之前用Android studio2.3编写了一个项目,现在Android studio升级到3.0后再打开这个项目就报错了。
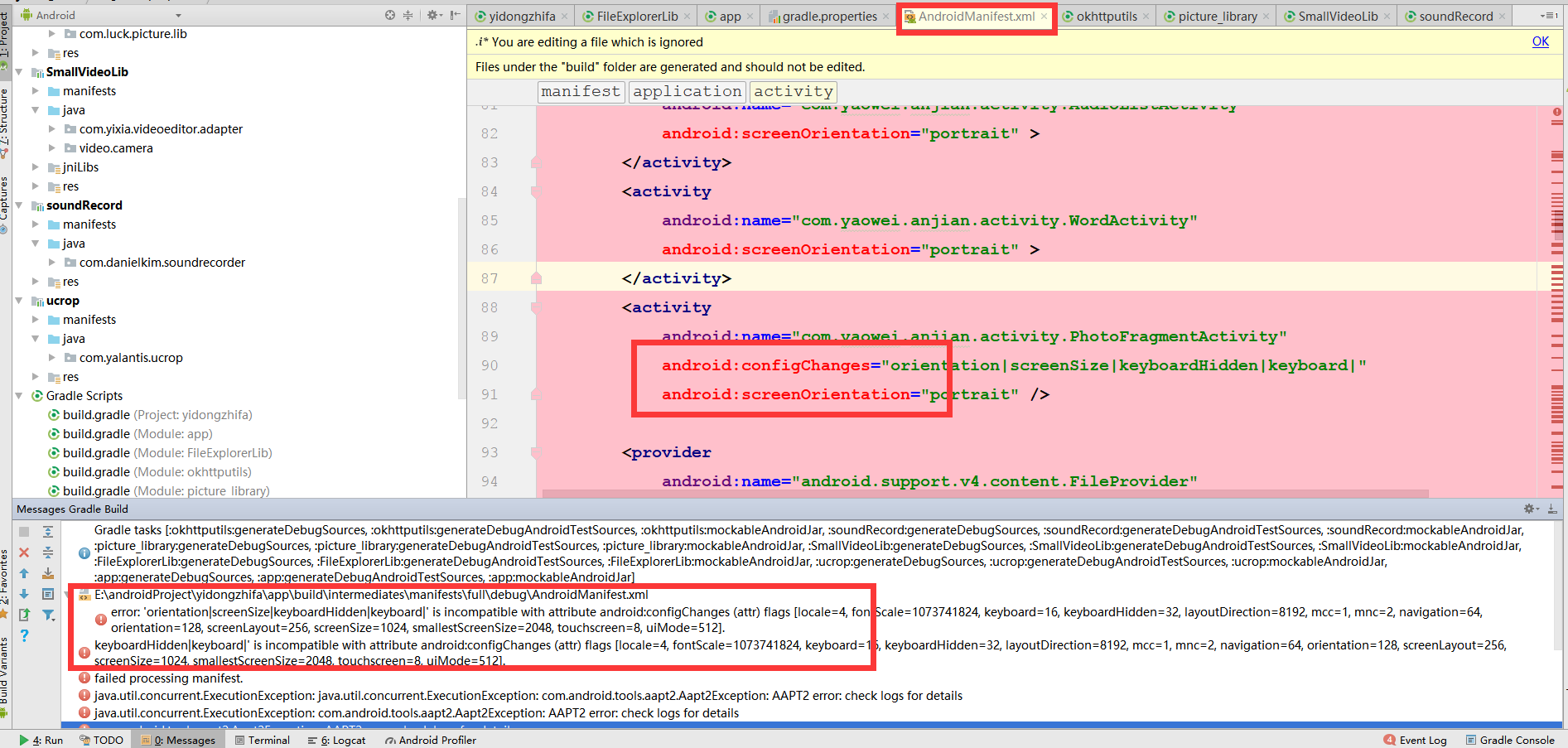
报错如下,详见截图
Error:(88) error: 'orientation|screenSize|keyboardHidden|keyboard|' is incompatible with attribute android:configChanges (attr) flags [locale=4, fontScale=1073741824, keyboard=16, keyboardHidden=32, layoutDirection=8192, mcc=1, mnc=2, navigation=64, orientation=128, screenLayout=256, screenSize=1024, smallestScreenSize=2048, touchscreen=8, uiMode=512].
从截图上大家可以看到好像是清单文件里activity的configChanges和screenOrientation有问题,其实大家看到这个AndroidManifest不是我们通常看到的清单文件,这是build文件下自动生成的清单文件,至于为什么报错我也不知道。
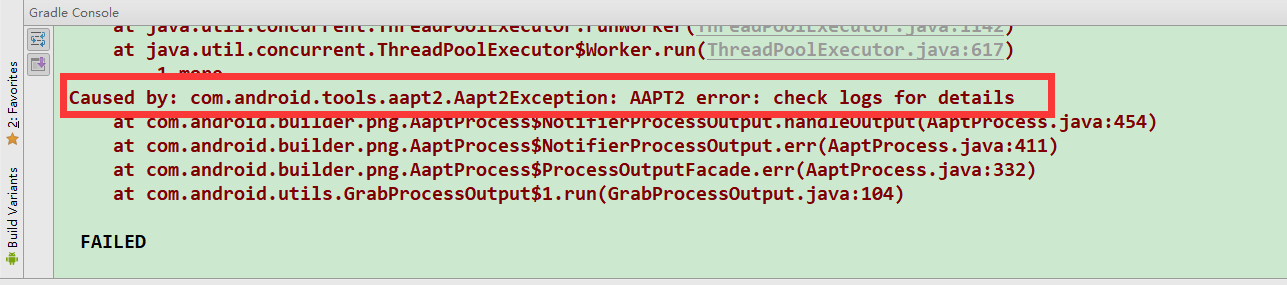
后来我打开Android studio右下角的Gradle Console看了一下日志。如下图所示:
我把红框处的英文百度了一下,找到了答案,
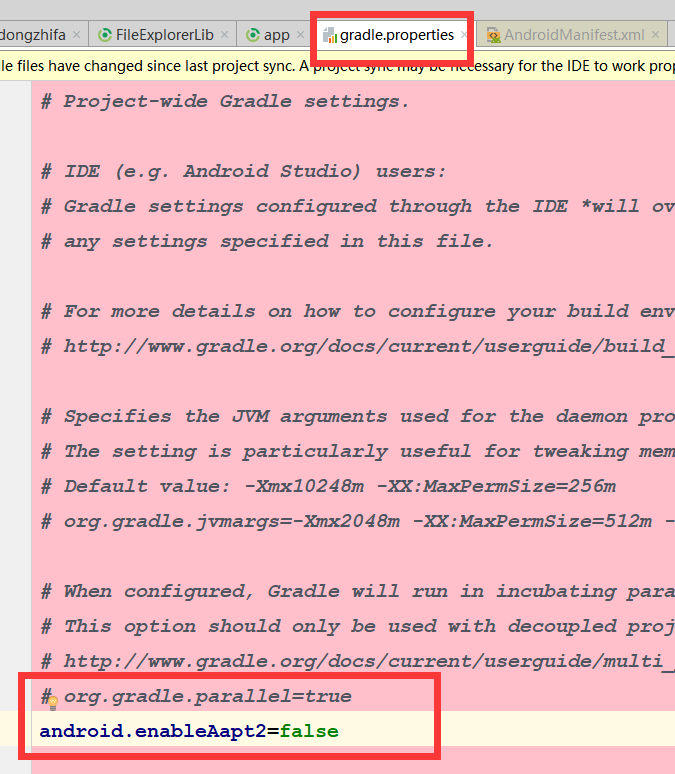
解决方案就是:在gradle.properties中添加一句:android.enableAapt2=false
然后点击gradle同步按钮就可以了。
如果本文对你有帮助的话,麻烦在左侧点个赞,谢谢支持!