transform(变形)和transform-origin(变形原点)的说明:
1、改变元素基点transform-origin
transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,该属性只有在设置了transform属性的时候起作用;
因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置进行变化的。
但有时候我们需要在不同的位置对元素进行这些操作,那么我们就可以使用transform-origin来对元素进行基点位置改变,使元素基点不在是中心位置,以达到你需要的基点位置。
下面我们主要来看看其使用规则:
transform-origin(X,Y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom 。
语法:-moz-transform-origin: [ |
| left |
center |
right ][ |
| top |
center |
bottom ] ?
transform-origin接受两个参数,它们可以是百分比,em,px等具体的值,也可以是left,center,right,或者 top,center,bottom等描述性参数 ;
top left | left top 等价于 0 0;
top | top center | center top 等价于 50% 0
right top | top right 等价于 100% 0
left | left center | center left 等价于 0 50%
center | center center 等价于 50% 50%(默认值)
right | right center | center right 等价于 100% 50%
bottom left | left bottom 等价于 0 100%
bottom | bottom center | center bottom 等价于 50% 100%
bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
而
top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;
如果只取一个值,表示垂直方向值不变。
注:
transform-origin并不是transform中的属性值,他具有自己的语法。
但是他要结合transform才能起作用。
transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
为了更好地理解Transform-Origin属性,请查看这个演示.
| x-axis | 定义视图被置于 X 轴的何处。可能的值:
|
| y-axis | 定义视图被置于 Y 轴的何处。可能的值:
|
| z-axis | 定义视图被置于 Z 轴的何处。可能的值:
|
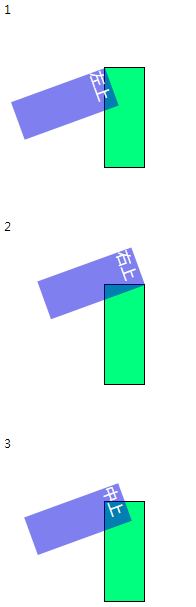
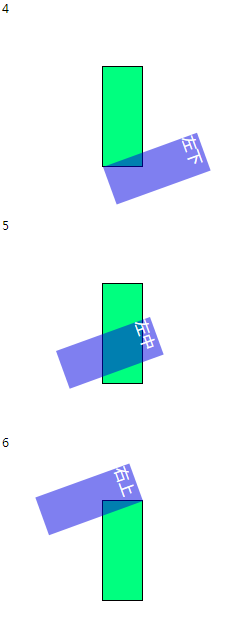
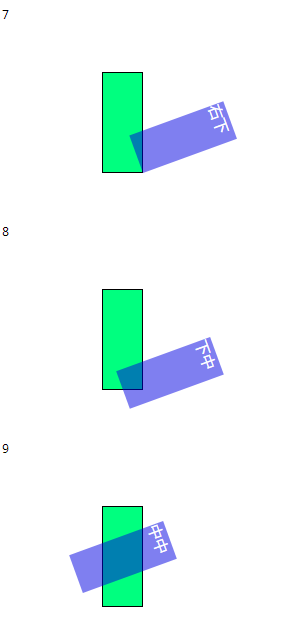
运行下方代码,你会有更清晰的认识
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
position: relatve;
height: 200px;
width: 80px;
background: springgreen;
border:1px solid black;
margin:100px 200px;
color: white;
font-size: 30px;
}
#b2{
position: absolute;
background: rgba(0,0,225,0.5);
height: 200px;
width: 80px;
color: white;
transform:rotate(70deg)
}
</style>
</head>
<body>
<div class="a1">
<div id="b2" style="transform-origin: left top;">左上</div>
</div>
<div class="a1">
<div id="b2" style="transform-origin: right top;">右上</div>
</div>
<div class="a1">
<div id="b2" style="transform-origin: center top;">中上</div>
</div>
<div class="a1">
<div id="b2" style="transform-origin: left bottom;">左下</div>
</div>
<div class="a1">
<div id="b2" style="transform-origin: left center;">左中</div>
</div>
<div class="a1">
<div id="b2" style="transform-origin: right top;">右上</div>
</div>
<div class="a1">
<div id="b2" style="transform-origin: right bottom;">右下</div>
</div>
<div class="a1">
<div id="b2" style="transform-origin: bottom center;">下中</div>
</div>
<div class="a1">
<div id="b2" style="transform-origin:center center;">中中</div>
</div>
</body>
</html>效果图如下