有时候你发生MongoError: getaddrinfo ENOTFOUND 这样的错误,并不都是网络连接不上,或者主机不存在,又可能是你认证没有通过哦。还有的时候,连接成功了,但是访问不到数据,也是认证的问题哦。
解决代码如下
const MongoClient = require('mongodb').MongoClient;
const assert = require('assert');
// Connection URL
const url = 'mongodb://root:asdfoijkl456@42.139.115.133:27017/?authMechanism=SCRAM-SHA-1&authSource=article';
// Database Name
const dbName = 'article';
// Create a new MongoClient
const op = {
useNewUrlParser: true,
}
const client = new MongoClient(url, op);
(async function () {
await client.connect();
const db = client.db(dbName);
const res = await db.collection('articleList').find().toArray();
console.log(res);
client.close()
})();上周遇到了MongoDB数据库的数据被全部盗取的情况,没想到这种事情也发生了在我的身边,主要因为把MongoDB服务暴露在了外网上面,所以也怪不得谁了,后面决定为MongoDB设置账号密码,以下为设置账号和密码的全过程,后面还有通过Nodejs连接数据库的一个坑。
1.创建管理员
首先开启Mongo服务,然后切换admin数据库,一开始是没有这个数据库的。
2.然后创建用户和密码:
3.创建了管理员账号和密码之后,然后运行Mongo服务的时候加上 –auth参数:
4.这时候如果直接登录数据库,想查看数据,是看不了的,需要用以下命令才能登录成功,如果打印出来一个’1’,说明登录成功:
到这一步,MongoDB设置账号密码就已经完成了,接下来我需要用Nodejs来连接数据库,我用的是mongoose这个库,他提供了Schema、Model和Document对象,用起来非常方便,但是当我按照官网的例子来写时发现并不成功,如下:
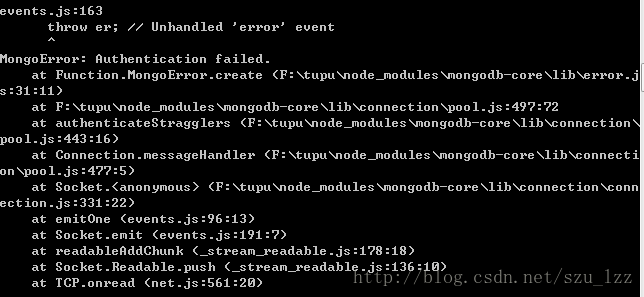
一直都是报错,说验证失败
后面查了很多资料也没有查到,无奈只有再去研究官方API,在官方API中看到:
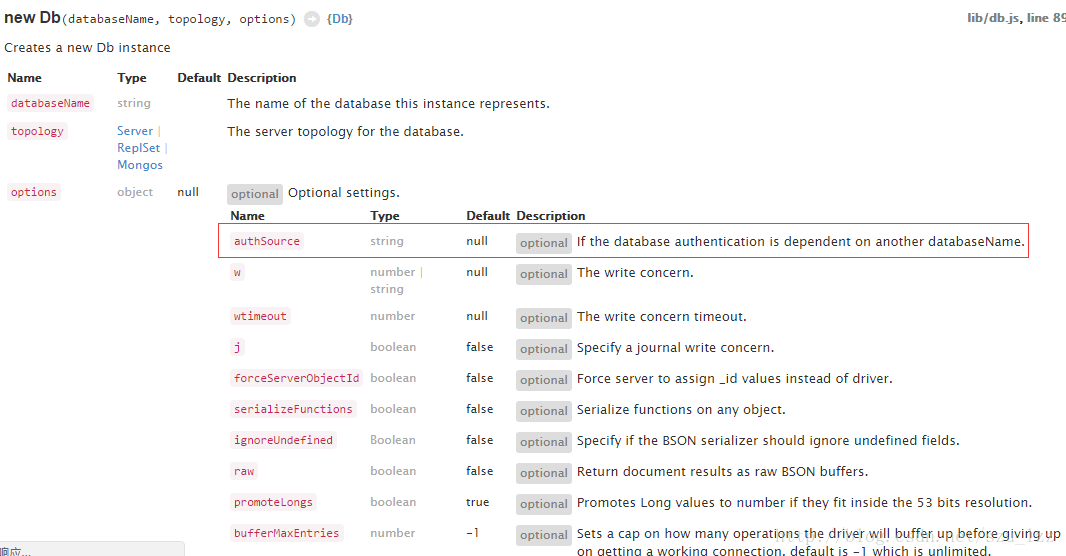
这是官网连接的例子,后面有一个options参数,我怀疑这里是否需要写一些参数,但是在实际的例子中没有看到后面写任何参数,然后找到官网中对于options的说明,如下:
看到第一个参数authSource,他的描述是:If the database authentication is dependent on another databaseName. 他的意思是如果数据库认证需要依赖于另外一个数据库名称。我想了想,我们的数据库账号密码不是存储admin数据库嘛,而我们现在需要连接的是另外一个数据库,可以试着加这个参数看看,就是authSource=admin。果然,加上这个参数之后,就可以成功的连接上数据库了,看来还是官网文档靠谱,遇到问题一定要先看看官方文档说明,很多问题有可能就解决了。
以上就是Nodejs连接设置了账号密码的MongoDB数据库的一些坑,在网上没有看到解决方案,希望大家看到了有所启示。
