日常开发中我们常常要用到保存数据,Android中常用的存储方式有SQLite,sharedPreferences 等,当然也有各自的应用场景,前者适用于保存较多数据的情形,后者责倾向于保存用户偏好设置比如某个checkbox的选择状态,用户登录的状态等等,都是以键值对的形式进行的文件读取,可以存储String,int,booean等一些基本数据类型等等。
但是每存储一个数据都要提供一个key,如果要存储多个数据那岂不是要写多个key?例如我们要保存一个用户的登录信息,比如用户昵称,个性签名,登录时间………尼玛我一条数据写一个的话我都可以玩一盘撸啊撸了~反正我是受不了~那么我们能否将用户信息封装起来,统一以一个key来保存呢?答案是肯定可以的~
java类库中提供的字节输入输出流可以轻松帮我们完成任意类型到String的可逆转换,继而我们就可以保存到Share中了~
下面看代码:
/**
* 存放实体类以及任意类型
* @param context 上下文对象
* @param key
* @param obj
*/
public static void putBean(Context context, String key, Object obj) { if (obj instanceof Serializable) {// obj必须实现Serializable接口,否则会出问题
try {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
ObjectOutputStream oos = new ObjectOutputStream(baos);
oos.writeObject(obj);
String string64 = new String(Base64.encode(baos.toByteArray(), 0));
Editor editor = getSharedPreferences(context).edit();
editor.putString(key, string64).commit();
} catch (IOException e) {
e.printStackTrace();
}
} else { throw new IllegalArgumentException( "the obj must implement Serializble");
}
} public static Object getBean(Context context, String key) {
Object obj = null; try {
String base64 = getSharedPreferences(context).getString(key, ""); if (base64.equals("")) { return null;
} byte[] base64Bytes = Base64.decode(base64.getBytes(), 1);
ByteArrayInputStream bais = new ByteArrayInputStream(base64Bytes);
ObjectInputStream ois = new ObjectInputStream(bais);
obj = ois.readObject();
} catch (Exception e) {
e.printStackTrace();
} return obj;123456789101112131415161718192021222324252627282930313233343536373839404142434445我在公司的项目中解析json数据使用了fastJson,是通过映射关系来解析json并且可以直接将json和实体类封装好,我稍微看了一下,fastjson也可以帮我们实现对实体类的保存,下面看以下方法:
public static void seveBeanByFastJson(Context context, String key,
Object obj) {
Editor editor = getSharedPreferences(context).edit();
String objString = JSON.toJSONString(obj);// fastjson的方法,需要导包的
editor.putString(key, objString).commit();
} /**
*
* @param context
* @param key
* @param clazz
* 这里传入一个类就是我们所需要的实体类(obj)
* @return 返回我们封装好的该实体类(obj)
*/
public static <T> T getBeanByFastJson(Context context, String key,
Class<T> clazz) {
String objString = getSharedPreferences(context).getString(key, ""); return JSON.parseObject(objString, clazz);
}1234567891011121314151617181920如果项目中导入了fastjson,可以亦可以使用上述方法保存实体类以及任意类型~:
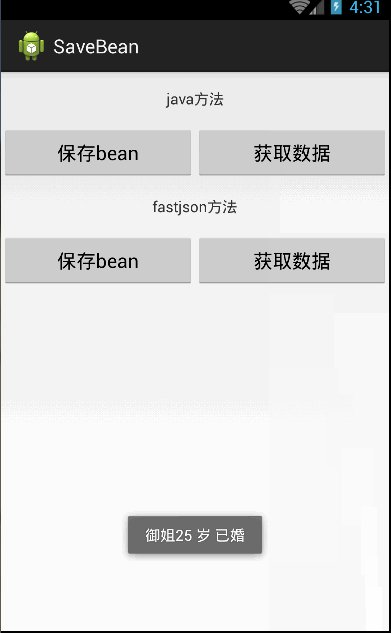
下面我们来测试一下:
我随意写个实体类,并加个测试方法:
import java.io.Serializable;public class Human implements Serializable {
/**
* 人实体类
*/
private static final long serialVersionUID = 1L; private String name; private int age; private boolean isMarried; public String getName() { return name;
} public void setName(String name) { this.name = name;
} public int getAge() { return age;
} public void setAge(int age) { this.age = age;
} public boolean isMarried() { return isMarried;
} public void setMarried(boolean isMarried) { this.isMarried = isMarried;
}
}12345678910111213141516171819202122232425262728293031323334353637383940随便写个测试方法,简便起见哈~
private Human initDataBean() {
Human human = new Human();
human.setAge(12);
human.setName("萝莉");
human.setMarried(false); return human;
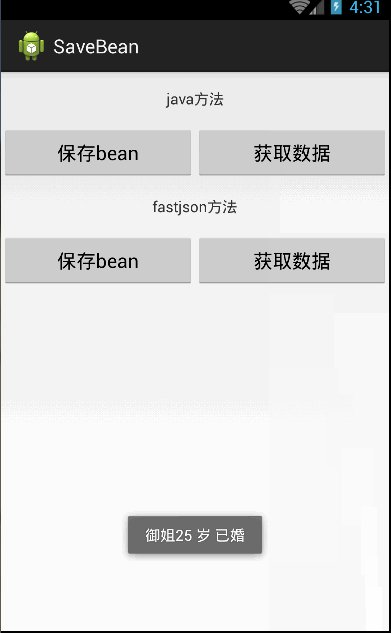
} private Human initDataBean2() {
Human human = new Human();
human.setAge(25);
human.setName("御姐");
human.setMarried(true); return human;
}123456789101112131415下面我们来看看测试效果~:

总结,上述两种方法都可以帮我们存储和读取任意类型的数据,与SharePreferencs结合起来使用还是很方便的,但是不要存储bimap等这一类比较大的数据类型,因为share其实本质也是读文件,大文件比较耗时,肯定会影响系统性能,如果我们要保存图片,就存个url的字段就好了~