不知道为啥报这样的错误。
看网友写的,我那些配置都没有问题,还是报错,这可咋弄。
想起了这几天解决的一个同样不知所以然的错误,是清空了npm的缓存,然后重新安装就成功了。
npm cache clean -f
果真这个问题也解决了。 电脑界的经典解决问题的思路。
重启解决一切问题。
如果你的问题没有解决,你可以参看下下面的文章,但我不知道能不能解决你的问题,因为我还没有用到就解决了。
参考地址 RunScriptError: Run "C:\Windows\system32\cmd.exe /d /s /c node-gyp rebuild"
在对vue项目进行cnpm i时,报错:RunScriptError: Run "C:\Windows\system32\cmd.exe /d /s /c node-gyp rebuild"
我查看到关键词是“node-gyp",于是我以系统管理员身份,打开cmd,
为node-gyp配置安装python2.7以及VC++ build Tools依赖
cmd输入以下命令
cnpm install -g node-gyp
cnpm install --global --production windows-build-tools
配置依赖
cmd输入以下命令
cnpm config set python python2.7
cnpm config set msvs_version 2015
python配置环境变量
(1) 右键点击"计算机",然后点击"属性"
(2) 然后点击"高级系统设置"
(3) 选择"系统变量"窗口下面的"Path",双击即可!
(4) 然后在"Path"行,添加python安装路径即可(我的C:\Users\dida\.windows-build-tools\python27)。
此时cmd输入python,可查看到版本号,说明安装成功
但可能还会报错:未能加载Visual C++ 组件"VCBuild.exe"
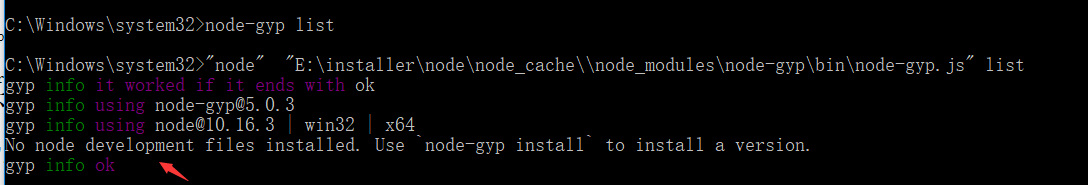
hack:执行node-gyp list,结果如下

此时可观察到,倒数第二行报错,按提示输入命令node-gyp install
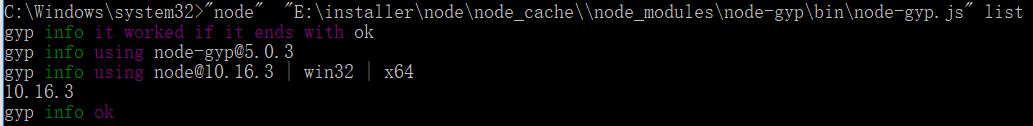
再次执行,结果如下

此时删除node-modules,在项目目录下,重新打开cmd,执行cnpm i,安装成功
