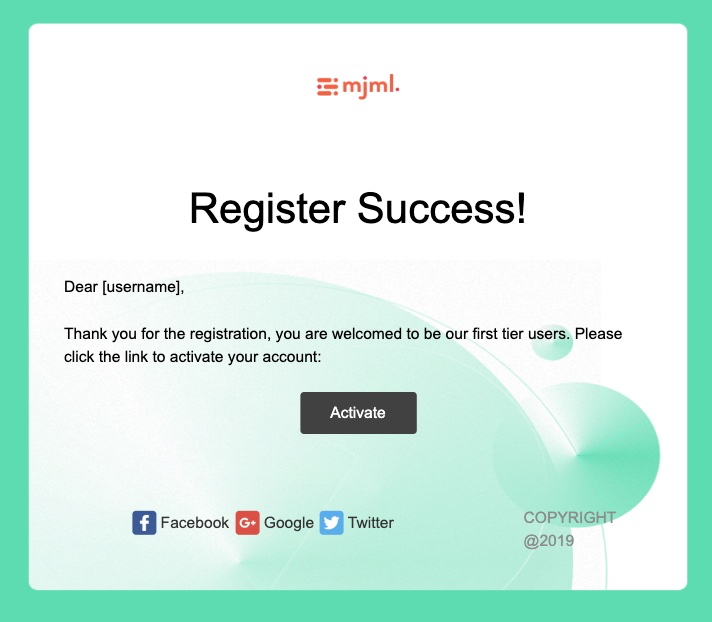
</mj-body></mjml>(3) 预览效果#
3、注意知识点#
(1) 一个最简的框架#
Copy<mjml> <mj-body> <mj-section> <mj-column> <!-- First column content --> </mj-column> <mj-column> <!-- Second column content --> </mj-column> </mj-section> <mj-section> <mj-column> <!-- 即使只有一个 <mj-column>,也得在<mj-section>下 --> </mj-column> </mj-section> </mj-body></mjml>
包含关系:mjml > mj-body > mj-section > mj-column。
mj-section 不能嵌套到 mj-section 中, mj-column 也不能嵌套到 mj-column 中。
(2) mj-group#
因为 mjml 是移动端优先,那么mj-group 允许您阻止 mj-column 在移动设备上堆叠。
(3) mj-spacer#
建议用 mj-spacer 代替 br 去换行
(4) mj-text#
原生的 html,例如 <b>qwe</b> 、<a href="#">click</a> ,建议放在 mj-text 里 ,否则不显示也不生效。
(5) mj-hero 和 mj-warpper 的区别#
mj-hero 只针对 mj-section下
而 mj-warpper 可以把多个 mj-section 包装在一起。实现跨 mj-section 共享边框或背景图像。
坑:background-color 只能加到 mj-warpper 、mj-hero、 mj-section 等上面。
4、高级功能#
(1)除了有社区组件的提供,自己也可以创建组件
(2)支持 JSON 语法构建 Email。
(3)有丰富的插件系统,支持 VS、Atom、Sublime。
参考文献
官方文档:https://mjml.io/documentation/#sections