合抱之木,生於毫末;九層之台,起於累土;千里之行,始於足下。《老子》
今天在社区看到有朋友问“如何在半年内成为顶级架构师”,有网友道“关灯睡觉,不用半年的...”,的确,做梦还来的快一些。作为一个程序员,树立远大的目标是值得欣赏的,但不能只去空想,要一步一步地实践才行。成大事者,须从小事做起;万事起于忽微,量变引起质变。
我们今天要讲的是Activity的四种launchMode。
launchMode在多个Activity跳转的过程中扮演着重要的角色,它可以决定是否生成新的Activity实例,是否重用已存在的Activity实例,是否和其他Activity实例公用一个task里。这里简单介绍一下task的概念,task是一个具有栈结构的对象,一个task可以管理多个Activity,启动一个应用,也就创建一个与之对应的task。
Activity一共有以下四种launchMode:
1.standard
2.singleTop
3.singleTask
4.singleInstance
我们可以在AndroidManifest.xml配置<activity>的android:launchMode属性为以上四种之一即可。
下面我们结合实例一一介绍这四种lanchMode:
1.standard
standard模式是默认的启动模式,不用为<activity>配置android:launchMode属性即可,当然也可以指定值为standard。
我们将会一个Activity,命名为FirstActivity,来演示一下标准的启动模式。FirstActivity代码如下:
[java] view plain copy
package com.scott.launchmode;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class FirstActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first);
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText(this.toString());
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(FirstActivity.this, FirstActivity.class);
startActivity(intent);
}
});
}
}
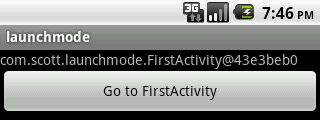
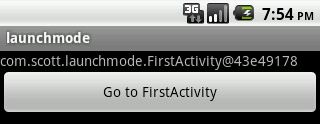
我们FirstActivity界面中的TextView用于显示当前Activity实例的序列号,Button用于跳转到下一个FirstActivity界面。
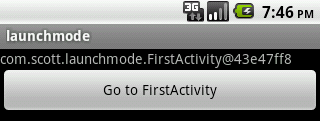
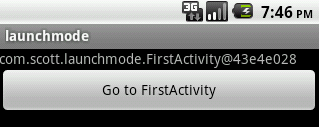
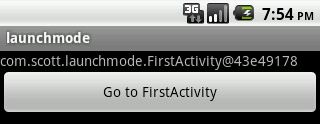
然后我们连续点击几次按钮,将会出现下面的现象:



我们注意到都是FirstActivity的实例,但序列号不同,并且我们需要连续按后退键两次,才能回到第一个FristActivity。standard模式的原理如下图所示:

如图所示,每次跳转系统都会在task中生成一个新的FirstActivity实例,并且放于栈结构的顶部,当我们按下后退键时,才能看到原来的FirstActivity实例。
这就是standard启动模式,不管有没有已存在的实例,都生成新的实例。
2.singleTop
我们在上面的基础上为<activity>指定属性android:launchMode="singleTop",系统就会按照singleTop启动模式处理跳转行为。我们重复上面几个动作,将会出现下面的现象:



我们看到这个结果跟standard有所不同,三个序列号是相同的,也就是说使用的都是同一个FirstActivity实例;如果按一下后退键,程序立即退出,说明当前栈结构中只有一个Activity实例。singleTop模式的原理如下图所示:

正如上图所示,跳转时系统会先在栈结构中寻找是否有一个FirstActivity实例正位于栈顶,如果有则不再生成新的,而是直接使用。也许朋友们会有疑问,我只看到栈内只有一个Activity,如果是多个Activity怎么办,如果不是在栈顶会如何?我们接下来再通过一个示例来证实一下大家的疑问。
我们再新建一个Activity命名为SecondActivity,如下:
[java] view plain copy
package com.scott.launchmode;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second);
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText(this.toString());
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(SecondActivity.this, FirstActivity.class);
startActivity(intent);
}
});
}
}
然后将之前的FirstActivity跳转代码改为:
[java] view plain copy
Intent intent = new Intent(FirstActivity.this, SecondActivity.class);
startActivity(intent);
-
ios .h与.m问价的区别以及import的区别
我觉得最大的区别就是写在.m中可以有效减少交叉引用。
-
iOS 更改状态栏、导航栏颜色,电池颜色
注意事项,两种方法设置View controller-based status bar appearance 的值不一样,并且如果你的plist里面没有View controller-based status bar appearance,你需要新建一个。然后就可以成功了。
-
tabbar颜色与文字大小,状态栏样式
通过UITabBarController,设置颜色,大小,状态栏
-
tabBarItem修改图片的位置
设置tabBarItem的imageInsets属性
-
tabbar的titlePositionAdjustment设置文字距离
指定相应的数据去偏移一个位置,向右或者向下为正值,向左或者向上为负值,不过首先你得有一个相对位置的坐标。而tabbarItem文字的坐标是底部为x轴,y轴则是tabbarItem的centerX;
-
修改tabbar的透明度
如何修改tabbar的透明度
-
Cocoapods如何查看项目中引入库的版本号
项目中已经安装过Cocoapods,并生成了Podfile.lock文件。 打开终端,cd命令切换到项目中的Podfile.lock文件目录下,执行命令:cat Podfile.lock 即可。也可以用文本方式打开 Podfile.lock 文件。示例如下:
-
自定义UITabbar高度失效问题,self.tabbar.frame 设置不生效
自定义tabbar高度失效,整体下移,解决办法是原来在viewWillLayoutSubviews写的改到viewDidLayoutSubviews
-
iOS AES-128-CBC加密解密算法的实现
AES是开发中常用的加密算法之一,在多平台统一加密时,需要统一的几个参数:
-
vue实现粘贴功能
paste事件就是粘贴事件 需要通过clipboardData获得粘贴的内容
-
