Linux的Windows子系统让开发人员可以直接在Windows上运行Linux环境(包括大多数命令行工具,实用程序和应用程序),而无需建立在虚拟机的开销之上,整个系统共200多M,但包含了你能用到的所有功能,并且和windows完美互操作(省去linux挂载本地windows分区或目录的操作),目前Linux的windows子系统已经相当完善,可当作完整linux系统使用
您可以:
从Windows应用商店中选择您最喜爱的Linux发行版。
运行常用的命令行实用程序,如
grep,sed,awk等。运行Bash shell脚本和Linux命令行应用程序,包括:
工具:vim,emacs,tmux
语言:Javascript / node.js,Ruby,Python,C / C ++,C#和F#,Rust,Go等
服务:sshd,MySQL,Apache,lighttpd
使用发行版的内置包管理器(
apt-get)安装其他Linux工具。从Linux控制台调用Windows应用程序。
在Windows上调用Linux应用程序。
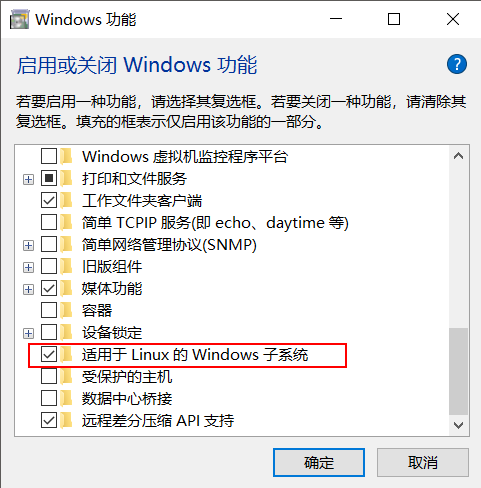
安装Linux的Windows子系统
在小娜窗口搜索“功能”



或者直接PowerShell中运行以下命令
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
出现提示重新启动计算机
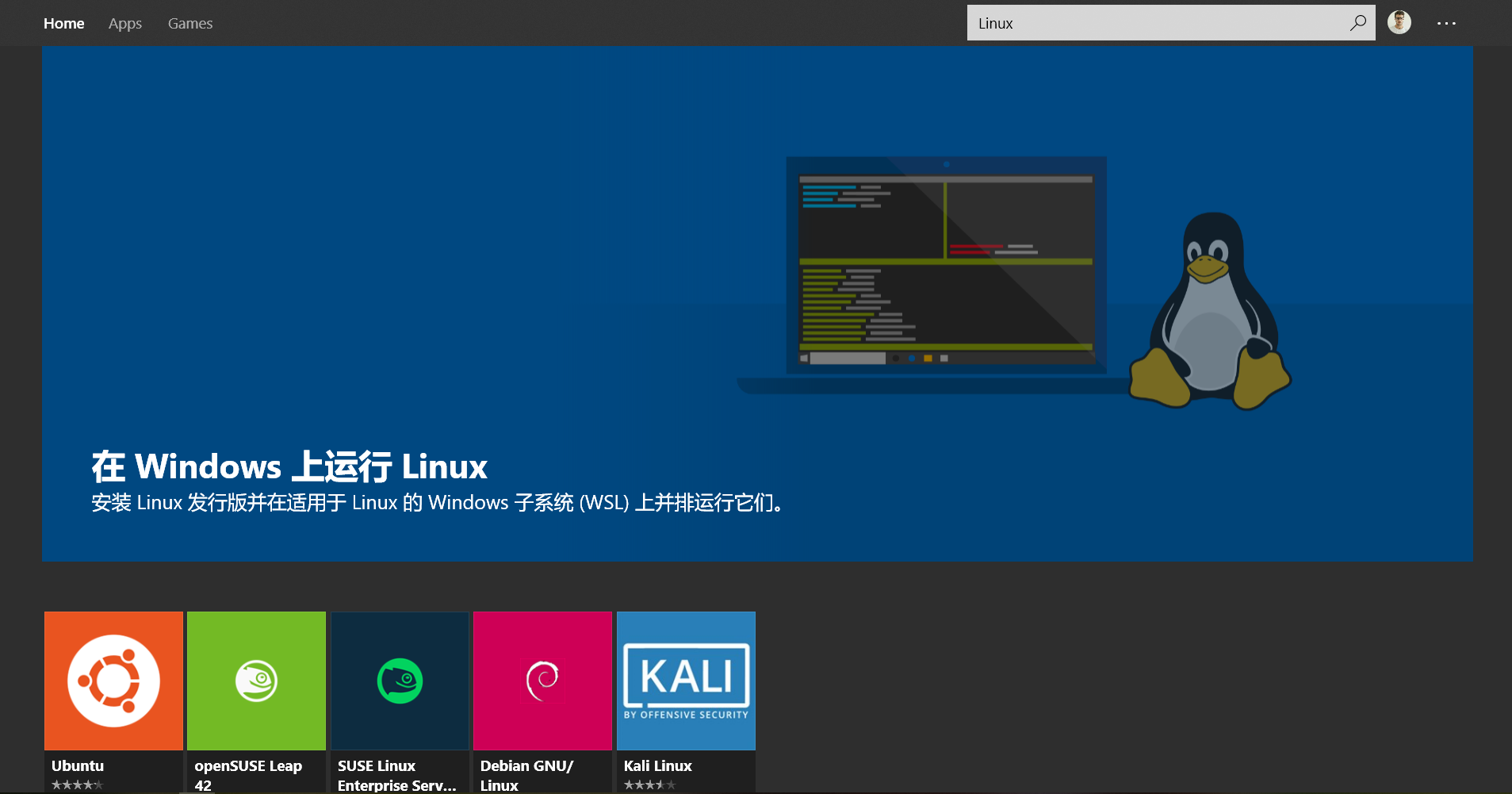
安装Linux
在应用商店搜索“Linux”,选择您喜欢的Linux版本,推荐安装Ubuntu

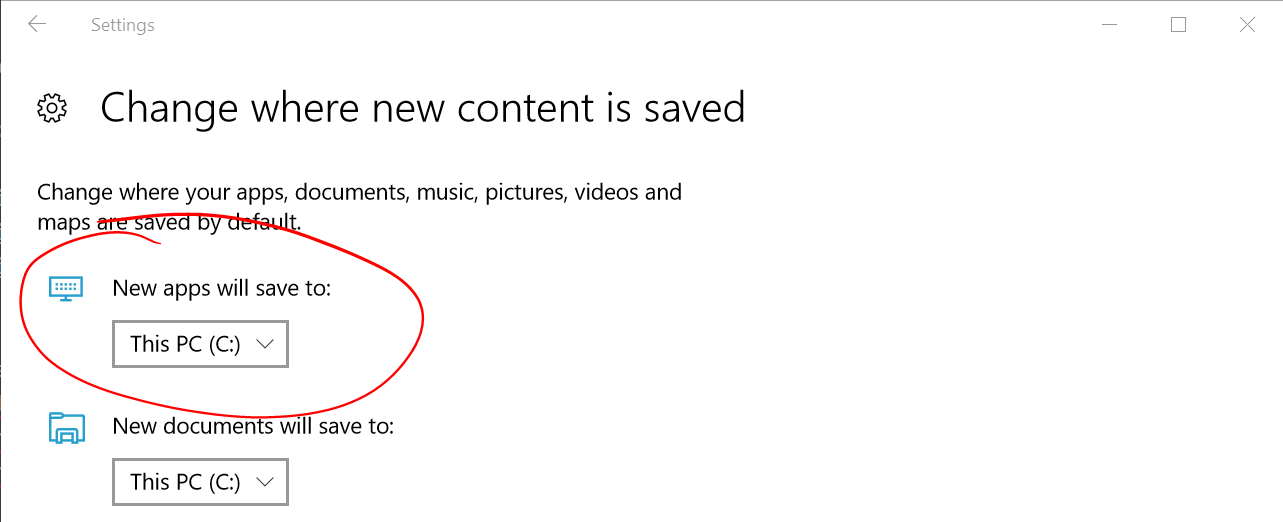
注意:应用商店的程序使用默认路径,不要更换到其他盘符

安装完毕后出现
现在可以在里面进行任何和linux相关的命令

mnt文件夹就进入了windows系统的文件系统

用linux命令对windows文件进行操作
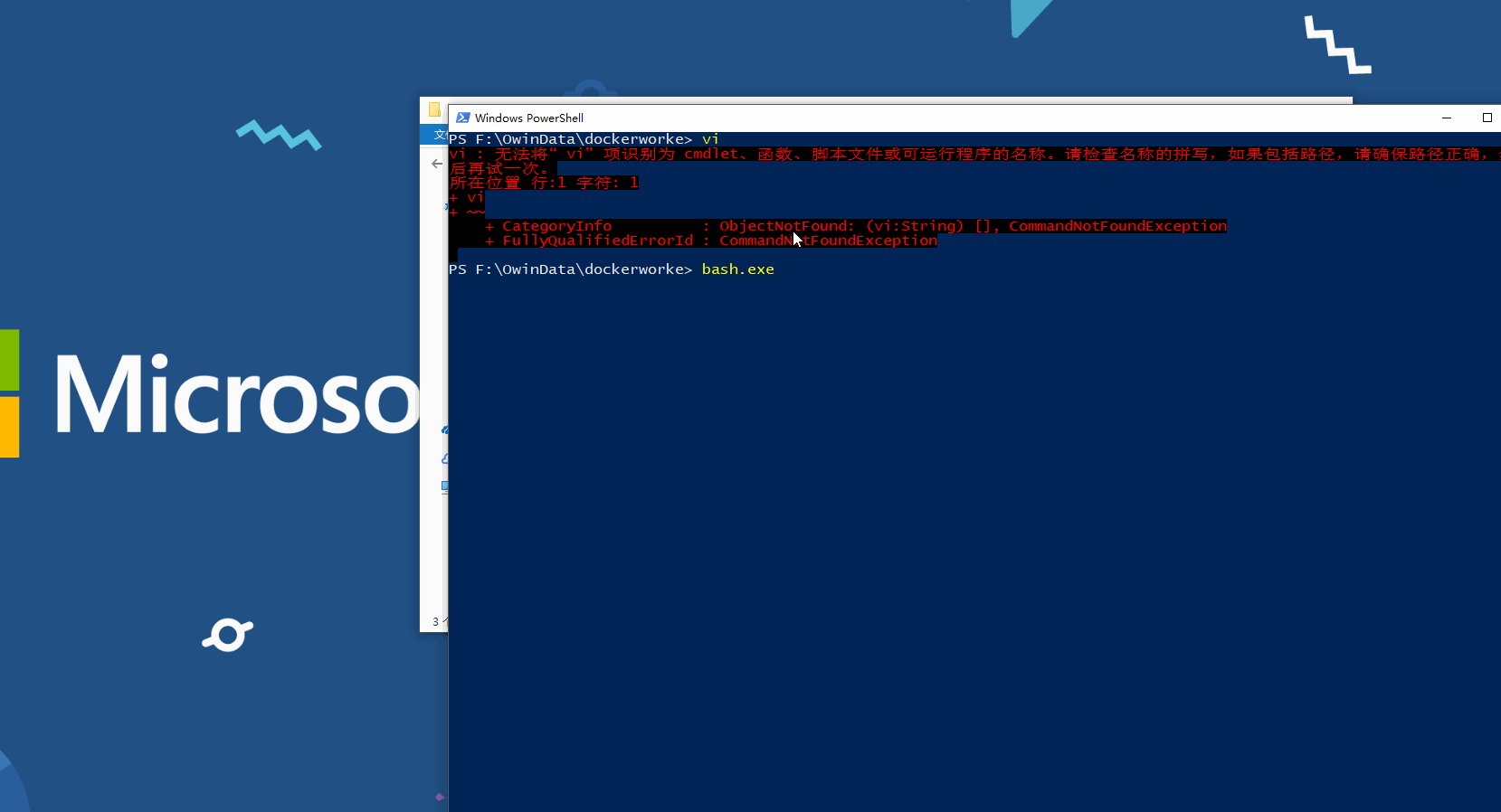
cmd.exe或者power shell中执行linux命令
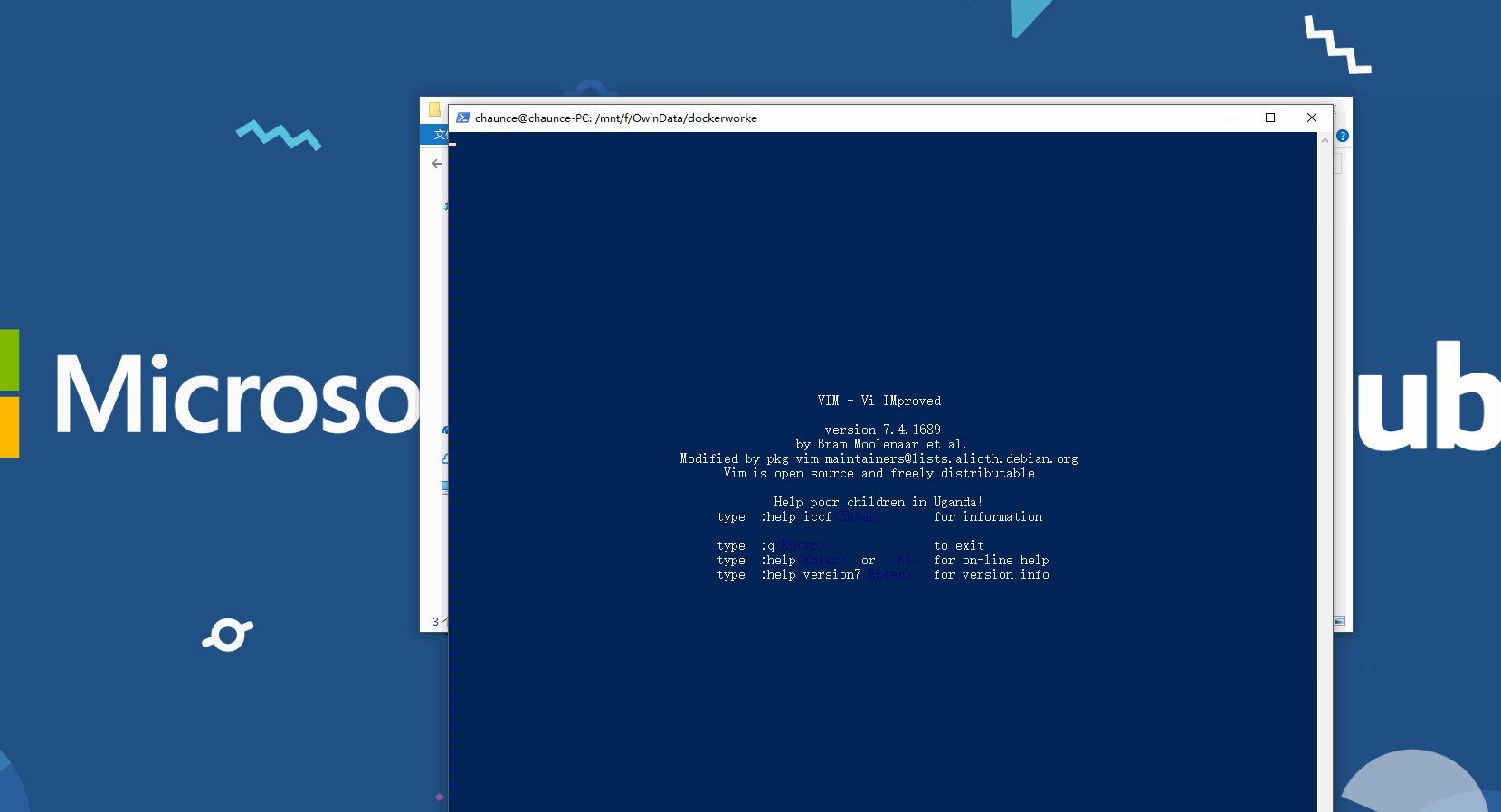
在power shell中执行bash.exe,进入linux环境下

以上路径显示:在windows中的c文件夹下(C盘符)
windows与linux交互演示
切记:小心执行mkdir -rf mnt
