问题场景:
Linux(Aliyun Linux 64位) 服务器
前提:
使用root身份登录
步骤:
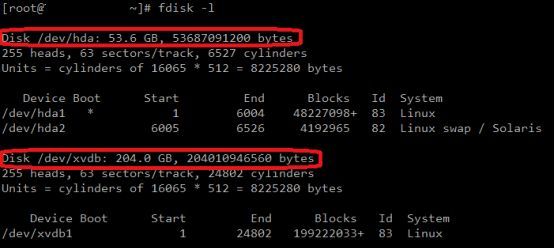
1. 查看磁盘列表,命令:fdisk –l 。
在下面的截图中,我们能看到一块数据盘:/dev/xvdb1 ,系统已经自动给/dev/xvdb1划分了分区。
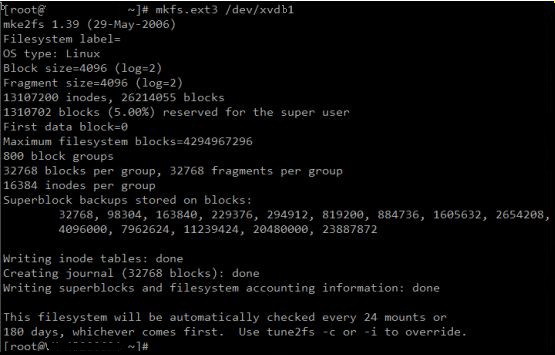
2. 格式化/dev/xvdc1分区,命令:mkfs.ext3 /dev/xvdb1 。
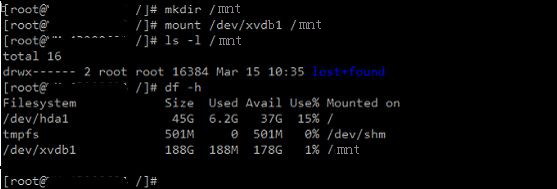
3. 挂载/dev/xvdc1分区到/data1目录下:
命令:mkdir /mnt
mount /dev/xvdb1 /mnt
ls -l /mnt
df -h
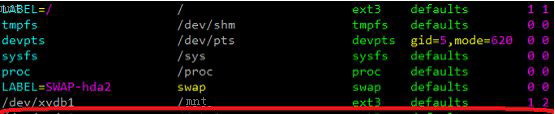
4. 如果要让这个挂载持久,需要再修改一下/etc/fstab .命令:echo "/dev/xvdb1 /mnt ext3 defaults 1 2" >> /etc/fstab 。
问题场景:
Windows 服务器
前提:
用管理员身份登录
步骤:
1. 打开磁盘管理器。
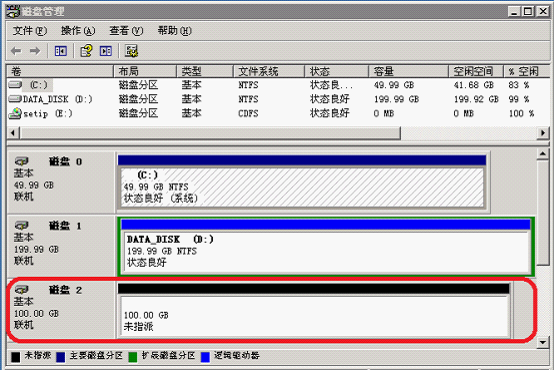
在 开始菜单 > 运行 > 输入 diskmgmt.msc 打开磁盘管理界面,可以看到有一块没有设置盘符的新磁盘(磁盘2)。
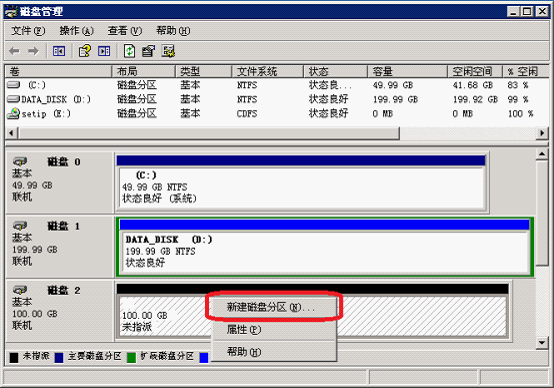
2. 创建新的磁盘分区,在磁盘2的图示上单击 右键 > 新建磁盘分区 。
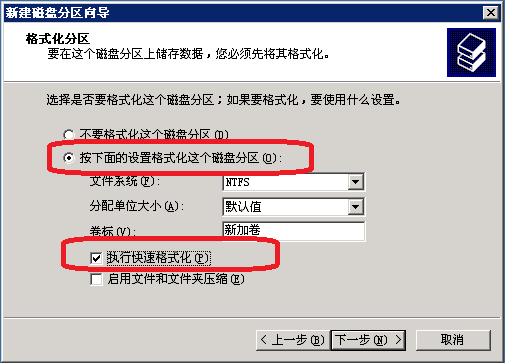
打开 新建磁盘分区向导 。一路下一步,在这个界面中,确保选中红线标注的这两项,选中后继续单击 下一步 ,开始磁盘分区和格式化操作。
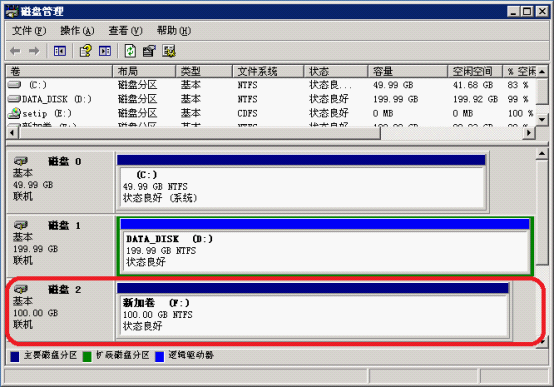
3、 确认成功。
格式化完毕后,看到 磁盘2 上已经分配了盘符(新加卷 (F:)),说明操作成功。此磁盘已经可以正常使用。