大家都知道数组的深度复制吧,就是把旧数组复制后,重新生成一块内存空间,并用新数组指向这片内存空间。
有时候循环进行一些操作,放入list,发现,list中的数据都是一个数据,这就尴尬了,我们需要深度复制,才能解决这个问题。或者生成新的,也就是深度复制。
今天,看到了一个java.util.Arrays.copyOf()方法,很适合深复制啊,玩儿一下代码。
int[] a = {1,2,3,4,5,6,7};
int[] b = Arrays.copyOf(a, 7);
System.out.print("数组a:");
for( int i = 0 ; i < 7; i++) {
System.out.print(a[i]+",");
}
System.out.println("");
System.out.print("数组b:");
for( int i = 0 ; i < 7; i++) {
System.out.print(b[i]+",");
}
System.out.println("");
a[0] = 8;
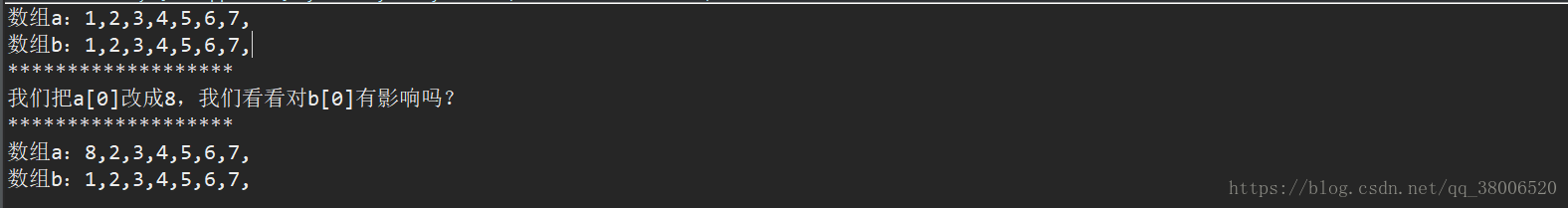
System.out.println("*******************");
System.out.println("我们把a[0]改成8,我们看看对b[0]有影响吗?");
System.out.println("*******************");
System.out.print("数组a:");
for( int i = 0 ; i < 7; i++) {
System.out.print(a[i]+",");
}
System.out.println("");
System.out.print("数组b:");
for( int i = 0 ; i < 7; i++) {
System.out.print(b[i]+",");
}
System.out.println("");实现