参考地址 supervisor安装教程
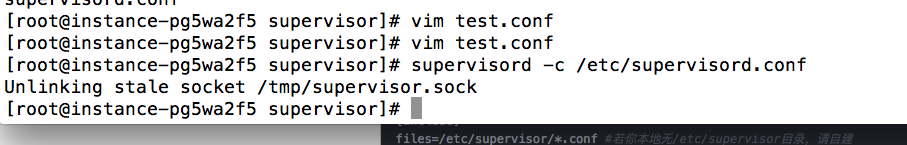
在使用Tp的消息队列 think-queue的时候进程意外结束了!导致项目没法运行; cd /usr/local/lee #这个lee是我自己建立的一个目录 wget https://pypi.python.org/packages/7b/17/88adf8cb25f80e2bc0d18e094fcd7ab300632ea00b601cbbbb84c2419eae/supervisor-3.3.2.tar.gz tar -zxvf supervisor-3.3.2.tar.gz cd supervisor-3.3.2 python setup.py install 复制代码 yum install python-setuptools easy_install supervisor 复制代码 mkdir /etc/supervisor echo_supervisord_conf > /etc/supervisord.conf 复制代码 vim /etc/supervisord.conf 复制代码 ;[include] ;files = relative/directory/*.ini 修改为: [include] files=/etc/supervisor/*.conf (注意去掉分号,第一次安装的时候就因为没去掉分号出现了问题!); 复制代码 vim test.conf #写入一些配置: [program:test] # 设置进程的名称,使用 supervisorctl 来管理进程时需要使用该进程名 我这里就叫做test了! command=php think queue:work --queue saveLoginLog --daemon --tries 10; #这个就是队列执行的命令 directory= /www/wwwroot/admin; #命令执行的目录或者说执行 command 之前,先切换到工作目录 可以理解为在执行命令前会切换到这个目录 process_name=%(process_num)02d; #默认为 %(program_name)s,即 [program:x] 中的 x 这个是进程名,如果我们下面的numprocs参数为1的话,就不用管这个参数 了,它默认值%(program_name)s也就是上面的那个program冒号后面的 numprocs=5; #进程数量当不为1时的时候,就是进程池的概念,注意process_name的设置 autostart=true; #是否自动启动 autorestart=true; #程序意外退出是否自动重启 startsecs=1; 自动重启间隔 startretries=20; 当进程启动失败后,最大尝试启动的次数。。当超过3次后,supervisor将把此进程的状态置为FAIL 默认值为3 。。 redirect_stderr=true; 如果为true,则stderr的日志会被写入stdout日志文件中 理解为重定向输出的日志 user=root; 这个参数可以设置一个非root用户,当我们以root用户启动supervisord之后。我这里面设置的这个用户,也可以对supervisord进行管理 stdout_logfile= /www/wwwroot/admin/test.out.log; 子进程的stdout的日志路径 输出日志文件 stderr_logfile=/www/wwwroot/admin/test.err.log ; 错误日志文件 当redirect_stderr=true。这个就不用 复制代码 [program:test] command=php think queue:work --queue saveLoginLog --daemon --tries 10 directory= /www/wwwroot/admin process_name=%(process_num)02d numprocs=5 autostart=true autorestart=true startsecs=1 startretries=20 redirect_stderr=true user=root stdout_logfile= /www/wwwroot/admin/test.out.log stderr_logfile=/www/wwwroot/admin/test.err.log 复制代码 supervisord -c /etc/supervisord.conf supervisorctl reload 复制代码 supervisorctl stop test 或者直接 supervisorctl stop all 复制代码 sudo unlink /tmp/supervisor.sock or sudo unlink /var/run/supervisor.sock 复制代码
所以用到了supervisor ; 接下来跟大家分享一下自己的使用心得以及安装到使用的方法;
官网:http://supervisord.org/introduction.html
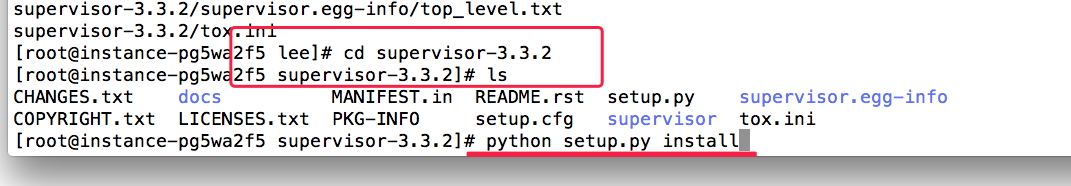
首先安装 有很多办法;
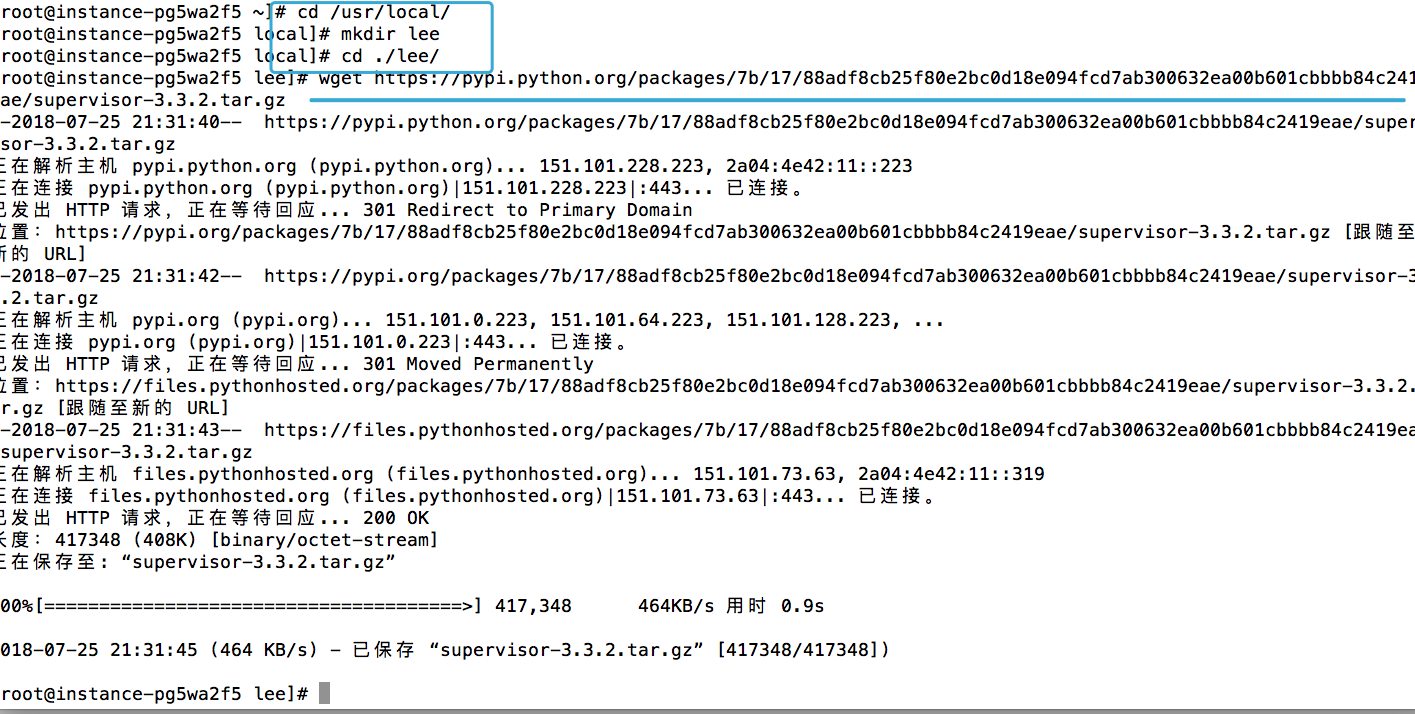
01:wget 下载压缩包:


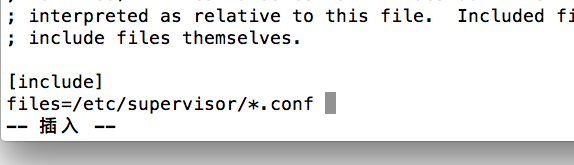
之后生成配置文件:

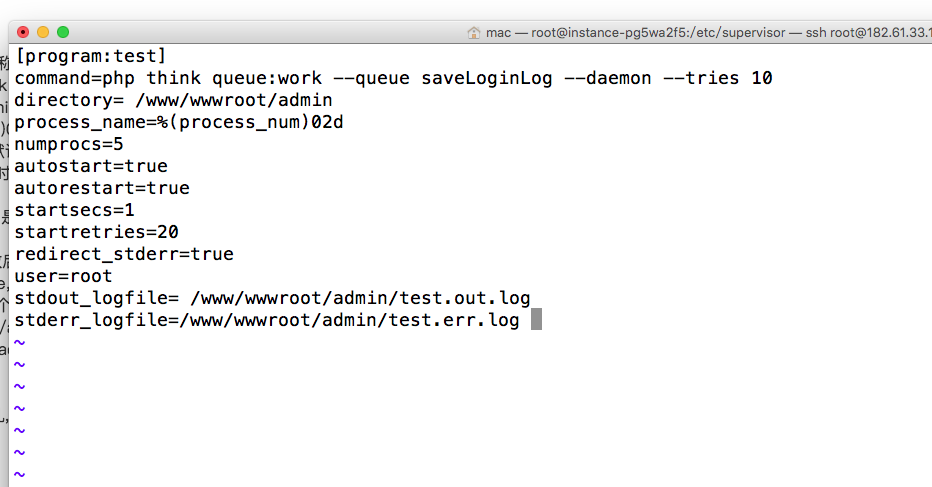
我的项目在/www/wwwroot/admin/目录下:
我在执行的时候遇到错误了,下面会说错误的处理的问题以及解决办法;
现在我们来测试;
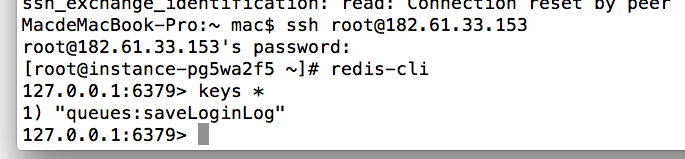
首先在测试的时候执行 stop 将进程停止,之后再打开一个终端连接redis,我们执行登录,执行后登录后的队列任务会在redis一直存在;
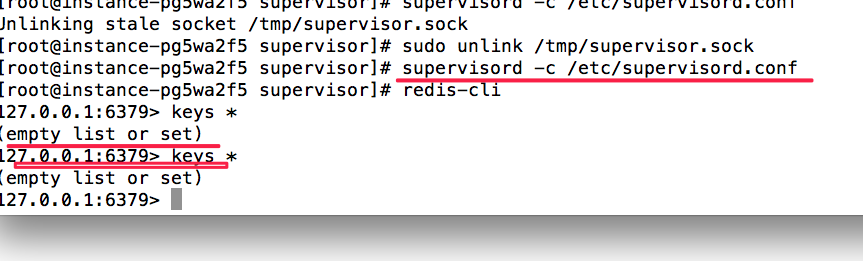
可以看到是没有被执行的!现在我们开supervisorctl 的test进程

接下来说一下问题:
问题1:
Unli
或者:
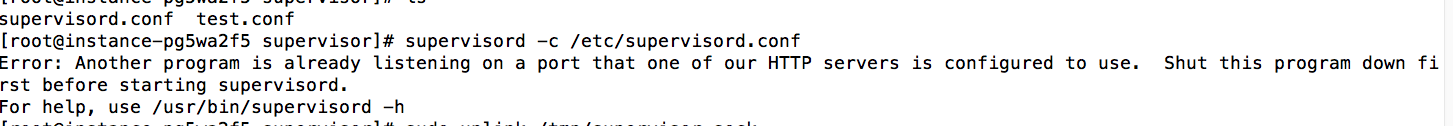
Error: Another program is already listening on a port that one of our HTTP servers is configured to use. Shut this program down first before starting supervisord.

解决办法:
gave up: redis entered FATAL state, too many start retries too quickly
解决办法:
修改redis.conf的daemonize为no
其他问题暂时没有发现;
我在测试的时候进程kill掉居然都可以执行,所以将服务器重启了!