js 鼠标位置
1、clientX、clientY 光标位置——>距离当前body可视区域的x,y坐标
2、pageX、pageY 光标位置——> 对于整个页面来说,包括了被卷去的body部分的长度
3、screenX、screenY 光标位置——>点击位置距离当前电脑屏幕的x,y坐标
4、offsetX、offsetY 光标位置——> 相对于带有定位的父盒子的x,y坐标
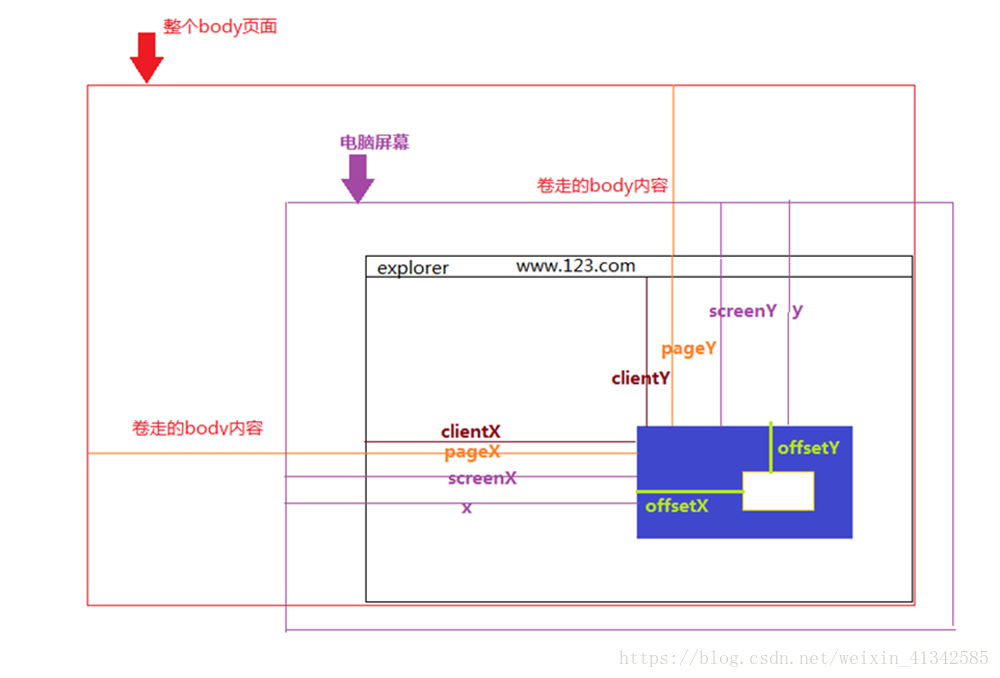
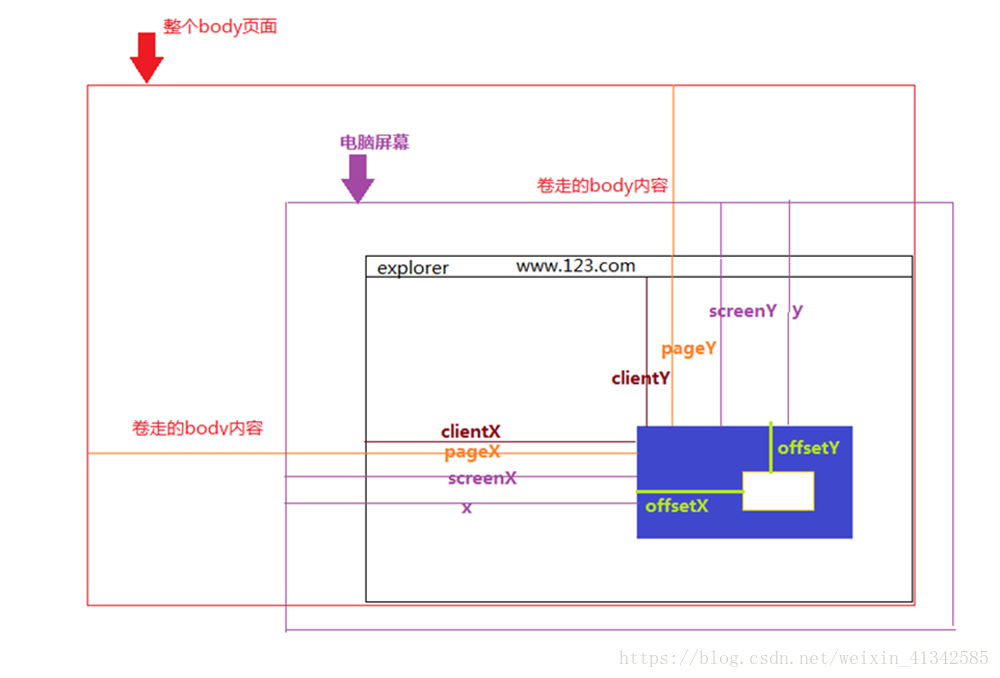
5、x、y 光标位置——>点击位置距离当前电脑屏幕的x,y坐标具体如图所示:

1、clientX、clientY 光标位置——>距离当前body可视区域的x,y坐标
2、pageX、pageY 光标位置——> 对于整个页面来说,包括了被卷去的body部分的长度
3、screenX、screenY 光标位置——>点击位置距离当前电脑屏幕的x,y坐标
4、offsetX、offsetY 光标位置——> 相对于带有定位的父盒子的x,y坐标
5、x、y 光标位置——>点击位置距离当前电脑屏幕的x,y坐标具体如图所示:

我们组装了一个contenteditable的div并且提供了v-model功能
简单说一下业务场景,前台用户通过input输入内容,在离开焦点时,将内容在div中显示。 这时遇到一个问题,如果用户输入了html标签,则在div显示中,标签被解析。 由于是纯前端操作,不涉及后端,因此需要通过js对输入内容进行转义。
this.$slots.default
为了实现这个功能,我最先想的是改造一个 <textarea> 然后我想到了 contenteditable (链接指向 mozilla.org) 这一属性 这是一个 html5 的属性,可以让元素内容可编辑
在 vue-cli3 项目中,通过highlight.js,实现页面中代码高亮。 请先了解highlight.js官网中的使用说明。
在 vuepress 刚出时,我就觉得这是个很值得追更的开源项目。果不其然,里面众多的前端编程技巧让我受益良多。 于是在周末这种日子里,人家追剧我追码。 今天,我就和大家分享下 vuepress 是如何做到在 Markdown 中使用 Vue 语法的。
在chrome浏览器中安装了应用怎么删除
在Nuxt.js中做PWA不分单页面和多页面,都能使用。
要完整介绍 PWA 是什么,需要扯一堆名词,毫无意义。 以改造公羊阅读的过程为例,简要的说明什么是 PWA。
当执行 import vue from 'vue' 时发生了什么?