全文搜索和中文分词主要介绍了两组全文搜索加中文分词方案;
TNTSearch+jieba-php这套组合对于博客这类的小项目基本够用了;
但是如果最求性能追求更强大的功能的话;
那更优的选择就非 elasticsearch 莫属了;
elasticsearch 需要 java8 以上;
这里安装最新版的 java10 ;
下载 jdk
wget --no-cookies --no-check-certificate --header "Cookie: gpw_e24=http:%2F%2Fwww.oracle.com%2F; oraclelicense=accept-securebackup-cookie" "http://download.oracle.com/otn-pub/java/jdk/10.0.1+10/fb4372174a714e6b8c52526dc134031e/jdk-10.0.1_linux-x64_bin.rpm"
Bash
因为版本会一直升级;
如果执行上面这段代码返回了 ERROR 404: Not Found ;
那说明有新版本了;
那就自己去官网复制最新的下载链接;
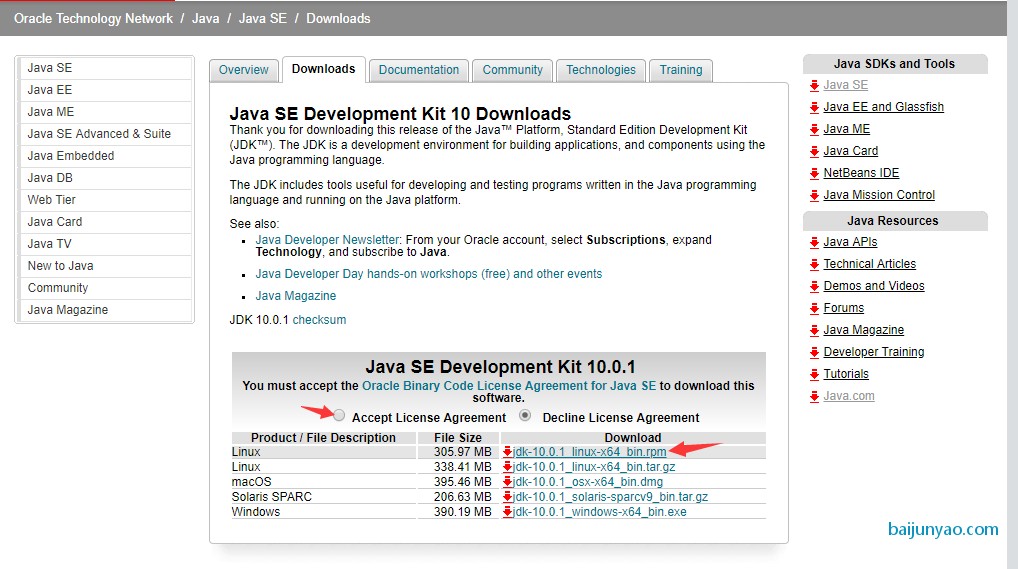
http://www.oracle.com/technetwork/java/javase/downloads/jdk10-downloads-4416644.html ;
选中 Accept License Agreement 然后在 jdk-10.0.1_linux-x64_bin.rpm 上右键复制链接地址;
替换上面命令中的下载链接;
安装 jdk 注意文件名要跟链接中的保持一直;
sudo rpm -ivh jdk-10.0.1_linux-x64_bin.rpm
Bash
能查看到版本号则表示安装成功;
java -version
Bash
下载 elasticsearch ;
wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-6.2.4.rpm
Bash
安装 elasticsearch ;
sudo rpm -ivh elasticsearch-6.2.4.rpm
Bash
安装完成后编辑配置项
vim /etc/elasticsearch/elasticsearch.yml
Bash
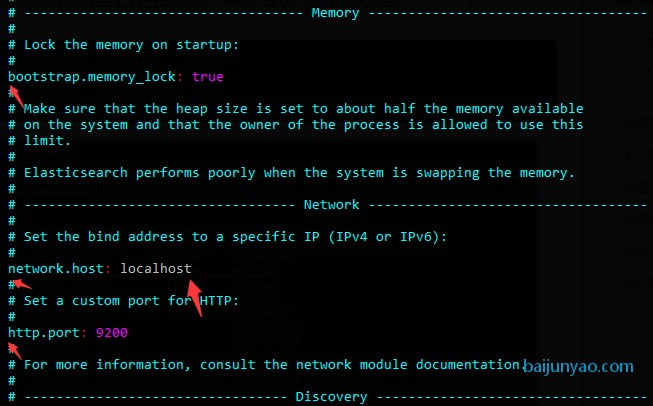
去掉下面三行的注释;
bootstrap.memory_lock: truenetwork.host: 192.168.0.1 http.port: 9200
Bash
启动 elasticsearch ;
sudo systemctl daemon-reloadsudo systemctl enable elasticsearch.servicesudo systemctl start elasticsearch
Bash
稍等片刻给 elasticsearch 个启动的时间;
因为 elasticsearch 启动的略慢;
后续涉及到重启 elasticsearch 的时候也都记得稍等片刻;
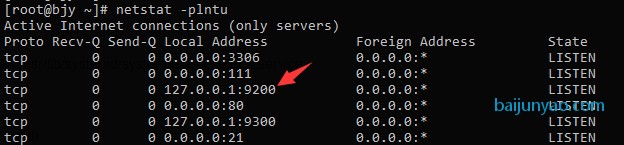
然后查看 9200 端口检查是否成功启动;
netstat -plntu
Bash
如果半天过后仍然没有启动起来;
可能是内存不够出错;
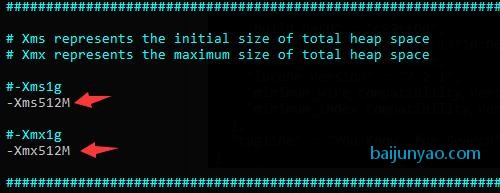
vim /etc/elasticsearch/jvm.options
Bash
把内存改为自己服务器内存的一半以下;
比如说这里改为 512M ;
尝试启动;
sudo systemctl restart elasticsearch
Bash
查看状态是否正常;
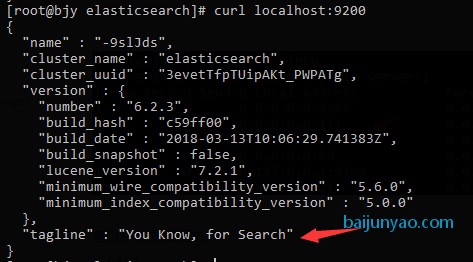
curl 'localhost:9200'
Bash
至此 elasticsearch 算是安装完成了;
但是如果想用来搜索中文;
还需要安装中文分词;
怎么算分词呢?
全文搜索和中文分词 文章中已经简单介绍过了;
这里我们从 elasticsearch 实战一遍;
比如说 白俊遥技术博客 这句话;
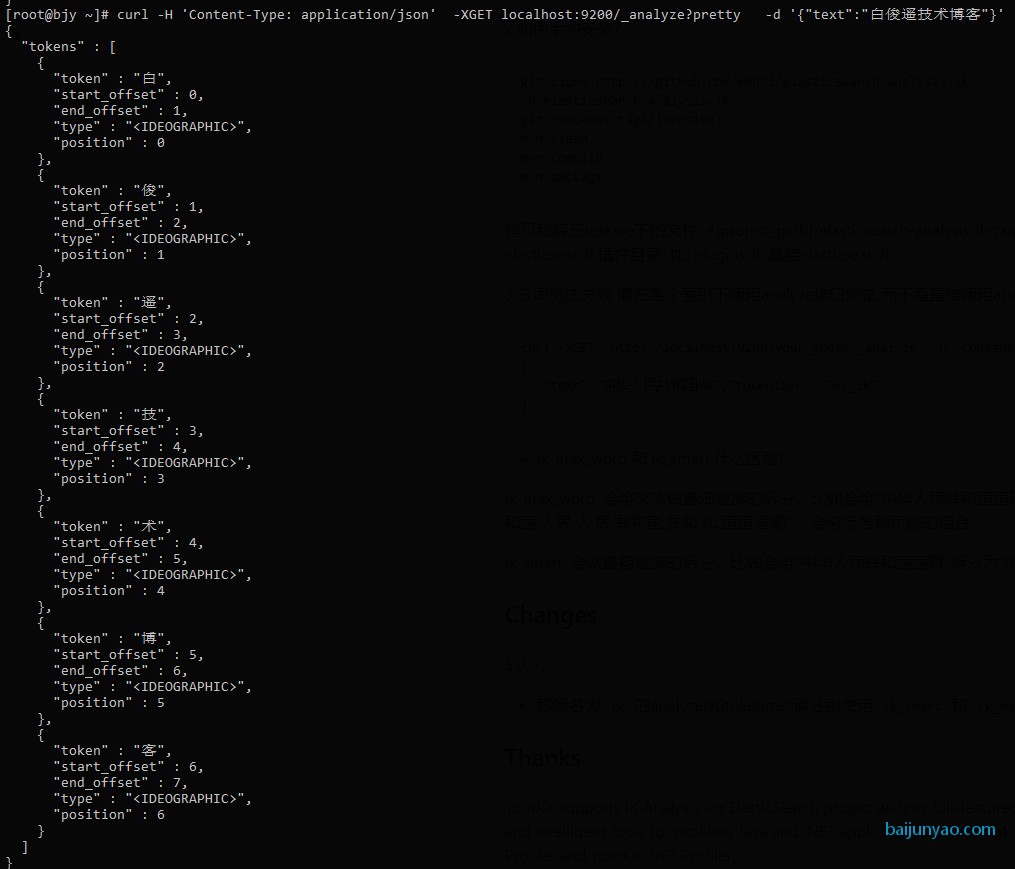
elasticsearch内置的分词器对中文相当不友好;
只会一个只一个字的分;
curl -H 'Content-Type: application/json' -XGET 'localhost:9200/_analyze?pretty' -d '{"text":"白俊遥技术博客"}'Bash
所以我们需要一个中文分词器;
这里选择和 elasticsearch 配套的 ik-analyzer ;
安装 ik-analyzer ;
/usr/share/elasticsearch/bin/elasticsearch-plugin install https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v6.2.4/elasticsearch-analysis-ik-6.2.4.zip
Bash
如果报下面这种错误的话可能是网络不好;
Exception in thread "main" java.net.ConnectException: Connection timed out (Connection timed out)at java.base/jdk.internal.reflect.NativeConstructorAccessorImpl.newInstance0(Native Method)
Bash
沐浴更衣大念帅白最帅;
再试几次即可;
然后重新启动下服务;
sudo systemctl restart elasticsearch
Bash
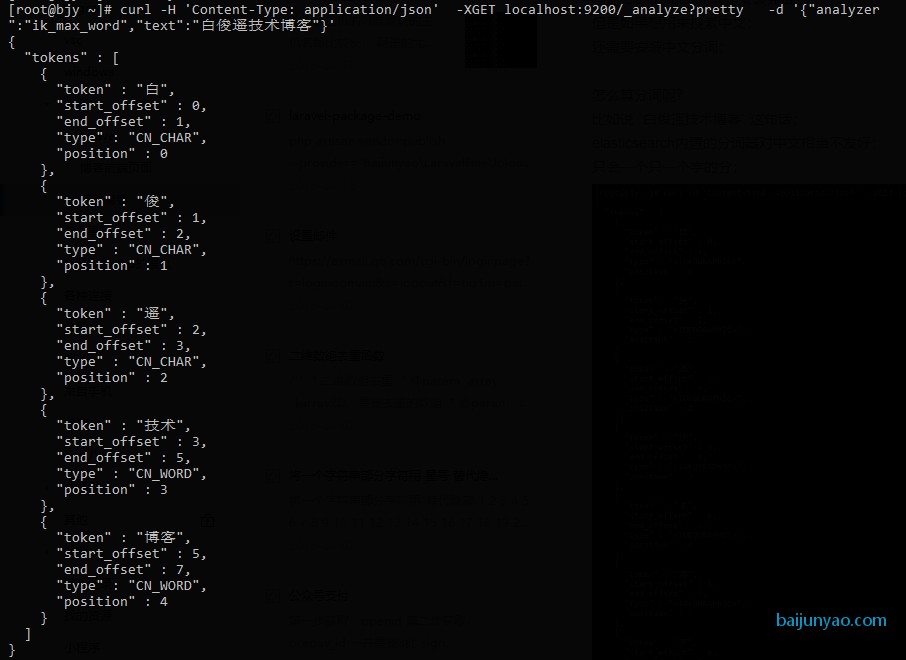
看下 ik-analyzer 的效果;
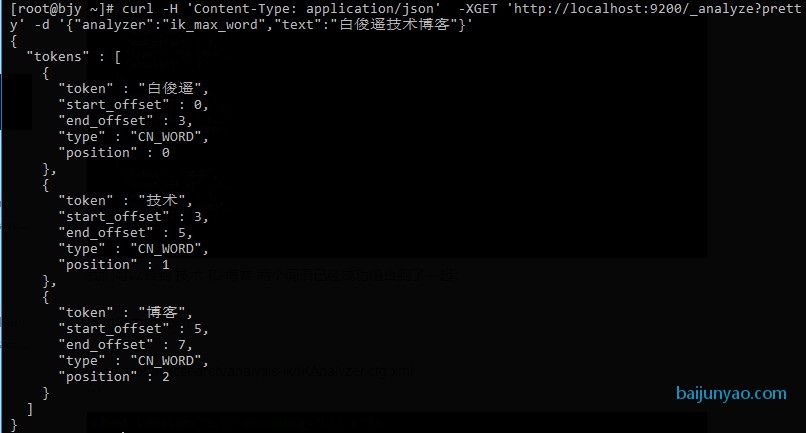
curl -H 'Content-Type: application/json' -XGET 'localhost:9200/_analyze?pretty' -d '{"analyzer":"ik_max_word","text":"白俊遥技术博客"}'Bash
我们可以看到 技术 和 博客 两个词语已经成功组合到了一起;
然而本博主 白俊遥 的名字被硬生生的拆成了3个字这怎么忍;
还好强大的 analysis-ik 支持自定义词库;
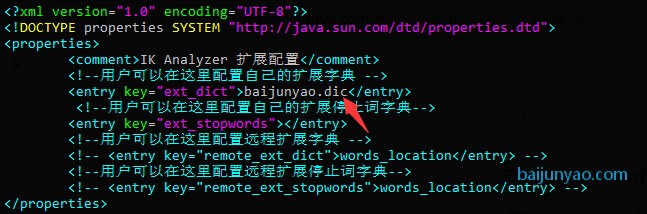
增加自定义词库;
vim /etc/elasticsearch/analysis-ik/IKAnalyzer.cfg.xml
Bash
增加一个 白俊遥 到词库;
echo '白俊遥' > /etc/elasticsearch/analysis-ik/baijunyao.dic
Bash
重新启动下服务;
sudo systemctl restart elasticsearch
Bash
再看下分词效果 ;
curl -H 'Content-Type: application/json' -XGET 'localhost:9200/_analyze?pretty' -d '{"analyzer":"ik_max_word","text":"白俊遥技术博客"}'Bash